一、iframe标签的使用
1.定义
iframe参数说明,<iframe> 标签规定一个内联框架。一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。

2.参数说明
<iframe width=400 height=400 frameborder=0 scrolling=auto src=CSDN搜索></iframe>
- width插入页的宽;
- height插入页的高;
- scrolling 是否显示页面滚动条(可选的参数为auto、yes、no,如果省略这个参数,则默认为auto);
- frameborder 边框大小;
- src可以引用外部链接,初始化的时候可以显示(下列实例说明)
实例一:

代码:
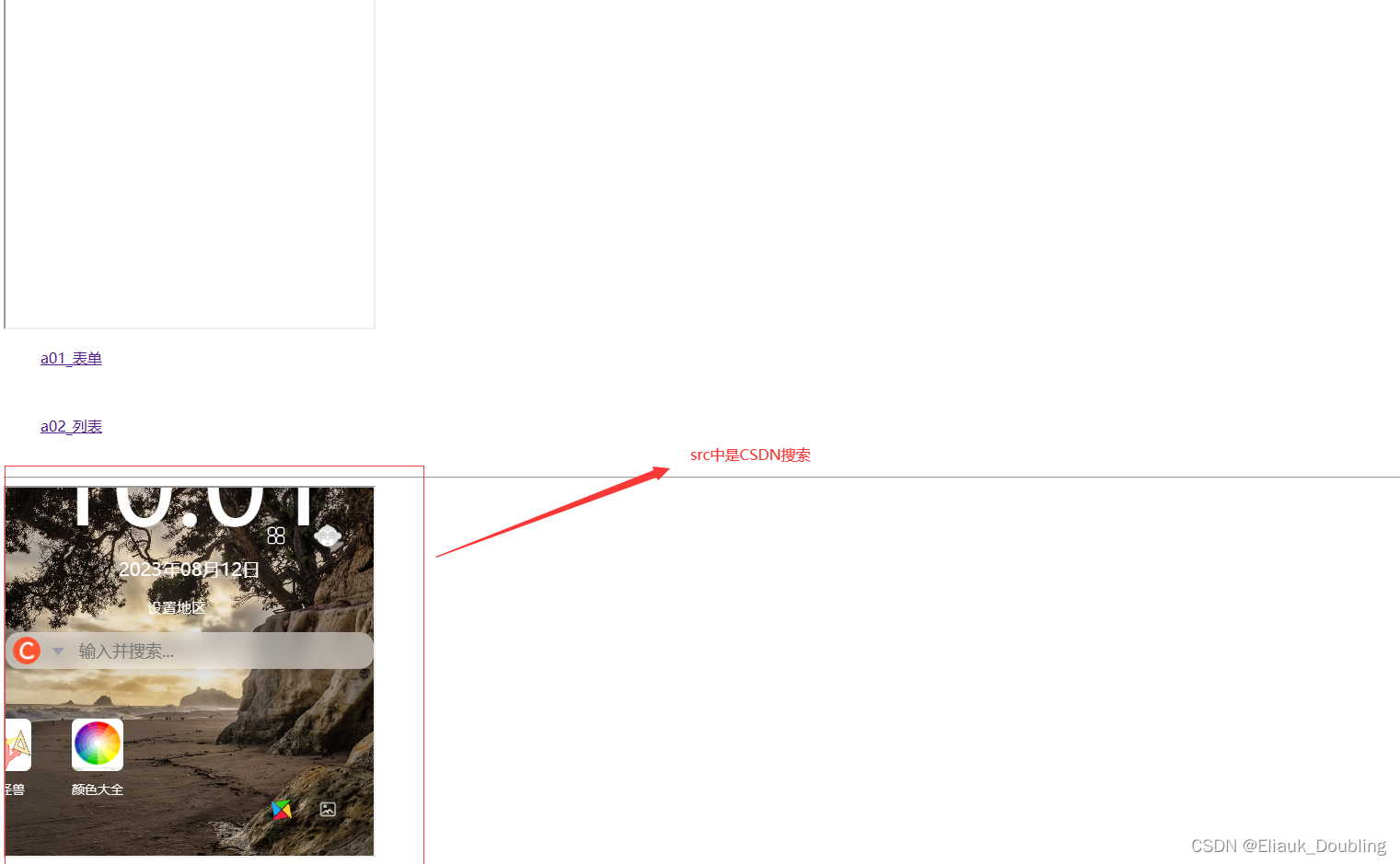
<iframe width=400 height=400 frameborder=5 scrolling=auto src=https://so.csdn.net></iframe>实例二:
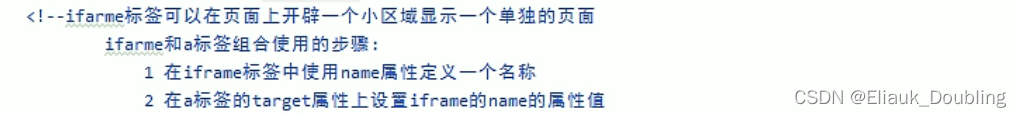
<body>
<iframe width="400" height="400" name="abc"></iframe><br />
<ul><a href="01.table.html" target="abc">01.table.html</a></ul>
<ul><a href="03.表单.html" target="abc">"03.表单.html</a></ul>
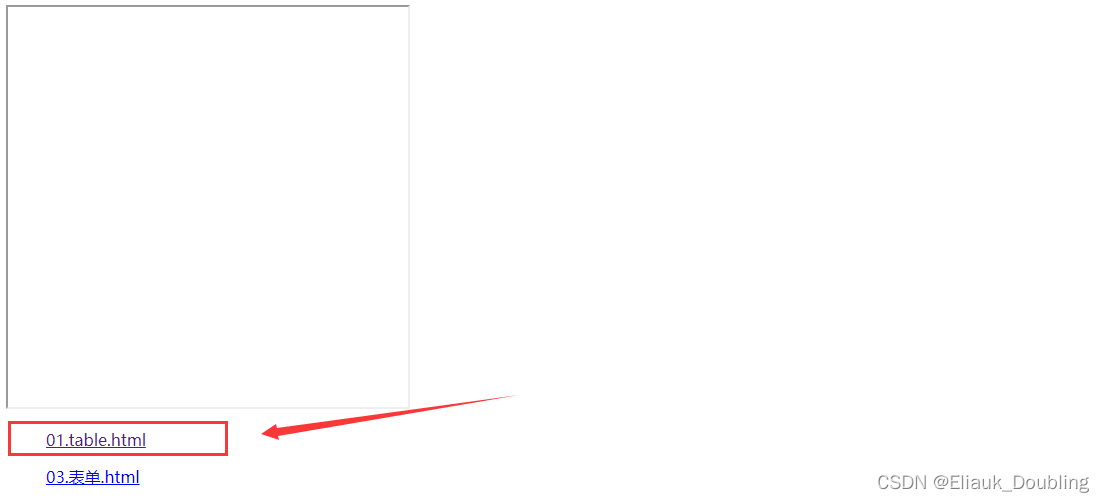
</body>运行结果:

