转载请标明出处:http://blog.csdn.net/EdisonChang/article/details/52087248
这几个月一直在忙项目上的事情,所以已经有一段时间不写博客,抽时间整理下最近的收藏夹,感觉还是有一些新的知识点可以分享的。
先从最近的说起,近期项目上需要支持视频播放功能,虽然第三方的播放器在播放体验上会比原生的好太多,而且基本上也不需要额外的处理。刚开始也考虑过要接入公司的播放器sdk,当然github上也有很多开源库都是不错的,但是唯一的弊病就是sdk太大了,所以就没有考虑这一些第三方库,而直接用了系统的videoView 原生视频播放组件,过程中遇到的一些问题在这里做一下简单的记录。
博主在这个过程中也参照了很多资料,有些文章知识点总结的还是比较到位的,先推荐几篇相关的文章,
1、[Android基础] VideoView
2、Android三种播放视频的方式
3、Android播放器框架分析之AwesomePlayer
(2)如何使用VideoView
videoView = (VideoView) root.findViewById(R.id.videoView);
//设置播放完成以后监听
videoView.setOnCompletionListener(mOnCompletionListener);
//设置发生错误监听,如果不设置videoview会向用户提示发生错误
videoView.setOnErrorListener(mOnErrorListener);
//设置在视频文件在加载完毕以后的回调函数
videoView.setOnPreparedListener(mOnPreparedListener);
Uri uri = Uri.parse(mUrl);
videoView.setVideoURI(uri);一般情况下我们需要自己能够自定义视频控制器,
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
<xxx.xxx.MediaController
android:id="@+id/media_controller"
android:layout_width="match_parent"
android:layout_height="match_parent">
</xxx.xxx.MediaController>
</RelativeLayout>
MediaController 就是一个简单的








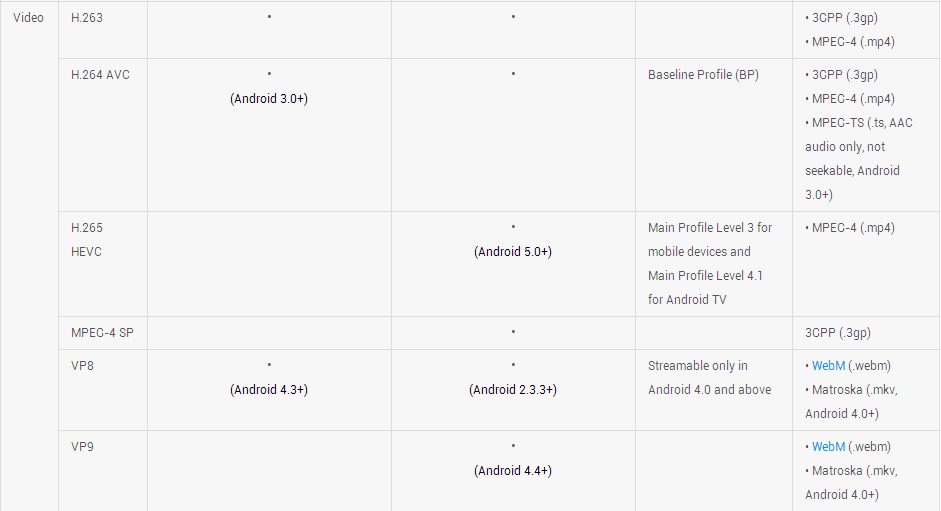
 本文介绍了在Android项目中使用VideoView实现视频播放功能时遇到的问题及解决方案,包括支持的视频编码格式、自定义视频控制器、全屏切换、暂停恢复、黑屏透明问题等。通过实例代码展示了如何处理这些问题,同时提到了第三方播放器与原生组件的权衡。
本文介绍了在Android项目中使用VideoView实现视频播放功能时遇到的问题及解决方案,包括支持的视频编码格式、自定义视频控制器、全屏切换、暂停恢复、黑屏透明问题等。通过实例代码展示了如何处理这些问题,同时提到了第三方播放器与原生组件的权衡。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3357
3357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








