一个做后端的猿,难免用到LayUI,首先在这里,不推荐使用,坑多
我这里用的是layui-v2.5.7版本
一、富文本编辑器
缺点:功能太少,只能满足简单需求,只有下面这几个功能

废话少说,直接丢代码
html部分
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
<div>
<!-- 引入layui语法 -->
<textarea class="layui-textarea" id="myText" name="content" style="display: none;"> </textarea>
</div>
<button id="addBtu" type="button" class="layui-btn">提交</button>
js部分
/**
* 定义初始化内容
*/
var returnContent;
/**
* LayUI操作
*/
layui.use(['form', 'layer', 'layedit','upload'], function(){
//定义layedit
var layedit = layui.layedit;
//上传图片,必须放在"创建一个编辑器"前面
//layedit.set一定要放在 layedit.build 前面,否则配置全局接口将无效。
layedit.set({
uploadImage: {
url: 'api/upload',//接口url
type: 'post', //默认post
data: {
uid: uid
}
}
});
//建立编辑器
var editIndex = layedit.build('myText',{
height: 500 //设置编辑器高度
});
layedit.sync(editIndex);
/**
* 添加富文本框数据
*/
$('#addBtu').click(function () {
layedit.sync(editIndex);
var text = $("#myText").val()
$.ajax({
url: baseURL + "api/add",
data:{
content: text,
uid: uid
},
success: res=>{}
})
});
/**
* 初始化富文本框数据
*/
getText()
//初始化值
layedit.setContent(editIndex, returnContent);
//获取认证数据
function getText() {
$.ajax({
url: baseURL + "api/get",
type: "post",
async: false,
data: {
uid: uid
},
success: res=>{
data = res.data;
returnContent = data.content;
}
})
}
});第一个坑:
LayUI这个上传图片的时候(这个在文档中提到的)
layedit.set一定要放在 layedit.build 前面,否则配置全局接口将无效。
第二个坑:
上传图片的时候,如果 调用 api/upload 的时候会发现,data传参是接收不到的,因为LayUI不支持传图片的同时也传参数。如果想实现我上面那样传data
layedit.set({
uploadImage: {
url: baseURL + 'api/upload',//上传图片接口url
type: 'post', //默认post
data: {
uid: uid
}
}
});
就得去改layui的源码了,很简单!!
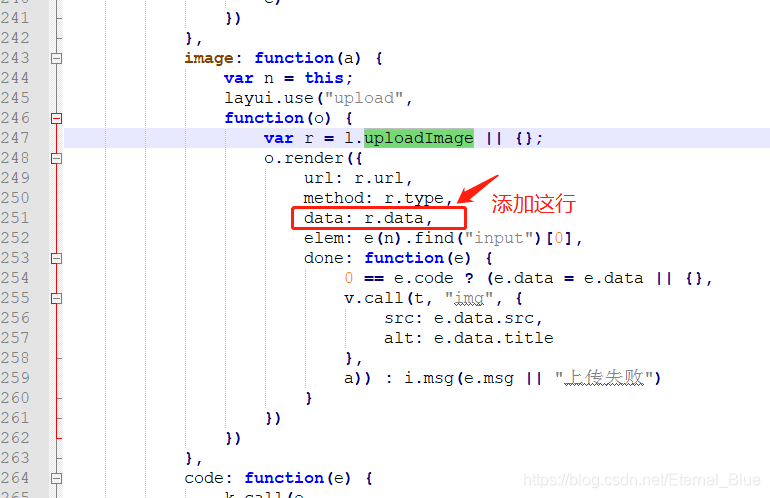
找到 layedit.js 文件
找到 “ uploadImage ”这个名称,在里面添加一句代码: data: r.data,
这样就能往后端传值了

后端代码接口:
1. 我这里就只提供下富文本编辑器中上传图片的接口,接口的路径需要根据需求来自己定义
2. 富文本编辑器生成的就是一个字符串,后台就和接收input数据一样,使用String接收就可以了,这里就不叙述了
3. 剩余接口就按照你们的需求正常Ajax传就OK了
import com.alibaba.fastjson.JSONObject;
import io.lettuce.core.dynamic.annotation.Param;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
/**
* 富文本插入图片接口
*/
@Controller
@RequestMapping(value = "/api")
@CrossOrigin
public class FileController {
/**
* 上传图片方法
*/
@RequestMapping(value = "/upload")
@ResponseBody
public String uploadFile(HttpServletRequest request, @Param("file") MultipartFile file) throws IOException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmssSS");
String dateStr = sdf.format(new Date());
//原始名称
String originalFilename = file.getOriginalFilename();
//新的文件名称
String newFileName = dateStr + originalFilename.substring(originalFilename.lastIndexOf("."));
//新文件
File newFile = new File("D:/nginx-1.8.0/html/picture" + File.separator + newFileName);
//判断目标文件所在的目录是否存在
if (!newFile.getParentFile().exists()) {
//如果目标文件所在的目录不存在,则创建父目录
newFile.getParentFile().mkdirs();
}
System.out.println(newFile);
//将内存中的数据写入磁盘
file.transferTo(newFile);
// 前缀自己根据需要加
String fileUrl = "/picture/" + newFileName;
//封装结果集
Map<String, Object> map = new HashMap<String, Object>();
//图片url
//0表示成功,1失败
map.put("code", 0);
//提示消息
map.put("msg", "上传成功");
map.put("data", fileUrl);
String result = new JSONObject(map).toString();
return result;
}
}番外篇
如果想有更好的用户体验,我建议还是换一个富文本编辑器
功能齐全的几款:
CKEditor

TinyMCE
官方文档:TinyMCE中文文档中文手册 http://tinymce.ax-z.cn/
http://tinymce.ax-z.cn/

UEditor
这个是百度开发团队搞的,功能很齐全,跟word一样,但是它断更了,官方文档很多也打不开了,挺尴尬的,想死磕UEditor仔细拼凑下网上的资料,也不是不可以。或者换成UMEditor
官方文档:UEditor Docs http://fex.baidu.com/ueditor/
http://fex.baidu.com/ueditor/

Froala
官方文档可能打开有点慢
中规中举的几款:
这几款我就不放图了,功能少,但是主要的几个还是有的
kindEditor、wangEditor、simditor、summernote








 本文介绍了在使用LayUI-v2.5.7版本的富文本编辑器时遇到的问题及解决方案。作者指出该编辑器功能有限,主要讲述了两个坑:1) 配置全局接口需将`layedit.set`放在`layedit.build`前;2) 上传图片时不能同时传参数,需要修改layui源码。此外,文章还提供了后端接收富文本编辑器上传图片接口的简单说明,并推荐了几款功能更齐全的富文本编辑器替代方案,如CKEditor、TinyMCE和UEditor。
本文介绍了在使用LayUI-v2.5.7版本的富文本编辑器时遇到的问题及解决方案。作者指出该编辑器功能有限,主要讲述了两个坑:1) 配置全局接口需将`layedit.set`放在`layedit.build`前;2) 上传图片时不能同时传参数,需要修改layui源码。此外,文章还提供了后端接收富文本编辑器上传图片接口的简单说明,并推荐了几款功能更齐全的富文本编辑器替代方案,如CKEditor、TinyMCE和UEditor。
 https://ckeditor.com/docs/ckeditor5/latest/
https://ckeditor.com/docs/ckeditor5/latest/ https://froala.com/wysiwyg-editor/docs/overview/
https://froala.com/wysiwyg-editor/docs/overview/

















 2215
2215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










