此前笔者已经介绍过了另外一个代理软件——Charles,感兴趣的同学可以看笔者之前的文章。
但是基于笔者的使用经验,我更加喜欢whistle,他更加方便快捷。
whistle是基于Node实现的跨平台web调试代理工具,主要用于对手机APP或小程序的HTTP请求进行抓包分析。更多关于whistle的详细内容可以参考:关于whistle · GitBook
首先是Node安装
运行安装包,直到完成
注意,如果更改了安装路径,需要手动配置环境变量。
使用指令:
npm -v
输出对应的版本号,即安装成功
然后:whistle安装
npm安装命令:
npm install -g whistle
安装完成后执行命令:
w2 help
若能正常输出help内容,则说明安装成功
启动whistle,命令:
w2 start

默认的地址和端口为:
http://127.0.0.1:8899/
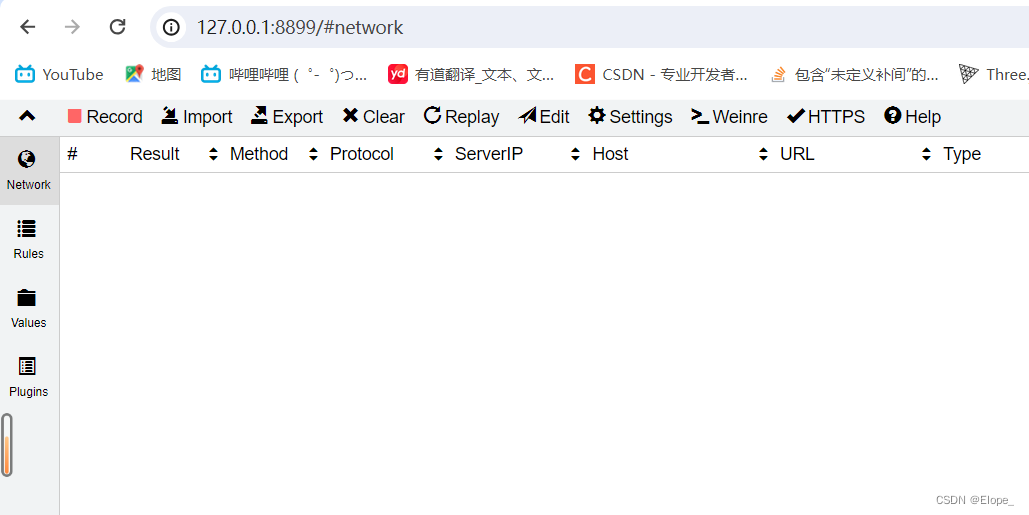
浏览器输入地址 http://127.0.0.1:8899/,切到network面板,这里便是查看http请求的地方(至此,whistle安装完成)

Chrome浏览器安装插件——SwitchyOmega
如何安装笔者就不过多赘述了,详情见:
【SwitchyOmega】SwitchyOmega 安装及使用_swichyomage-CSDN博客
安装好之后,我们打开,进入此页面,添加一个,然后应用

这样我们的Proxy代理就做好了
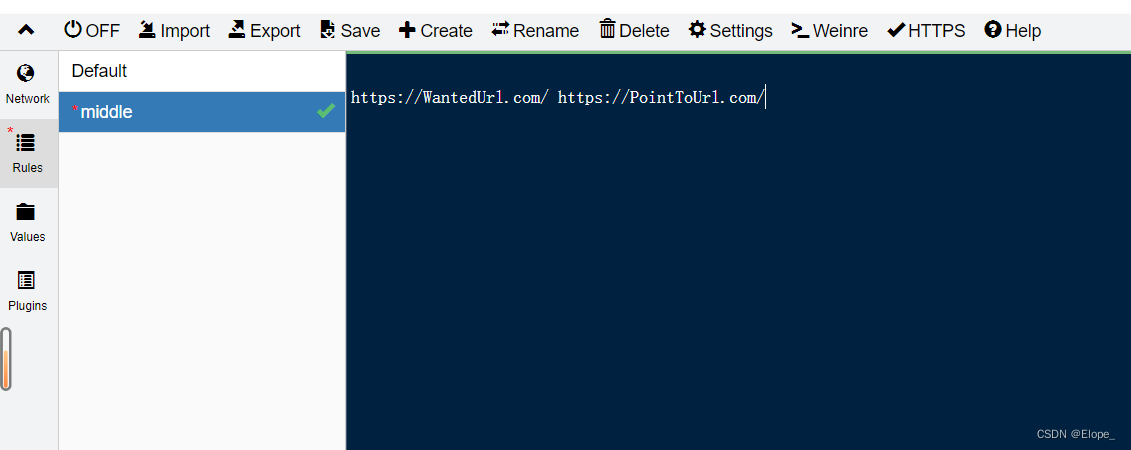
然后进入 http://127.0.0.1:8899/ ,添加如下字段,内容自行修改。

这样我们就可以实现打开你想要的网址然后代理访问到你本地的网址





















 1230
1230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








