源码及论文下载:http://www.byamd.xyz/tag/java/
这是完整使用SSM框架开发的第一个项目,项目来源于北京动力节点的SSM框架整合教程,其中加入了一些自己的理解,增加了一个搜索功能的页面,这个项目总体来说对于新手是很友好的,涉及到了简单的ajax和jquery处理,UI搭建,后端SSM环境搭建,简单的业务流程设计(使用JSON交互)。
使用SSM框架搭建的一个简单的员工信息管理系统,实现了基本的增删改查整个流程。
直接把war包放到tomcat的webapps目录下,重启即可运行。
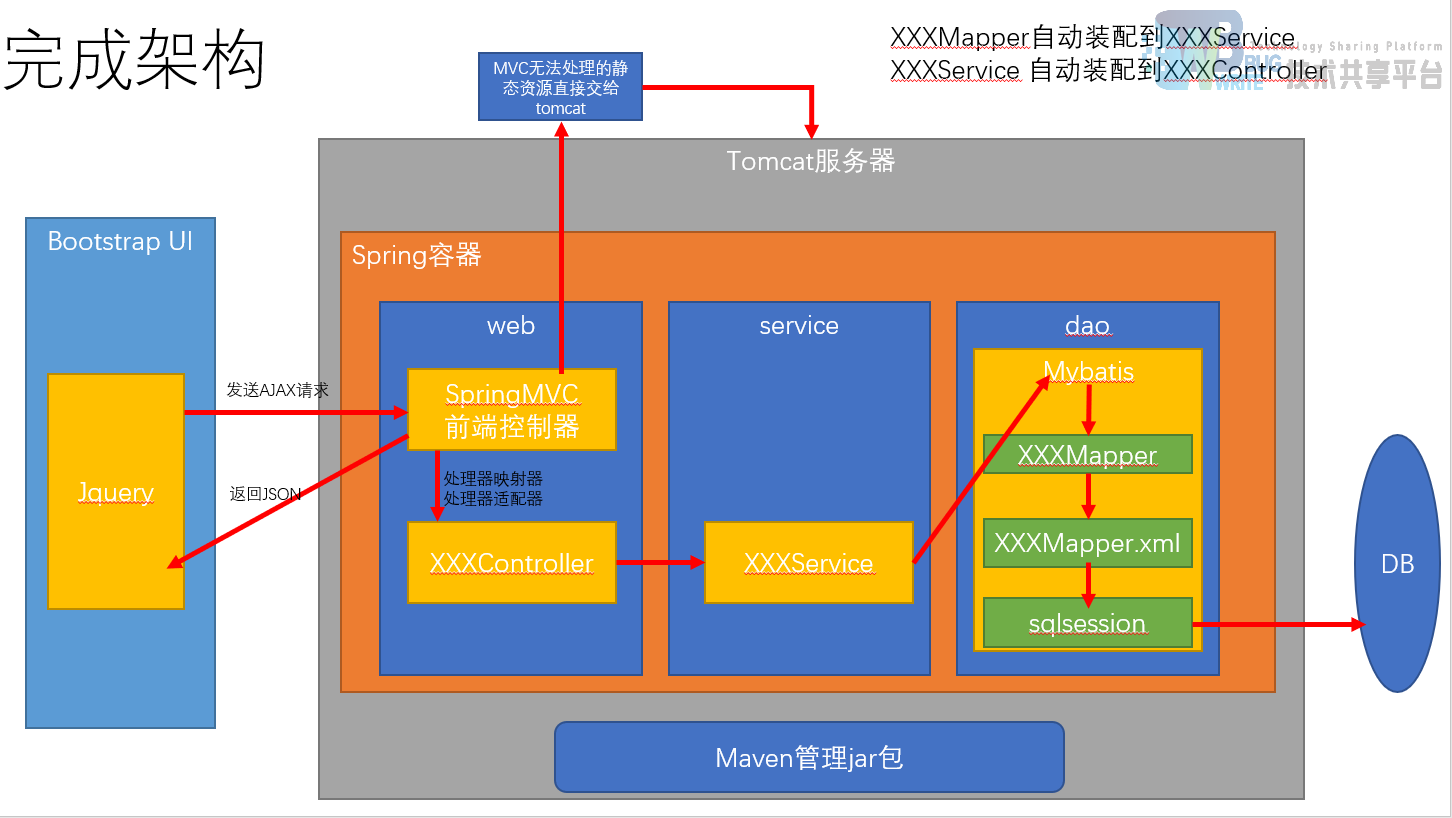
一、系统架构

二、功能分解
- 查询和分页显示
- 新增员工信息功能
- 数据校验,需要校验用户名和邮箱是否合法
- 前端使用jquery校验,后端使用JSR303
- 修改员工信息功能
- 单个删除员工
- 批量删除员工
- 使用Rest风格的URI
- 搜索功能
三、技术点
- 基础框架:SpringMVC+Spring+MyBatis
- 数据库:MySQL
- 前端框架:BootStrap快速搭建
- 项目依赖管理:Maven
- 分页:pagehelper(Mybatis的工具)
