1.前言:曾今一段时间,XML是互联网上传输结构化数据的事实标准,但不少人认为XML过于烦琐、冗长。然后JSON出现了。JSON是Javascript的一个严格的子集,利用Javascript中的一些模式来表示结构化的数据。
2.语法
Json的语法可以表示一下三种类型的值:
- 简单值:可表示字符串、数值、布尔值和null。但不支持undefined。
- 对象:对象作为一种复杂数据类型,表示的是一组无序的键值对。
- 数组:数组也是一种复杂数据类型,表示的是一组有序的值的列表
3.JSON的序列化和解析
JSON.stringify( ) —— 将对象序列化为JSON字符串
JSON.parse( ) —— 将JSON数据解析为Javascript对象
3.1序列化
默认情况下JSON.stringify( )输出的JSON字符串不包含任何空格字符或缩进;此外,值为undefined的任何属性也都会被跳过,结果都是有效的JSON数据类型。
实际上,JSON.stringify( )除了要序列化javascript对象之外,还可以接收两个参数(用于指定以不同方式序列化javascript):1.第一个参数是过滤器(可为数组或函数) 2.第二个参数是一个选项(表示是否在JSON字符串中保留缩进)
3.11过滤结果
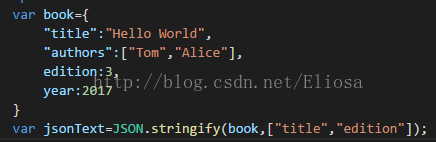
- 如果过滤器的参数是数组,那么JSON.stringify( )的结果将只包含数组中列出的属性。
注意:第二个数组中的两个字段要与json中的属性对应。
输出结果:(jsonText的值)
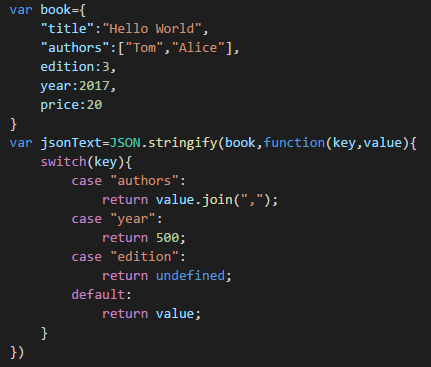
- u如果第二个参数是函数(传入的函数接收两个属性,属性(键)名和属性值):
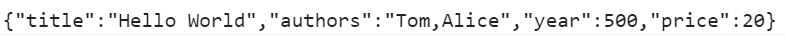
输出结果:(jsonText的值)
可以看到如果键为”edition”,通过返回undefined删除该属性。一定要提供default项,使其他值可以显示在结果中
3.12字符串的缩进
JSON.stringify( )方法的第三个参数用于控制结果的缩进和空白符。如果这个参数是一个树枝那么他表示的是每个级别的缩进空格。
例:要每个级别缩进4个空格
var jsonText=JSON.stringify(book,null,4)
注:最大缩进空格为10,所有大于10的值都会被自动转换为10.
3.13 toJSON )方法
有时候JSON.stringify( )不能满足自动序列化的需求。这时就可以给对象定义toJson( )方法。
结果输出:
toJSON( )方法可以作为函数过滤器的补充。假设把一个对象传入JSON.stringify(),序列化该对象的顺序:
(1)如果存在toJSON( )方法且能通过它取得有效的值,则调用该方法,否则返回JSON本身。
(2)如果提供了第二个参数,应用这个过滤器,传入过滤器的值是第(1)步返回的值(其实结果就是,上述的jsonText输出结果是toJSON()方法返回的值)
(3)如果提供了第三个参数,执行相应的格式化操作。
3.2解析选项
JSON.parse()方法也可以接收另一个参数,该参数是个函数,将在每个键值对上调用。为了区别去JSON.stringify(),这个函数被称作还原函数
如果还原函数返回undefined则删除该键,如果返回其他值,则将键插入到结果中去。
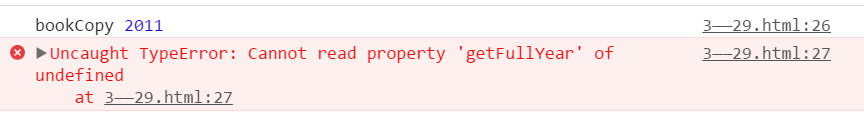
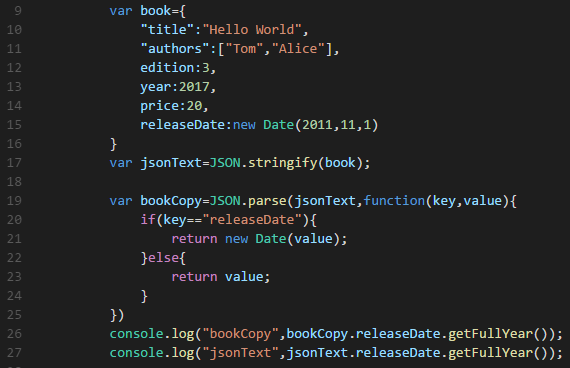
例:在日期字符串转化为Date对象时,经常用到还原函数
输出结果:

小结:之前看到这样一句话:“JSON对象要求给属性加双引号,忘了给对象属性名加双引号而写成单引号都是常见的错误”,我发现我写json到现在写属性名的时候经常没有加引号。 说道这里。。突然发现。。。上面的截图json属性有些没有加双引号。。。这。。。 已经不想重新截图了 就这样吧




























 4399
4399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








