【代码环境】
1.jdk1.8.0_131+eclipse node3(4.6.3)+struts2.3.32+jquery-2.1.4-min.js
2.所需要的struts2 jar包:
1)commons-beanutils-1.8.0.jar
2)commons-collections-3.2.2.jar
3)commons-fileupload-1.3.2.jar
4)commons-io-2.2.jar
5)commons-lang-2.4.jar
6)commons-lang3-3.2.jar
7)commons-logging-1.1.3.jar
8)ezmorph-1.0.6.jar
9)freemarker-2.3.22.jar
10)javassist-3.11.0.GA.jar
11)json-lib-2.3-jdk15.jar
12)ognl-3.0.19.jar
13)struts-core-1.3.10.jar
14)struts2-core-2.3.32.jar
15)struts2-json-plugin-2.3.32.jar
16)xwork-core-2.3.32.jar
3.所用到的js文件
1)jquery-2.1.4.min.js
[部分文件可能不需要,但多的话不会报错,少的话会无法运行]
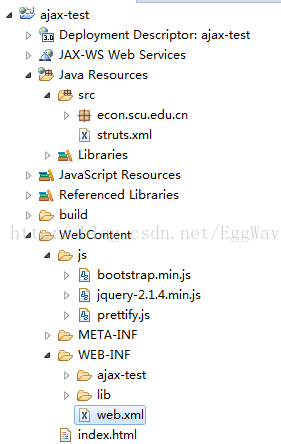
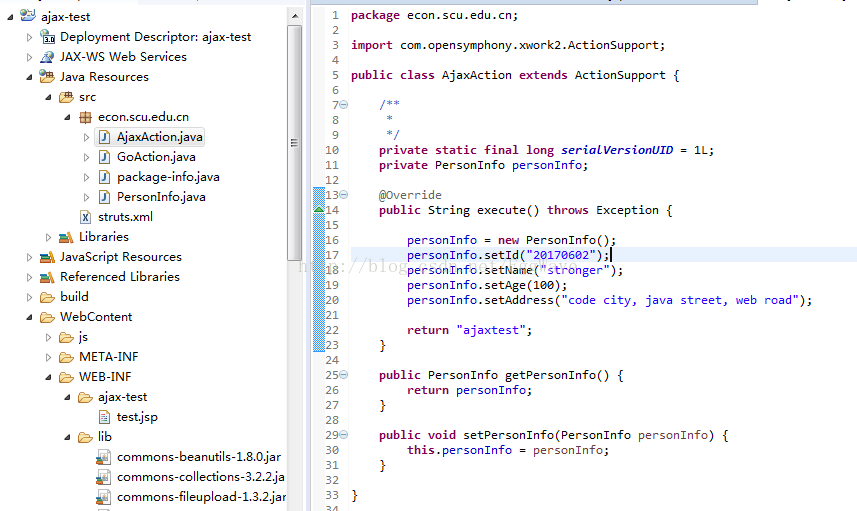
【结构图片】
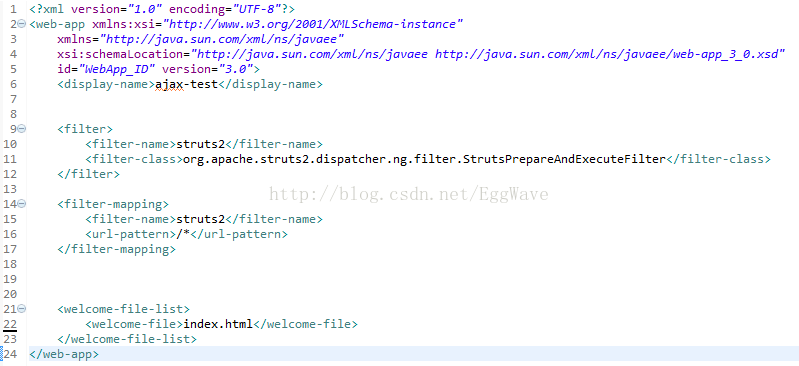
【web.xml配置-图片】
【web.xml配置-代码】
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>ajax-test</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
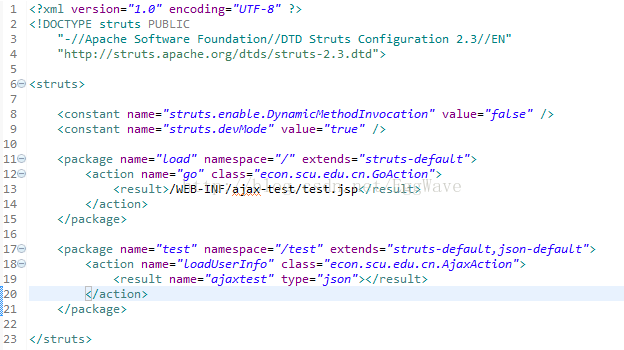
</web-app>【struts.xml配置-图片】
【struts.xml配置-文字】
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="true" />
<package name="load" namespace="/" extends="struts-default">
<action name="go" class="econ.scu.edu.cn.GoAction">
<result>/WEB-INF/ajax-test/test.jsp</result>
</action>
</package>
<package name="test" namespace="/test" extends="struts-default,json-default">
<action name="loadUserInfo" class="econ.scu.edu.cn.AjaxAction">
<result name="ajaxtest" type="json"></result>
</action>
</package>
</struts>

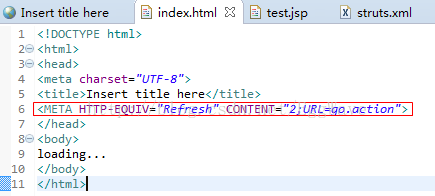
