前端学习之路-Day1
如何使用HTML创建各种导航栏
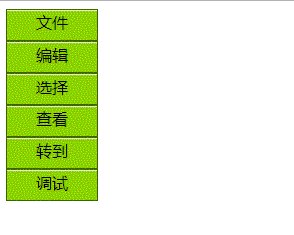
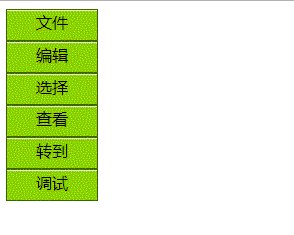
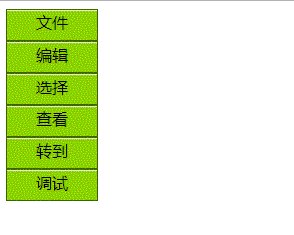
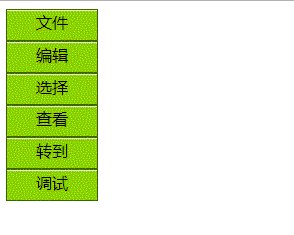
纵列导航栏

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>纵向导航栏</title>
<link rel="stylesheet" href="style01.css" type="text/css">
</head>
<body>
<nav>
<ul>
<li><a href="#">文件</a></li>
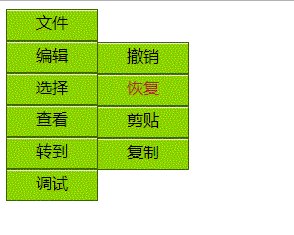
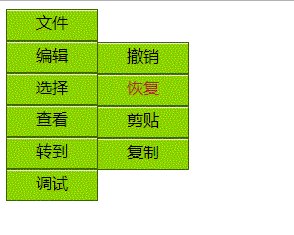
<li><a href="#">编辑</a>
<ul class="first">
<li><a href="#">撤销</a></li>
<li><a href="#">恢复</a></li>
<li><a href="#">剪贴</a></li>
<li><a href="#">复制</a></li>
</ul>
</li>
<li><a href="#">选择</a>
<ul class="second">
<li><a href="#">全选</a></li>
<li><a href="#">展开选定内容</a></li>
<li><a href="#">缩小选定范围</a></li>
</ul>
</li>
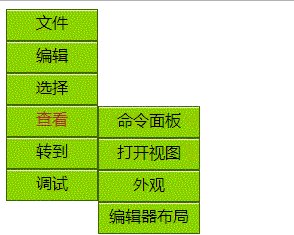
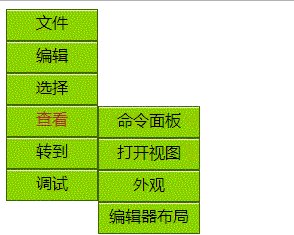
<li><a href="#">查看</a>
<ul class="third">
<li><a href="#">命令面板</a></li>
<li><a href="#">打开视图</a></li>
<li><a href="#">外观</a></li>
<li><a href="#">编辑器布局</a></li>
</ul>
</li>
<li><a href="#">转到</a></li>
<li><a href="#">调试</a></li>
</ul>
</nav>
</body>
</html>
ul,li{
/* IE和Opera使用左外边距控制列表的缩进,而Saffair和Firefox
等浏览器使用左内边距控制列表的缩进 */
margin: 0px;
padding: 0px;
/* 去掉列表默认样式 */
list-style: none;
}
nav{
font-family: 'Franklin Gothic Medium', Arial, sans-serif;
font-size: 16px;
/* 设置行高为字体的1.5倍 */
line-height: 1.5;
}
nav ul a{
/* 去掉链接下划线并修改颜色 */
text-decoration: none;
color: black;
/* 创建与按钮相似的单击区域 */
display: block;
/* 上浅下深的边框效果 */
border-top: 1px solid #e4ffd3;
border-bottom: #486b02;
}
a:hover{
/* 鼠标悬停在链接上时的颜色 */
color: brown;
}
nav ul li{
width: 90px;
height: 30px;
background-color: #8bd400;
text-align: center;
border: 1px solid #486b02;
/* 便于内层导航栏相对他设置定位 */
position: relative;
}
ul li ul li{
/* 二级菜单默认处于隐藏状态 */
display: none;
}
ul.first{
position: absolute;
top: 0px;
left: 90px;
}
ul.second li{
width: 120px;
}
ul.second{
position: absolute;
top: 0px;
left: 90px;
}
ul.third li{
width: 100px;
}
ul.third{
position: absolute;
top: 0px;
left: 91px;
}
ul li:hover ul li{
display: block;
}






















 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








