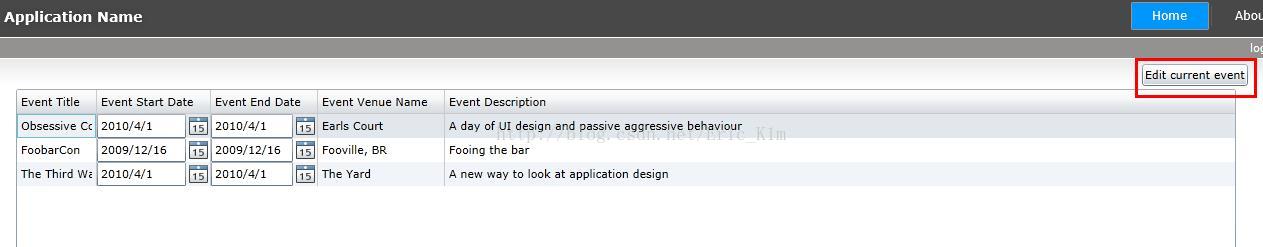
Silverlight Business Application 与 WCF Ria Service的使用 (1)中我们讲到的是如何查询显示数据,这里我们要进一步达到Update修改数据的功能,开发完毕后达到的效果如下:
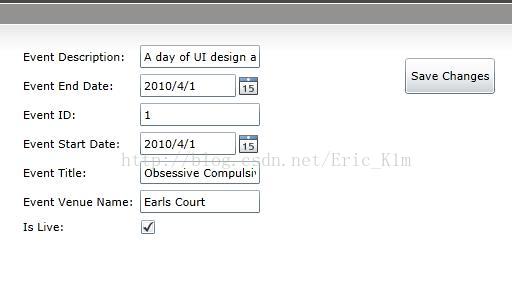
点击“Edit Current Event”按钮后跳转到编辑当前选择数据的update界面:
<navigation:Page
x:Class="RiaServiceDemo.Home"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480"
Style="{StaticResource PageStyle}"
xmlns:riaControls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.DomainServices"
xmlns:my="clr-namespace:RiaServiceDemo.Web.Services"
xmlns:my1="clr-namespace:RiaServiceDemo.Web"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot">
<ScrollViewer x:Name="PageScrollViewer" Style="{StaticResource PageScrollViewerStyle}">
<StackPanel x:Name="ContentStackPanel" Style="{StaticResource ContentStackPanelStyle}">
<!--这里的Binding到的是App.xaml里的x:key为“ApplicationResources”的类->ApplicationResources类的Strings属性(该属性代码:
namespace RiaServiceDemo
{
using System;
using System.ComponentModel;
using System.Globalization;
using System.Windows.Browser;
public sealed class ApplicationResources
{
private static readonly ApplicationStrings applicationStrings = new ApplicationStrings();
private static readonly ErrorResources errorResources = new ErrorResources();
public ApplicationStrings Strings
{
get { return applicationStrings; }
}
public ErrorResources Errors
{
get { return errorResources; }
}
}
}
这里可以看出Strings属性get到的是ApplicationStrings类,也就是ApplicationStrings.resx资源文件类的Name为HomePageTile的Value
)-->
<TextBlock x:Name="HeaderText" Style="{StaticResource HeaderTextStyle}"
Text="{Binding Path=Strings.HomePageTitle, Source={StaticResource ApplicationResources}}"/>
<!--DomainDataSource来指定当前xaml页面中的数据源为EventManagerDomainContext
并且使用该DomainContext中的GetEventQuery来查询数据-->
<!--下面指定了当前的DomainService为哪个-->
<riaControls:DomainDataSource AutoLoad="True" d:DesignData="{d:DesignInstance my1:Event, CreateList=true}" Height="0" LoadedData="eventDomainDataSource_LoadedData" Name="eventDomainDataSource" QueryName="GetEventQuery" Width="0">
<riaControls:DomainDataSource.DomainContext>
<my:EventManagerDomainContext />
</riaControls:DomainDataSource.DomainContext>
</riaControls:DomainDataSource>
<!--把DataGrid的ItemsSource Binding到上面的DomainDataSource上去-->
<sdk:DataGrid AutoGenerateColumns="False" Height="200" ItemsSource="{Binding ElementName=eventDomainDataSource, Path=Data}" Name="eventDataGrid" RowDetailsVisibilityMode="VisibleWhenSelected" Width="640"
SelectionChanged="eventDataGrid_SelectionChanged">
<!--上面进行datacontext数据查询等同于后台代码里代码如下:-->
<!--<sdk:DataGrid AutoGenerateColumns="False" Height="200" Name="eventDataGrid" RowDetailsVisibilityMode="VisibleWhenSelected" Width="640">-->
<!--
public Home()
{
InitializeComponent();
this.Title = ApplicationStrings.HomePageTitle;
EventManagerDomainContext _eventManagerDomainContext = new EventManagerDomainContext();
this.eventDataGrid.ItemsSource = _eventManagerDomainContext.Events;
_eventManagerDomainContext.Load(_eventManagerDomainContext.GetEventQuery());
}
-->
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn x:Name="eventDescriptionColumn" Binding="{Binding Path=EventDescription}" Header="Event Description" Width="SizeToHeader" />
<!--这里使用了DataTemplate来生成一个DatePicker的列,可以显示并且选择日期-->
<sdk:DataGridTemplateColumn x:Name="eventEndDateColumn" Header="Event End Date" Width="SizeToHeader">
<sdk:DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate>
<sdk:DatePicker SelectedDate="{Binding Path=EventEndDate, Mode=TwoWay, NotifyOnValidationError=true, ValidatesOnExceptions=true}" />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellEditingTemplate>
<!--这里在一个Column里使用了两个DataTemplate,这样的话就可以正常显示Date日期,并且在双击TextBlock的时候,显示DatePicker进行日期选择-->
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=EventEndDate, StringFormat=\{0:d\}}" />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
<sdk:DataGridTextColumn x:Name="eventIDColumn" Binding="{Binding Path=EventID, Mode=OneWay}" Header="Event ID" IsReadOnly="True" Width="SizeToHeader" />