点击以后结果:

3.获取iframe
常用获取元素的方法,dom ,jQ等,获取对象
var iframe1 = document.getElementById('mainIframe')获取对象框中的值:
iframe1.contentWindow
4.获取父类页面信息方式:
jquery方式:$("#auditDate",parent.document).val();
js方式:parent.document.getElementById(“auditDate”).value;
二、表单标签
参数说明
实例
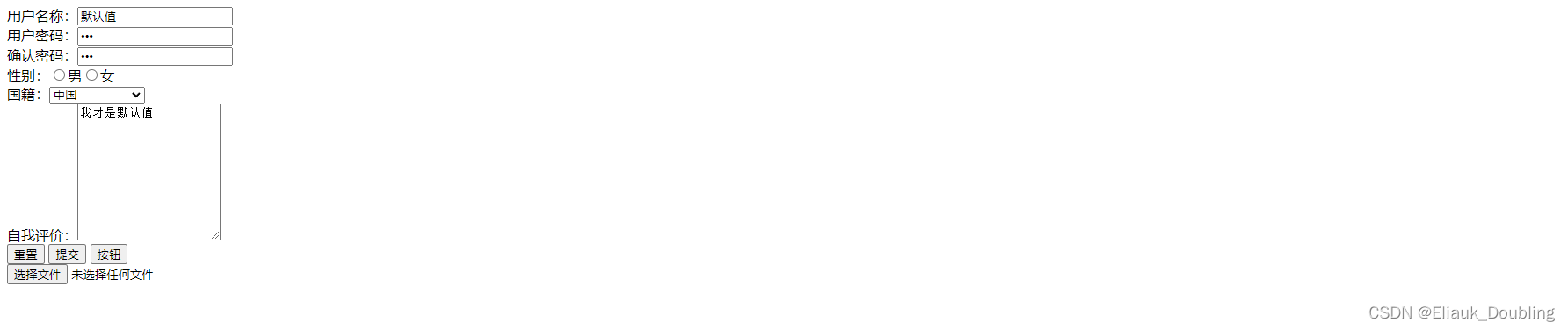
<body>
<form>
用户名称:<input type="text" value="默认值"/><br />
用户密码:<input type="password" value="abc"/><br />
确认密码:<input type="password" value="abc"/><br />
性别:<input type="radio" name="sex"/>男<input type="radio" name="sex"/>女<br/>
国籍:<select>
<option>--请选着国籍--</option>
<option> 美国 </option>
<option> 日本 </option>
<option selected="selected">中国</option>
</select><br />
自我评价:<textarea rows="10" cols="20">我才是默认值</textarea><br />
<input type="reset"/>
<input type="submit"/>
<input type="button" value="按钮"/><br />
<input type="file"/><br />
<input type="hidden" name="abc" value="abcValue"/>
</form>
</body>运行结果:

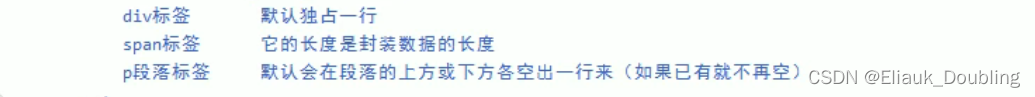
三、div标签,span标签,p标签

四、选择器
1.标签名选择器
div{
border: 5px blue dotted;
color: aquamarine;
font-size: 20px;
}
<body>
<div id="div001">div标签1</div>
<div id="002">div标签2</div>
</body>
//只写出了重点部分2.id选择器
#div001{
color: aquamarine;
font-size: 20px;
}
<body>
<div id="div001">div标签1</div>
<div id="002">div标签2</div>
</body>
//只写了重点部分3.类选择器
.class03{
color: blanchedalmond;
font-size: 30px;
border:1px solid yellow;
}
<body>
<div id="div001">div标签1</div>
<div id="002">div标签2</div>
<div class="class03">div标签3</div>
</body>
//只写了重点部分4.组合选择器
组合选择器可以让多个选择器共用同一个css样式代码
.class03,#div001{
color: blanchedalmond;
font-size: 30px;
border:1px solid yellow;
}
<body>
<div id="div001">div标签1</div>
<div id="div002">div标签2</div>
<div class="class03">div标签3</div>
</body>
//只写了重点部分





















 2330
2330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