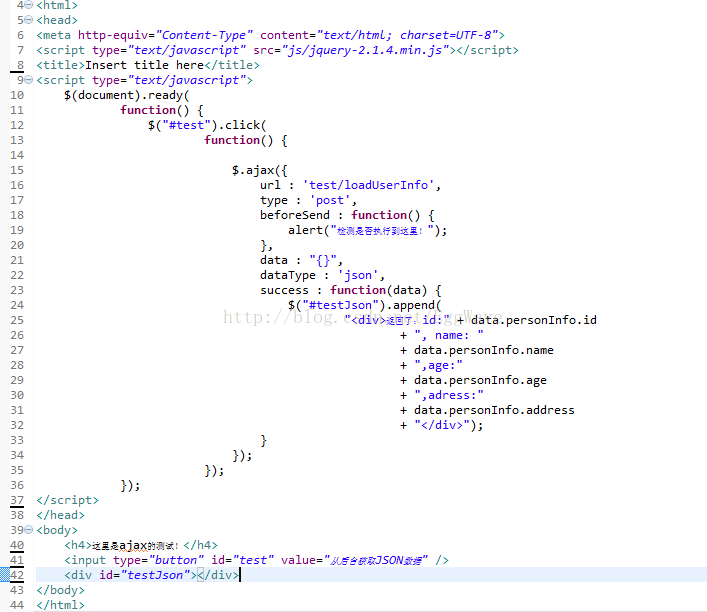
【测试界面-ajax请求-图片】
【测试界面-ajax请求-文字】
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<title>Insert title here</title>
<script type="text/javascript">
$(document).ready(
function() {
$("#test").click(
function() {
$.ajax({
url : 'test/loadUserInfo',
type : 'post',
beforeSend : function() {
alert("检测是否执行到这里!");
},
data : "{}",
dataType : 'json',
success : function(data) {
$("#testJson").append(
"<div>返回了:id:" + data.personInfo.id
+ ", name: "
+ data.personInfo.name
+ ",age:"
+ data.personInfo.age
+ ",adress:"
+ data.personInfo.address
+ "</div>");
}
});
});
});
</script>
</head>
<body>
<h4>这里是ajax的测试!</h4>
<input type="button" id="test" value="从后台获取JSON数据" />
<div id="testJson"></div>
</body>
</html>【处理go.action请求的GoAction.java】
【处理loadUserInfo.action的AjaxAction.java】
【PersonInfo实体类,包含四个字段id(string),name(string),age(int),address(string)】
【运行效果图】
【错误与解决办法】
1.The request rescourse is not avaiable
出现这个问题很头疼,如果确定自己建的没问题,那就重启服务器,然后运行。[我的话,就是经常报这个错误,这样就解决了];加入不确信自己的工程有没有问题,那么首先去控制台查看日志,可能是缺少jar包。最有可能的是你的struts.xml文件写错了。
2.jquery文件引入的问题
假如的js文件是WebContent下的js文件夹下,那么引用的路径是src="js/jquery.2.1.4-min.js",这个与jsp页面和html页面所在的位置无关。也就是说在WEB-INF目录下的页面也是这么引用的。
3.返回类型的变更
返回JSON需要假如json-lib jar包,这是<result type="json"></result>才有效。同时reslut之间不需要加返回的页面什么的。另外,包的继承要修改成json-default。这一点很重要。
【感谢】
感谢前辈们的资料!





























 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