<sdk:DataGridTemplateColumn x:Name="eventStartDateColumn" Header="Event Start Date" Width="SizeToHeader">
<sdk:DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate>
<sdk:DatePicker SelectedDate="{Binding Path=EventStartDate, Mode=TwoWay, NotifyOnValidationError=true, ValidatesOnExceptions=true}" />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellEditingTemplate>
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=EventStartDate, StringFormat=\{0:d\}}" />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
<sdk:DataGridTextColumn x:Name="eventTitleColumn" Binding="{Binding Path=EventTitle}" Header="Event Title" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="eventVenueNameColumn" Binding="{Binding Path=EventVenueName}" Header="Event Venue Name" Width="SizeToHeader" />
<sdk:DataGridCheckBoxColumn x:Name="isLiveColumn" Binding="{Binding Path=IsLive}" Header="Is Live" Width="SizeToHeader" />
</sdk:DataGrid.Columns>
</sdk:DataGrid>
<Button x:Name="editCurrentButton" Content="Edit Current Event" Click="editCurrentButton_Click" IsEnabled="False" Width="50"/>
</StackPanel>
</ScrollViewer>
</Grid>
</navigation:Page>
namespace RiaServiceDemo
{
using System.Windows.Controls;
using System.Windows.Navigation;
using RiaServiceDemo.Web.Services;
using RiaServiceDemo.Web;
using System;
/// <summary>
/// Home page for the application.
/// </summary>
public partial class Home : Page
{
/// <summary>
/// Creates a new <see cref="Home"/> instance.
/// </summary>
public Home()
{
InitializeComponent();
this.Title = ApplicationStrings.HomePageTitle;
//指定数据源
//EventManagerDomainContext _eventManagerDomainContext = new EventManagerDomainContext();
//this.eventDataGrid.ItemsSource = _eventManagerDomainContext.Events;
//_eventManagerDomainContext.Load(_eventManagerDomainContext.GetEventQuery());
}
/// <summary>
/// Executes when the user navigates to this page.
/// </summary>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void eventDomainDataSource_LoadedData(object sender, System.Windows.Controls.LoadedDataEventArgs e)
{
if (e.HasError)
{
System.Windows.MessageBox.Show(e.Error.ToString(), "Load Error", System.Windows.MessageBoxButton.OK);
e.MarkErrorAsHandled();
}
}
private void editCurrentButton_Click(object sender, System.Windows.RoutedEventArgs e)
{
//获取当前选取的Event对象数据
Event currentEvent = eventDataGrid.SelectedItem as Event;
if (currentEvent != null)
{
NavigateToEditEvent(currentEvent.EventID);
}
}
private void NavigateToEditEvent(int eventID)
{
//跳转到EditEvent的Silverlight Page里,并且带上EventID参数
NavigationService.Navigate(new Uri("/EditEvent?EventID=" + eventID, UriKind.Relative));
}
private void eventDataGrid_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//判断当前是否选择了datagrid里的数据行
editCurrentButton.IsEnabled = eventDataGrid.SelectedItem != null;
}
}
}
Update完成后,点击“Save Changes”保存更改的数据:
<navigation:Page x:Class="RiaServiceDemo.Views.EditEvent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
d:DesignWidth="640" d:DesignHeight="480"
Title="EditEvent Page" xmlns:riaControls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.DomainServices" xmlns:my="clr-namespace:RiaServiceDemo.Web" xmlns:my1="clr-namespace:RiaServiceDemo.Web.Services" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot">
<riaControls:DomainDataSource AutoLoad="True" d:DesignData="{d:DesignInstance my:Event, CreateList=true}" Height="0" LoadedData="eventDomainDataSource_LoadedData" Name="eventDomainDataSource" QueryName="GetEventQuery" Width="0">
<riaControls:DomainDataSource.DomainContext>
<my1:EventManagerDomainContext />
</riaControls:DomainDataSource.DomainContext>
</riaControls:DomainDataSource>
<Grid DataContext="{Binding ElementName=eventDomainDataSource, Path=Data}" HorizontalAlignment="Left" Margin="178,122,0,0" Name="grid1" VerticalAlignment="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<sdk:Label Content="Event Description:" Grid.Column="0" Grid.Row="0" HorizontalAlignment="Left" Margin="3" VerticalAlignment="Center" />