- 逆向工程:MyBatis Generator
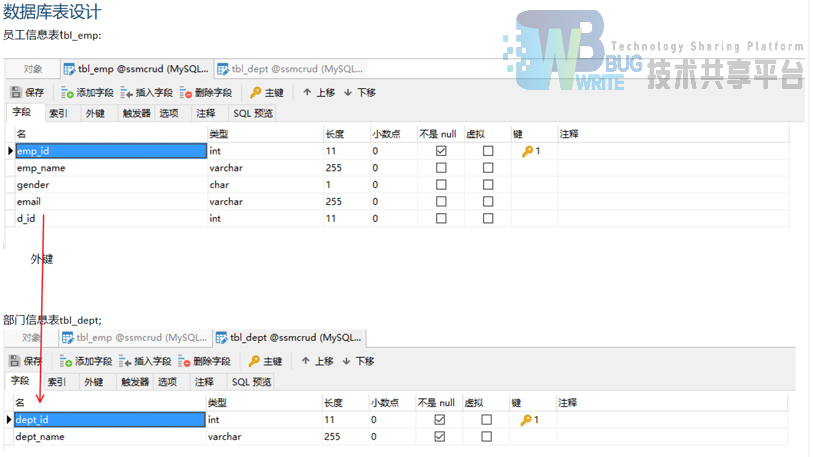
四、数据库表设计

五、功能实现
5.1 查询和分页显示
5.1.1 数据分析
分析前端UI,分析要从数据库获取的信息

修改Mapper映射文件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CQ7mXu9W-1612847109537)(E:%5C%E8%AE%BA%E6%96%87%5Cimages%5C44b6610dbcaf269217f7e41b7d8e5355.png)]
