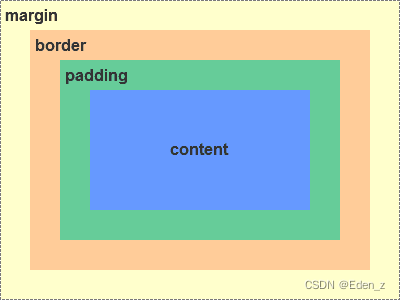
1.盒模型组成:
盒模型包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)

2.标准模型和IE模型的区别:
IE模型元素宽高=content+padding+border
标准模型元素宽高=content
3.css修改模型类型:
通过css3新增的属性box-sizing;
标准模型(:content-box)和IE模型(:border-box)。
该属性明确模型类型后,可直接计算模型宽高。
4.js获取模型宽高:
1.dom.style.width/height 只能取到行内样式的宽和高,style标签中和link外链的样式取不到。
2.dom.currentStyle.width/height 取到的是最终渲染后的宽和高,只有IE支持此属性。
3.window.getComputedStyle(dom).width/height 同(2)但是多浏览器支持,IE9以上支持。
4.dom.getBoundingClientRect().width/height 也是得到渲染后的宽和高,大多浏览器支持。IE9以上支持,除此外还可以取到相对于视窗的上下左右的距离
5.外边距重叠问题:
表现:两个或多个块级盒子的垂直相邻边界会重合,结果的边界宽度是相邻边界宽度中最大的值。(有负值,正-负)
解决方案:
1.脱离文档流的元素不会重叠。(float,position:absolute)
2.overflow及其子元素不会重叠。(取值visible除外)
3.行内块级元素(display:inline-block)不会重叠。
4.将重叠的其中一个元素的margin用padding代替。





















 1384
1384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








