作为一个新手,之前从来没用过tabbar,但是不可否认,这个在很多程序中都有使用到,不过都是自定义的,作为一个新手来讲,我觉得还是从最基本的开始来学习,今天的这篇文章没有用到代码,只是一些操作来实现几个页面的切换(系统原生的tabbar下面最多显示5个item,多的会以more的形式用tableview在另一的页面显示)。
开始了!!! 我用的是4.63版xcode
1.首先我们新建一个空的工程 填好项目名字 不要使用故事板

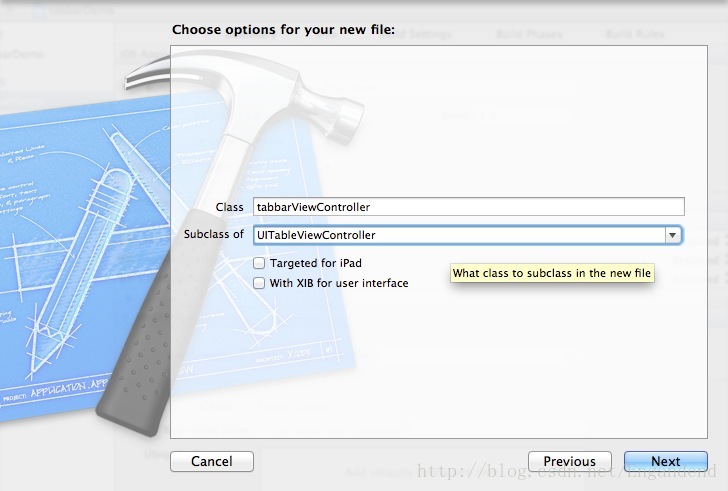
2.新建一个组,在组里面新建文件 ,这个文件是要继承 UiTabbarViewcontroller 勾选 xib (如果在这里不勾选的话,后面新建也可以)
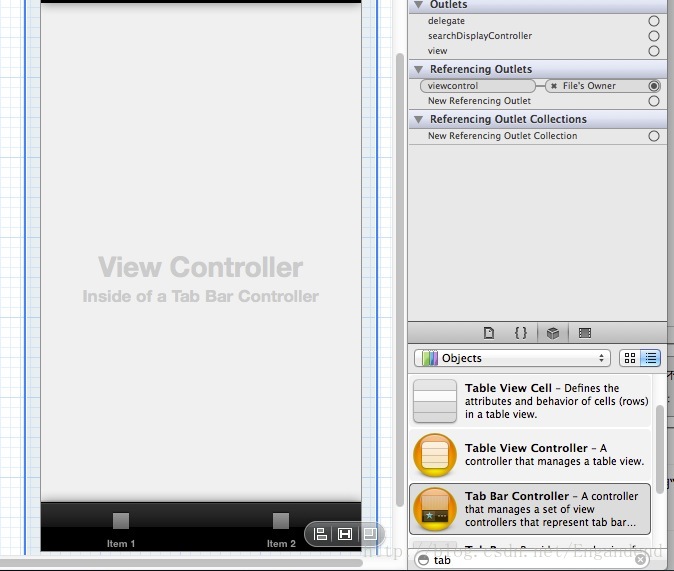
完成之后,打开xib文件,把之前的一个view删掉,找到tab bar controller 拖进去 会得到这样的一个东西
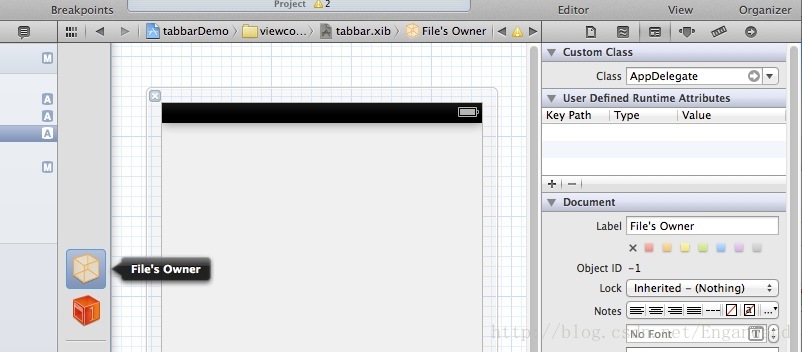
然后点中 files owner 在右边 那个class选择 app delegate 看图
在appDelegate.h 文件声明一个可关联的UiTabbarviewcontroller的对象
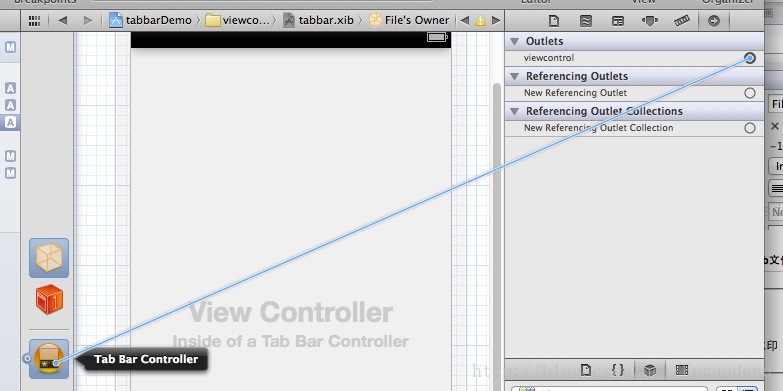
@property (strong, nonatomic) IBOutlet UITabBarController *viewcontrol; 并且和刚才的那个xib文件的进行关联
在appDelegata.m 文件里面添加这样两行代码(加粗部分) (@"ViewController"是新建的第一个xib文件名称)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
[[NSBundle mainBundle] loadNibNamed:@"ViewController" owner:self options:nil];
[self.window addSubview:self.viewcontrol.view];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
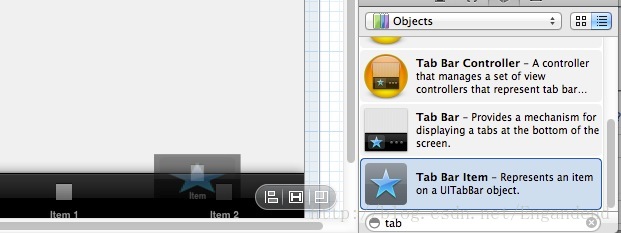
新建的xib 那个只有两个Item,如果觉得不够,可以自己添加 找到Tab bar Item 直接拖进去
现在主要的步骤都基本完成了,现在新建三个viewcontroller 步骤就不写了,分别叫 firstView secondView thirView 实现三个Item分别关联三个view
看好item选中的状态
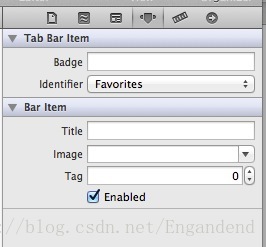
分别关联三个就可以了 运行起来就能看到效果了。在这里还看一些其他的几个属性






























 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








