1.简介
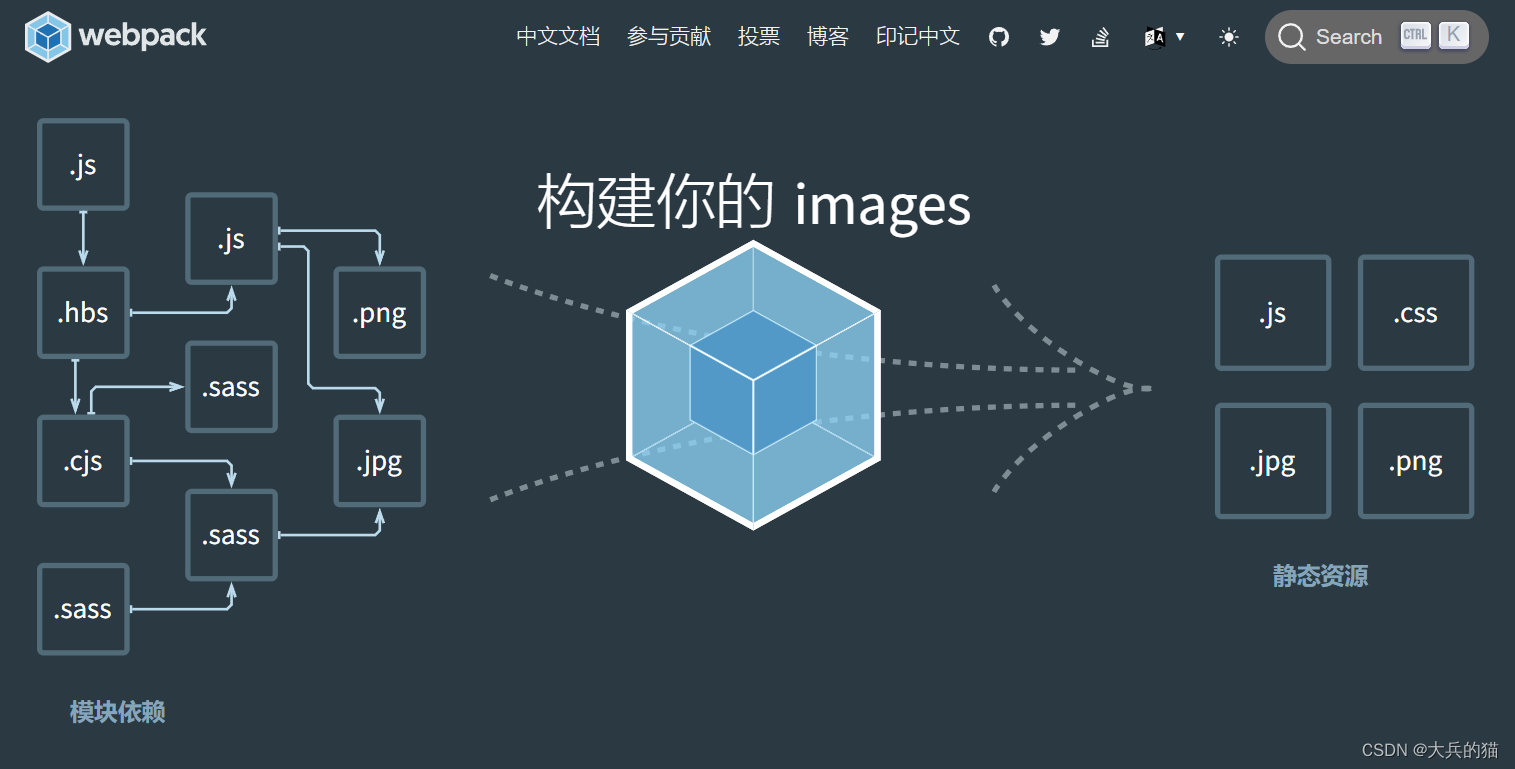
Webpack是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

官网地址:https://webpack.docschina.org/
从上图可以看出,Webpack可以将多种静态资源js,css,less转换为一个静态文件,减少页面请求。
2.主要配置介绍
本质上,webpack是一个用于现代javascript应用程序的静态模块打包工具。当webpack处理应用程序时,他会在内部从一个或多个入口点构建一个依赖图,然后将你项目中所需的每一个模块组合成一个或多个budles,他们均为静态资源,用于展示你的内容。
- 入口(entry)
- 输出(output)
- loader
- 插件(plugin)
- 模式(mode)
- 浏览器兼容性(brower compatibility)
- 环境(environment)
入口:指示webpack应该使用哪个模块,来作为构建其内部依赖图的开始。默认值是./src/index.js,可以在webpack.config.js中配置。
输出:告诉webpack在哪里输出它所创建的bundle,以及如何命名这些文件,默认值是./dist/main.js。
loader:让webpack能处理一些其他文件,将他们转化为有效模块,以供程序使用。
插件:打包优化,资源管理,注入环境变量。
模式:development,production或者none






















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










