又是隔了好一阵子,这次带来的是当时写的一个应用——星座达人,提供一系列的综合服务,也就是脑子一热,就想写个星座题材的应用。
应用截图:




具体的内容,可以下载查看:http://www.anzhi.com/soft_2473845.html
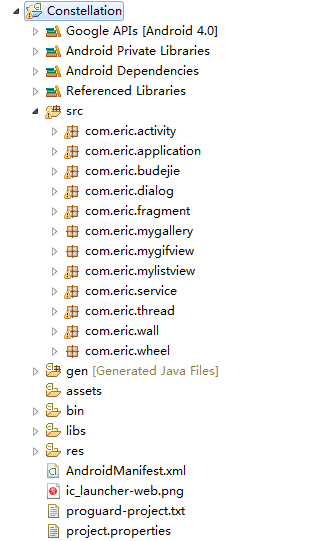
项目工程结构
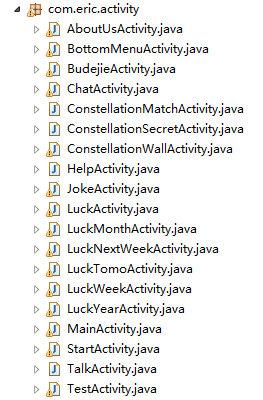
包com.eric.activity:放置一系列的Activity页面
AboutUsActivity关于页面,简单文本;
AboutUsActivity.java
package com.eric.activity;
import com.eric.constellation.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
/*
*@author Eric
*@2015-11-24下午9:57:07
*/
public class AboutUsActivity extends Activity{
private LinearLayout layout_title_about;
private ImageView image_back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_about_us);
layout_title_about = (LinearLayout) findViewById(R.id.layout_about);
image_back = (ImageView) findViewById(R.id.image_about_back);
layout_title_about.getBackground().setAlpha(70);
image_back.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background= "@drawable/bg4"
>
<RelativeLayout
android:id="@+id/layout_title_about"
android:layout_width="fill_parent"
android:layout_height="@dimen/activity_main_title_height"
android:layout_alignParentTop="true"
android:background="@drawable/title_bg">
<TextView
android:id="@+id/text_title_about"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFF"
android:text="关于"
android:textSize="@dimen/activity_main_title_text_size"
android:layout_centerInParent="true"
android:gravity="center"/>
<ImageView
android:id="@+id/image_about_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:background="@drawable/title_back_up_down"
/>
</RelativeLayout>
<LinearLayout
android:id="@+id/layout_about"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:padding="20dp"
android:layout_below="@id/layout_title_about"
android:background="@drawable/single_up_down"
android:layoutAnimation="@anim/layout_animation"
android:orientation="vertical">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/aboutus"/>
<TextView
android:id="@+id/text_about_appname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:textSize="@dimen/activity_about_text"
android:textColor="#FFF"
android:text="@string/app_name"
/>
<TextView
android:id="@+id/text_about_version"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:textSize="@dimen/activity_about_text"
android:textColor="#FFF"
android:text="@string/version_name"
/>
<TextView
android:id="@+id/text_about_author"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:textSize="@dimen/activity_about_text"
android:textColor="#FFF"
android:text="@string/author"
/>
<TextView
android:id="@+id/text_about_mail"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:textSize="@dimen/activity_about_text"
android:textColor="#FFF"
android:text="@string/mail"
/>
<TextView
android:id="@+id/text_about_copyright"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:textSize="@dimen/activity_about_text"
android:textColor="#FFF"
android:text="@string/copyright"
/>
</LinearLayout>
</RelativeLayout>BottomMenuActivity下方弹出菜单页;
BottomMenuActivity.java自定义的一个下弹页面,当做对话框使用,计算积分,后续没有触发;
package com.eric.activity;
import com.eric.constellation.R;
import com.eric.test.AppConnect;
import com.eric.test.UpdatePointsListener;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
/*
*@author Eric
*@2015-11-16下午7:25:28
*/
public class BottomMenuActivity extends Activity implements OnClickListener,UpdatePointsListener{
private Button btn_next,btn_go;
private TextView text,tips;
private String info;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.bottom_menu);
AppConnect.getInstance(this);
btn_next = (Button) findViewById(R.id.btn_next);
btn_go = (Button) findViewById(R.id.btn_go);
text = (TextView) findViewById(R.id.text_point_info);
tips = (TextView) findViewById(R.id.text_point_tips);
info = "当前星币:"+MainActivity.point+"\n"+"消耗星币:"+MainActivity.cost;
text.setText(info);
btn_next.setOnClickListener(this);
btn_go.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_next:
finish();
break;
case R.id.btn_go:
AppConnect.getInstance(this).showOffers(this);
break;
}
}
@Override
public void getUpdatePoints(String arg0, int arg1) {
MainActivity.point = arg1;
}
@Override
public void getUpdatePointsFailed(String arg0) {
}
}BudejieActivity百思不得姐页面,获取图片和文本页面列表,下拉刷新上拉加载;
BudejieActivity.java通过异步加载框架进行请求图片和文本数据并解析Json,头像随机更新列表项;














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6518
6518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