<TextBox Grid.Column="1" Grid.Row="0" Height="23" HorizontalAlignment="Left" Margin="3" Name="eventDescriptionTextBox" Text="{Binding Path=EventDescription, Mode=TwoWay, NotifyOnValidationError=true, ValidatesOnExceptions=true, TargetNullValue=''}" VerticalAlignment="Center" Width="120" />
<sdk:Label Content="Event End Date:" Grid.Column="0" Grid.Row="1" HorizontalAlignment="Left" Margin="3" VerticalAlignment="Center" />
<sdk:DatePicker Grid.Column="1" Grid.Row="1" Height="23" HorizontalAlignment="Left" Margin="3" Name="eventEndDateDatePicker" SelectedDate="{Binding Path=EventEndDate, Mode=TwoWay, NotifyOnValidationError=true, ValidatesOnExceptions=true}" VerticalAlignment="Center" Width="120" />
<sdk:Label Content="Event ID:" Grid.Column="0" Grid.Row="2" HorizontalAlignment="Left" Margin="3" VerticalAlignment="Center" />
<TextBox Grid.Column="1" Grid.Row="2" Height="23" HorizontalAlignment="Left" Margin="3" Name="eventIDTextBox" Text="{Binding Path=EventID, Mode=OneWay}" VerticalAlignment="Center" Width="120" />
<sdk:Label Content="Event Start Date:" Grid.Column="0" Grid.Row="3" HorizontalAlignment="Left" Margin="3" VerticalAlignment="Center" />
<sdk:DatePicker Grid.Column="1" Grid.Row="3" Height="23" HorizontalAlignment="Left" Margin="3" Name="eventStartDateDatePicker" SelectedDate="{Binding Path=EventStartDate, Mode=TwoWay, NotifyOnValidationError=true, ValidatesOnExceptions=true}" VerticalAlignment="Center" Width="120" />
<sdk:Label Content="Event Title:" Grid.Column="0" Grid.Row="4" HorizontalAlignment="Left" Margin="3" VerticalAlignment="Center" />
<TextBox Grid.Column="1" Grid.Row="4" Height="23" HorizontalAlignment="Left" Margin="3" Name="eventTitleTextBox" Text="{Binding Path=EventTitle, Mode=TwoWay, NotifyOnValidationError=true, ValidatesOnExceptions=true, TargetNullValue=''}" VerticalAlignment="Center" Width="120" />
<sdk:Label Content="Event Venue Name:" Grid.Column="0" Grid.Row="5" HorizontalAlignment="Left" Margin="3" VerticalAlignment="Center" />
<TextBox Grid.Column="1" Grid.Row="5" Height="23" HorizontalAlignment="Left" Margin="3" Name="eventVenueNameTextBox" Text="{Binding Path=EventVenueName, Mode=TwoWay, NotifyOnValidationError=true, ValidatesOnExceptions=true, TargetNullValue=''}" VerticalAlignment="Center" Width="120" />
<sdk:Label Content="Is Live:" Grid.Column="0" Grid.Row="6" HorizontalAlignment="Left" Margin="3" VerticalAlignment="Center" />
<CheckBox Content="" Grid.Column="1" Grid.Row="6" Height="16" HorizontalAlignment="Left" IsChecked="{Binding Path=IsLive, Mode=TwoWay, NotifyOnValidationError=true, ValidatesOnExceptions=true}" Margin="3" Name="isLiveCheckBox" VerticalAlignment="Center" />
</Grid>
<Button Content="SaveChange" Height="23" HorizontalAlignment="Left" Margin="178,341,0,0" Name="button1" VerticalAlignment="Top" Width="240" Click="button1_Click" />
</Grid>
</navigation:Page>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Navigation;
using RiaServiceDemo.Web.Services;
using System.ServiceModel.DomainServices.Client;
using RiaServiceDemo.Web;
namespace RiaServiceDemo.Views
{
public partial class EditEvent : Page
{
public EditEvent()
{
InitializeComponent();
}
// Executes when the user navigates to this page.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
string eventId = NavigationContext.QueryString["EventID"];
//获取用于执行加载操作的 FilterDescriptor 对象的集合。
//它们通过一个逻辑 AND 语句连接。增加筛选数据的条件
eventDomainDataSource.FilterDescriptors.Add(
new FilterDescriptor
{
PropertyPath = "EventID",
Operator = FilterOperator.IsEqualTo,
Value = eventId
}
);
}
private void eventDomainDataSource_LoadedData(object sender, LoadedDataEventArgs e)
{
if (e.HasError)
{
System.Windows.MessageBox.Show(e.Error.ToString(), "Load Error", System.Windows.MessageBoxButton.OK);
e.MarkErrorAsHandled();
}
}
private void button1_Click(object sender, RoutedEventArgs e)
{
eventDomainDataSource.SubmitChanges();
}
}
}
























 1075
1075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