5.1.2 业务逻辑分析
- 访问index.jsp页面
- 发送ajax请求获取员工数据
- 服务器返回JSON数据
- 浏览器解析JSON数据,使用DOM增删页面
5.1.3 实现
-
导入jackson包,把对象转换成JSON字符串,在controller中添加ResponseBody注解即可
-
定义一个新的实体类Msg.java
-
3个属性:
- 响应码(100成功 200失败)
- 提示信息(msg)
- 返回给浏览器的数据(Map<String,Object>封装)
-
3个方法:
-
静态Success:返回Msg对象,设置响应吗100,提示信息处理成功
-
静态Fail:返回Msg对象,设置响应吗200,提示信息处理失败
-
Add方法:用于把pageInfo放入到map中
public Msg add(String key, Object value) { this.getExtend().put(key,value); return this;}
-
-
-
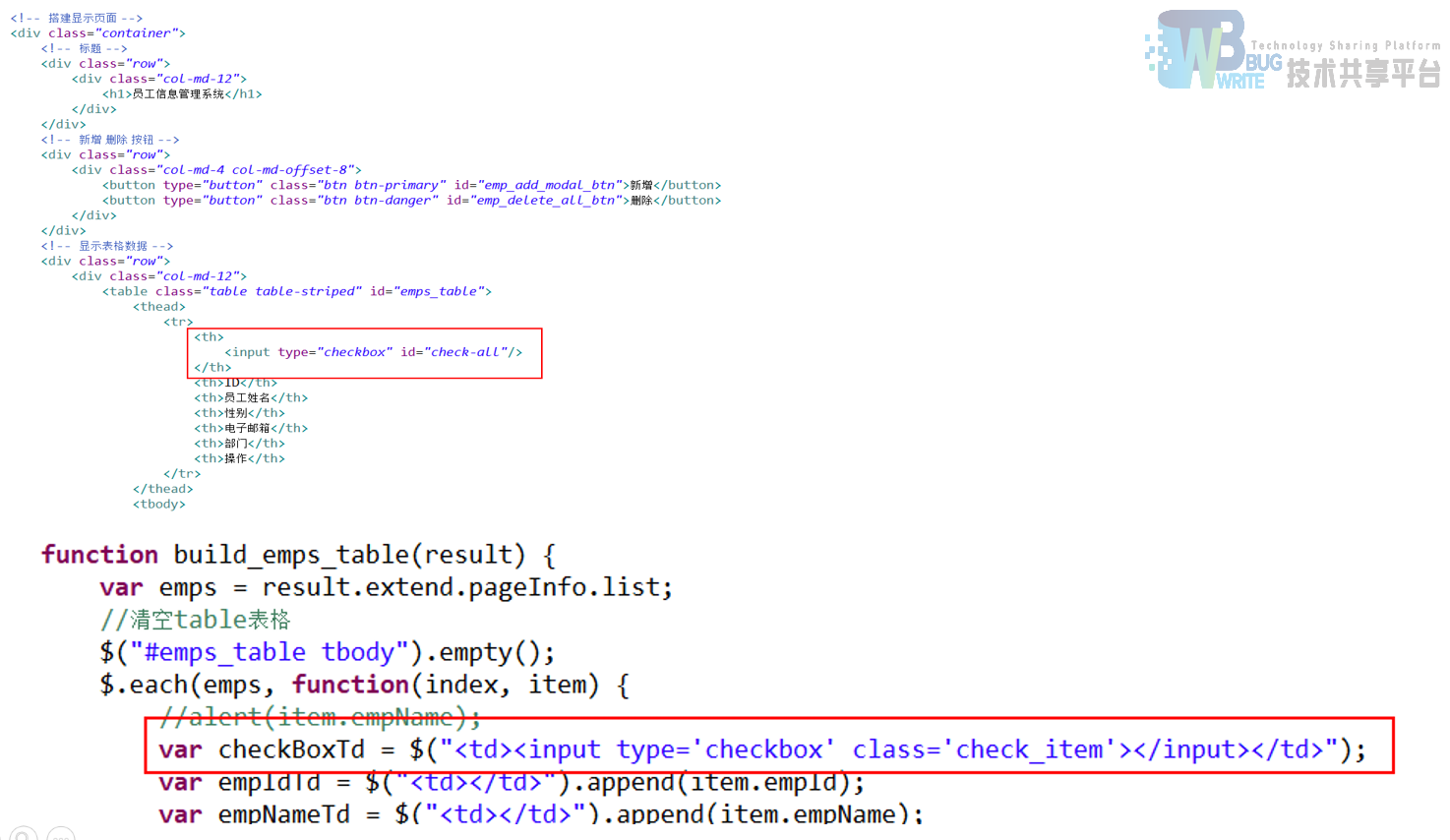
index.jsp使用Jquery进行拼接元素,显示表格
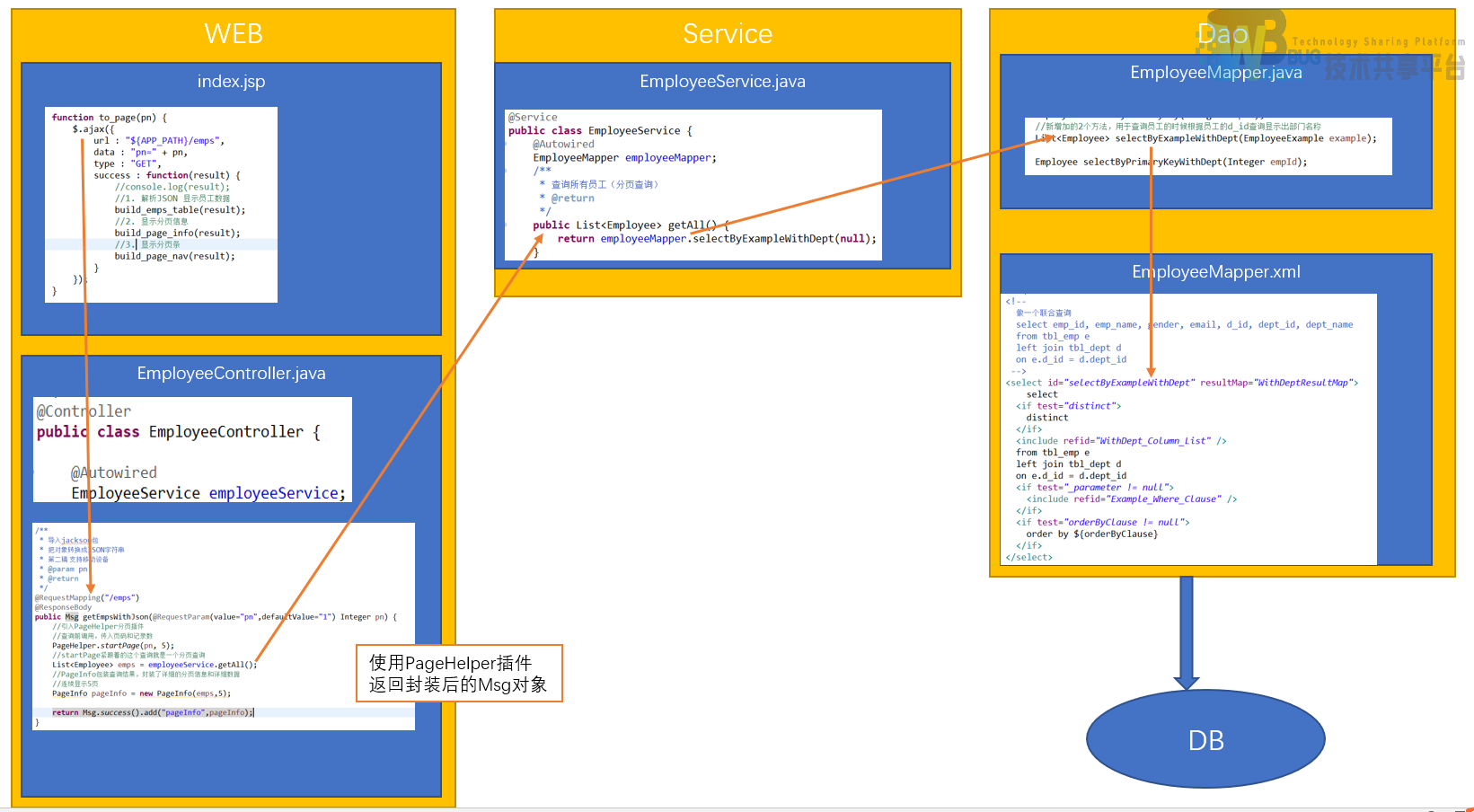
