一:问题描述
- 页面点击新增角色按钮,弹出对话框
输入中文角色名后乱码
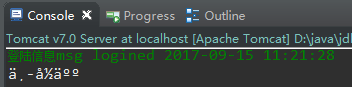
页面打印输出时中文,但是服务器控制台输出乱码
原因猜测:请求消息编码正常,响应编码异常。
二:因缘知多少
$.get(URL,callback);
第一个参数是:请求的 URL。
第二个参数是:回调函数, 第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。$.post(URL,data,callback);
第一个参数是:我们希望请求的 URL ,
第二个参数是:发送的数json据,
第三个参数是:回调函数,第一个回调参数存有被请求页面的内容,而第二个参数存有请求的状态。
三:真相大白
- 我使用的get(错误的)
dg.addBtn('ok','保存',function(){
var url = "role/save.html";
var postData = {"roleName":$("#roleName").val()};
$.get(url,postData,function(data){
if(data=='success'){
dg.curWin.location.reload();
dg.cancel();
}else if(data=='failed'){
alert('角色名重复,保存失败!');
$("#roleName").focus();
$("#roleName").select();
}
});
});- 应该改成post请求
dg.addBtn('ok','保存',function(){
var url = "role/save.html";
var postData = {"roleName":$("#roleName").val()};
$.post(url,postData,function(data){
if(data=='success'){
dg.curWin.location.reload();
dg.cancel();
}else if(data=='failed'){
alert('角色名重复,保存失败!');
$("#roleName").focus();
$("#roleName").select();
}
});
});

























 6170
6170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








