用css设置web样式时,有行内样式、内部样式和外部样式。对于较为复杂的网页,较多使用的是外部样式,因为这样才真正实现了内容与样式的分离效果。本篇文章就介绍了关于css设置外部样式时的两种引入方法:
1.<link rel="stylesheet" type="text/css" href="css文件的路径"/>
2.<style type="text/css">
@import url("css文件的路径");
</style>
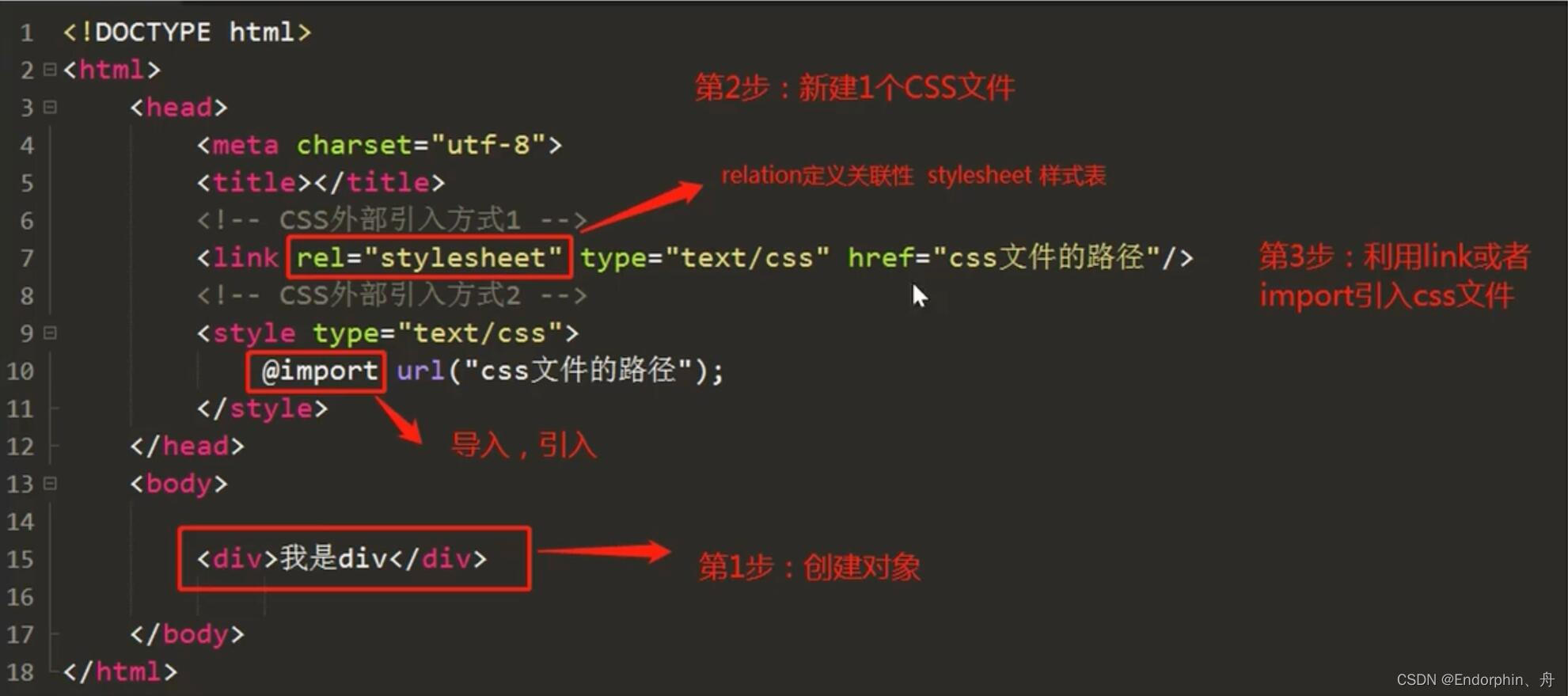
下边是代码截图,并有说明:

注意,这两种引入方式不管是哪种,都要写到<head>标签里边。
那么,link和import之间有什么区别?
- 差别一:本质上的差别:link属于XHTML的标签,而@import完全是CSS提供的一种方式。
- 差别二:加载顺序的差别:当一个页面被加载的时候(就是被浏览者点击浏览的时候),link引用的CSS同时被加载,而@import引用的CSS会等到页面全部被加载出来之后再被加载。有时候浏览@import加载CSS的页面的时开始会没有样式(就是会闪烁一下),网速较慢的时候会更加明显。
- 差别三:兼容性的差别:@import是CSS2.1提出的,所以老的浏览器不支持,@import只有IE5以上的版本支持,而link标签并无此问题。






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








