前言
小程序的页面配置,也称局部配置,每一个小程序页面也可以使用自己的 .json 文件来对本页面的窗口表现进行配置。
需要注意的是:页面配置文件的属性和全局配置文件中的window属性几乎一致,只不过这里不需要额外指定 window 属性几乎一致,因此如果出现相同的配置项,页面中配置项 会覆盖全局配置文件中相同的配置项。
官方文档:小程序页面配置
配置项
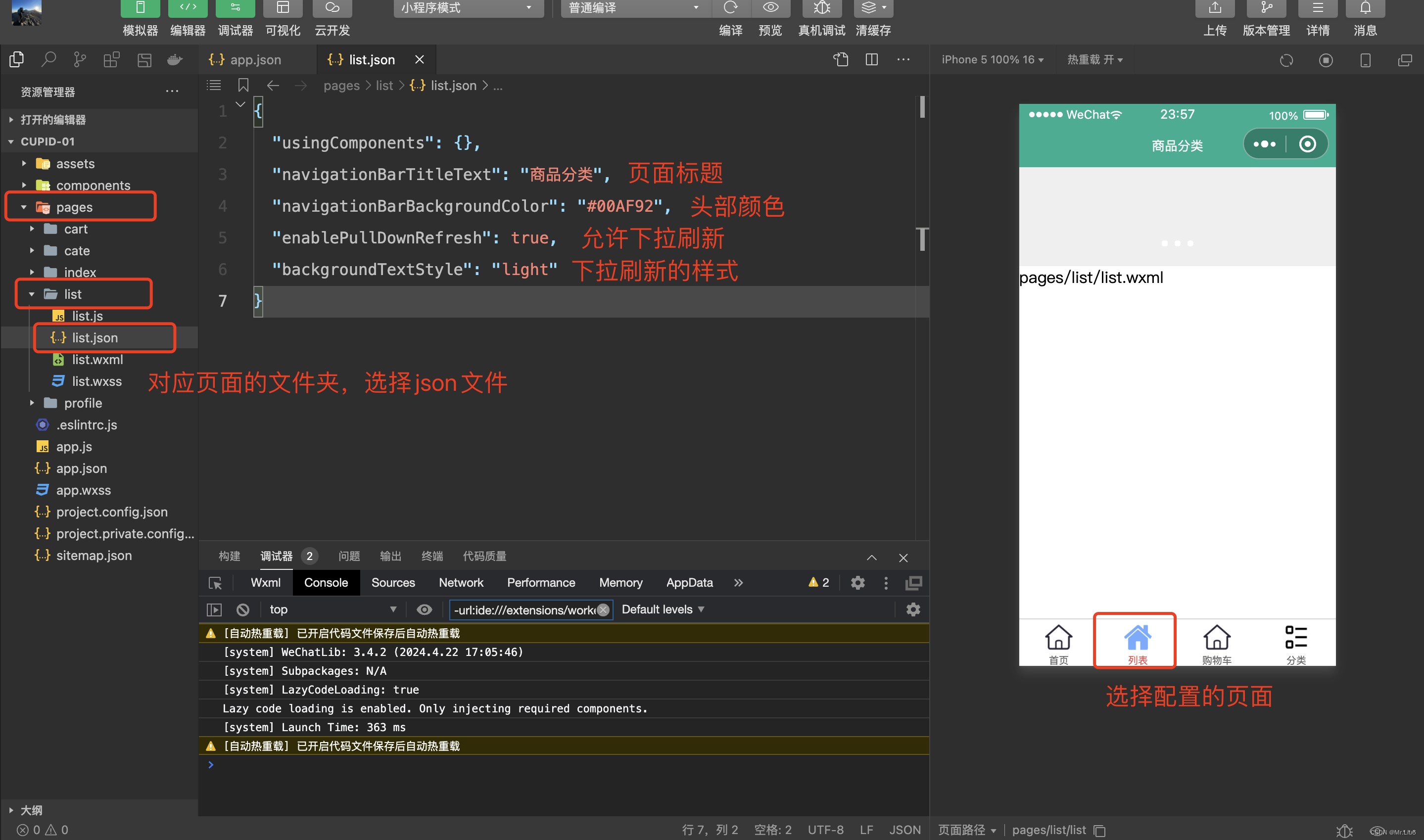
- navigationBarTitleText:页面标题
- navigationBarBackgroundColor:头部背景颜色
- enablePullDownRefresh:允许下拉
- backgroundTextStyle:loading颜色,light是白色,dark是灰色









 本文介绍了微信小程序中页面配置的详细内容,强调了页面配置文件(.json)如何与全局配置进行区别,并着重提到navigationBarTitleText、navigationBarBackgroundColor等关键配置项及其作用。页面配置的特性是局部配置项会覆盖全局设置。
本文介绍了微信小程序中页面配置的详细内容,强调了页面配置文件(.json)如何与全局配置进行区别,并着重提到navigationBarTitleText、navigationBarBackgroundColor等关键配置项及其作用。页面配置的特性是局部配置项会覆盖全局设置。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