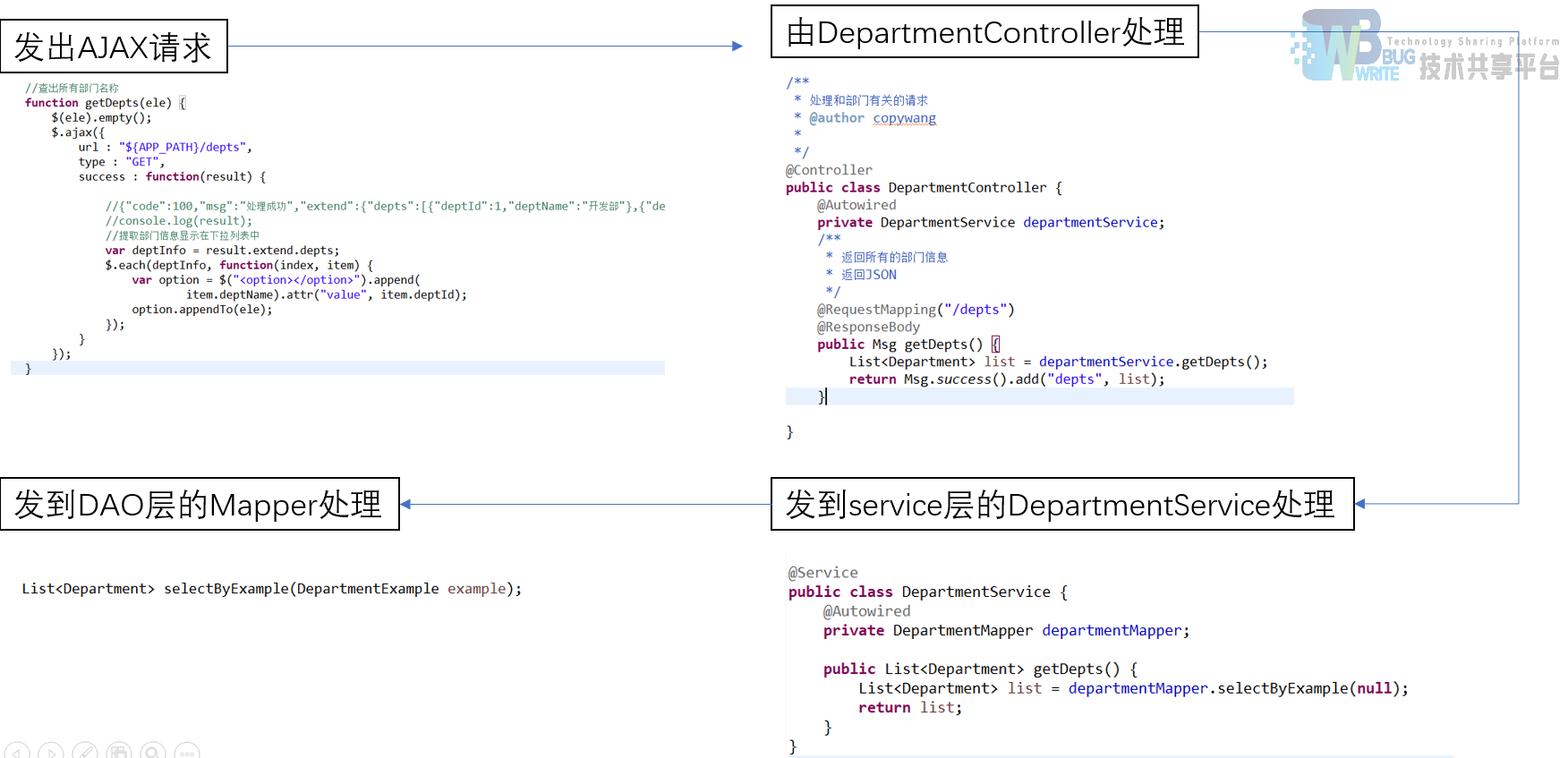
5.1.4 流程图

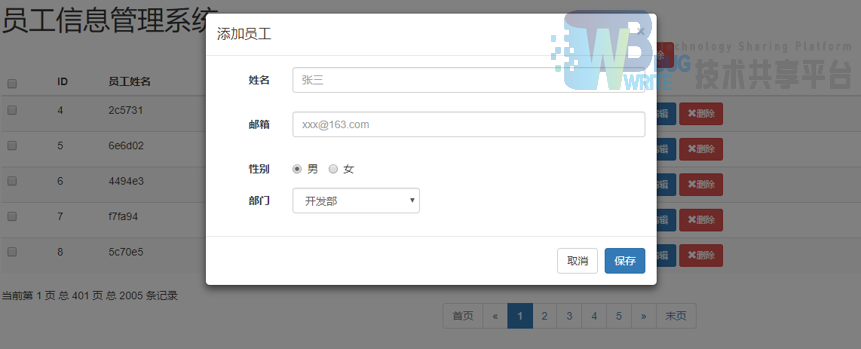
5.2 新增员工信息功能
5.2.1 业务逻辑
- index.jsp页面点击新增
- 弹出新增员工的对话框(模态框)
- 数据库查询部门列表,显示在对话框中
- 用户输入数据
- 校验数据
- 完成保存
5.2.2 数据分析
- 姓名和邮箱要做前端+后端校验
- 部门根据数据库信息返回的添加进去

查出部门信息

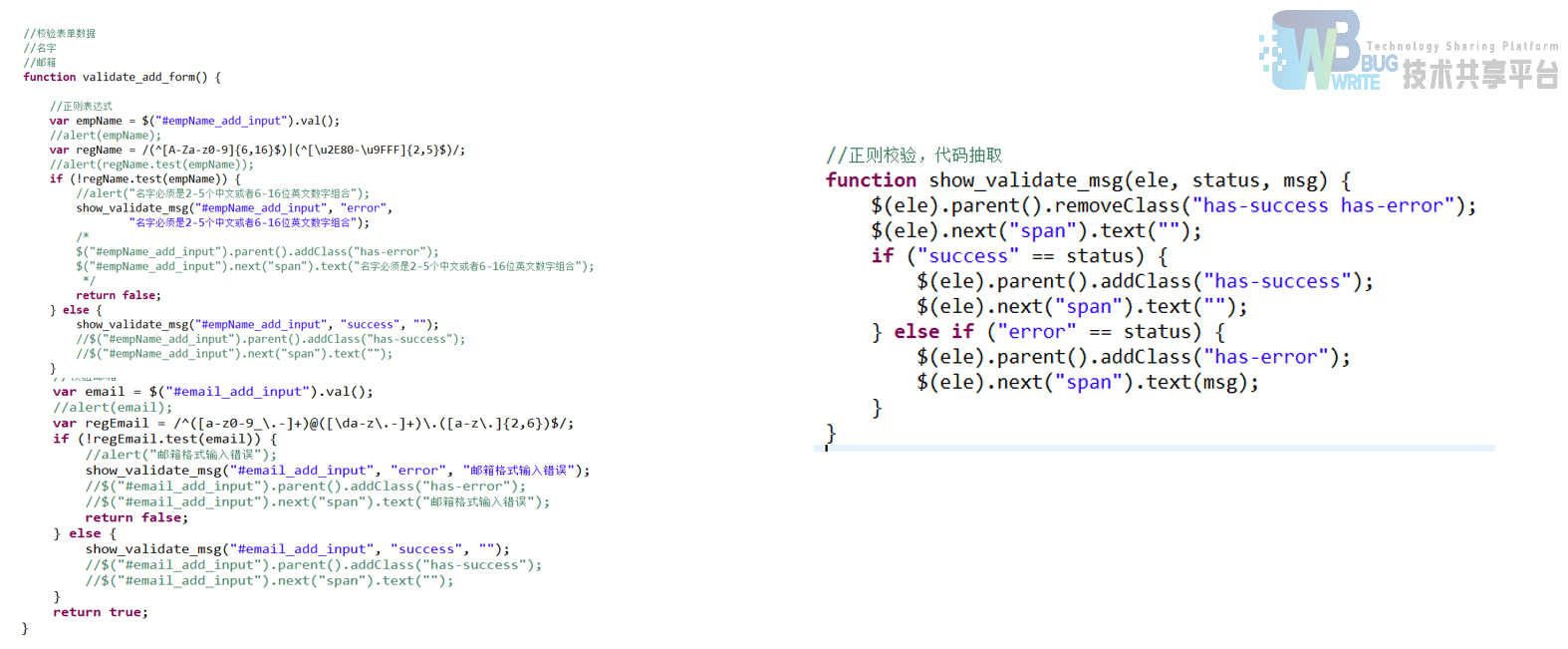
前端校验用户名和邮箱是否合法

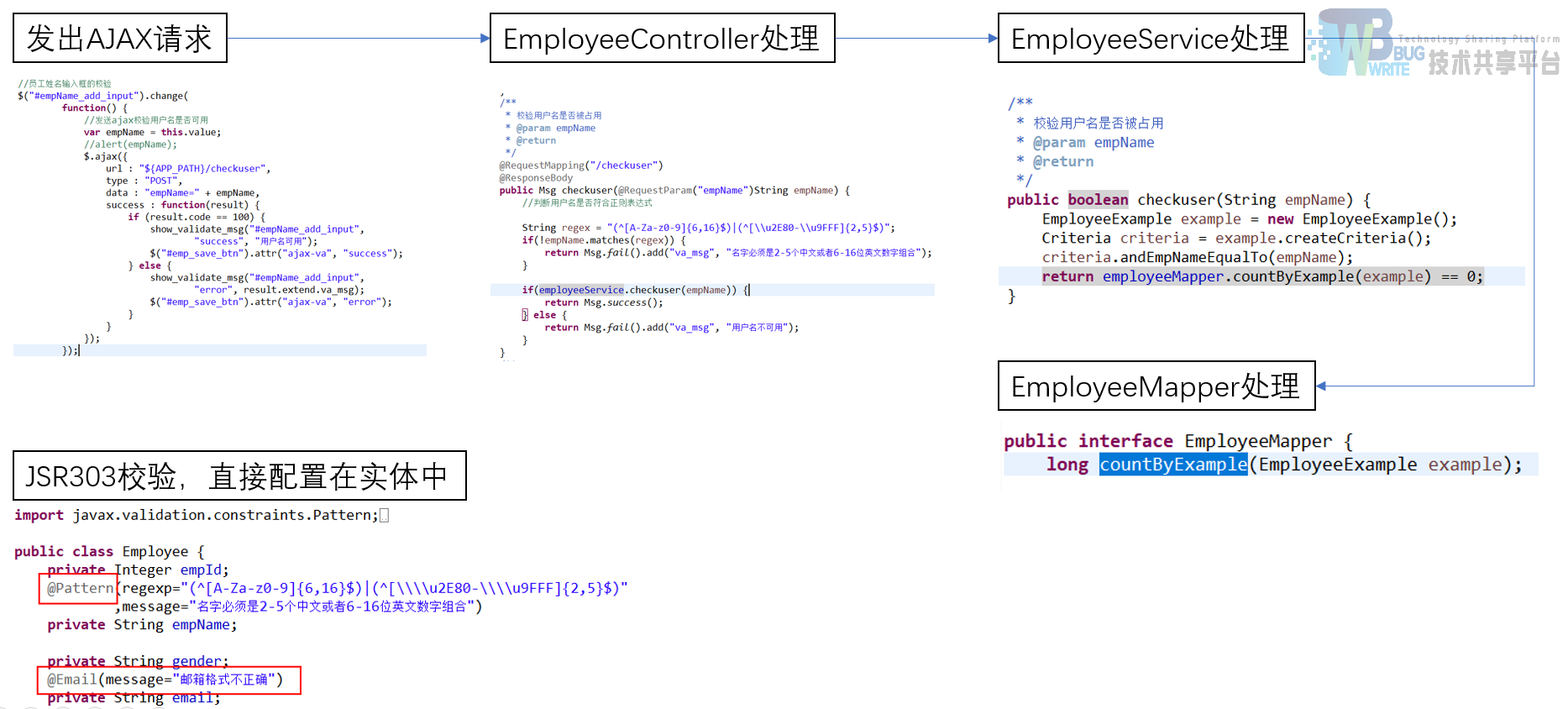
后端校验用户名和邮箱是否合法
- 使用的是JSR303校验
- 当输入框输入完成移开鼠标之后,发送AJAX到服务器请求用户名是否已经存在,并且是否是合法的用户名
- 如果校验不通过,那么保存信息的按钮应处于不可用状态

保存新增的员工信息
调用的是Jquery的serialize()方法,把表单数据包装成对象

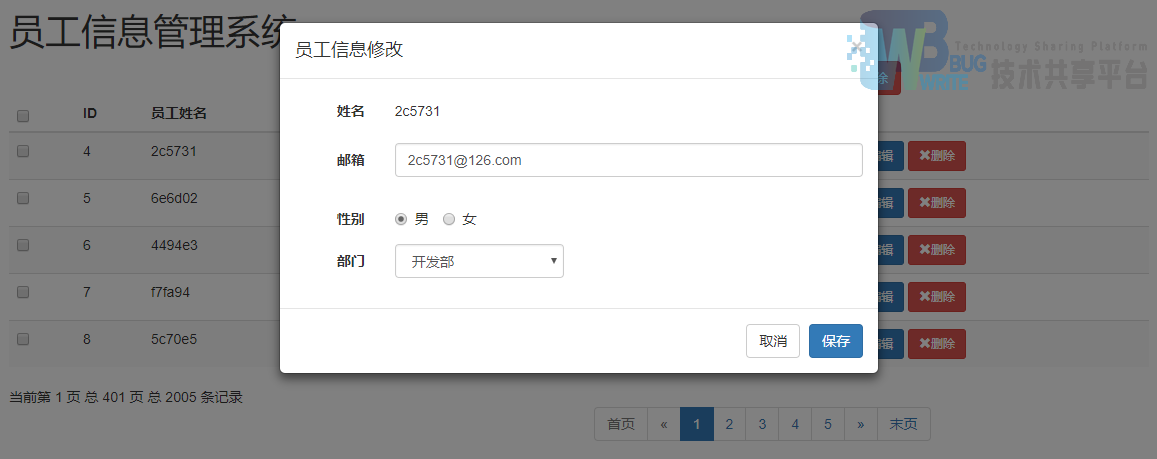
5.3 修改员工信息功能
5.3.1 逻辑分析
- 点击修改按钮,发送AJAX信息,请求当前修改员工的数据库信息
- 弹出模态框,回显员工信息,姓名不允许修改
- 校验邮箱
注意
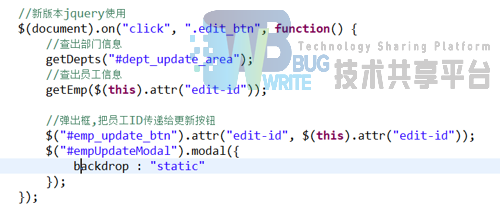
由于修改和删除按钮都是页面加载完成后,由AJAX发送请求,再添加到页面的,所有click事件不生效,所以要使用dom对象操作

TOMCAT直接使用PUT请求的时候不会封装请求体数据,要使用SpringMVC的过滤器完成PUT

5.3.2 数据分析

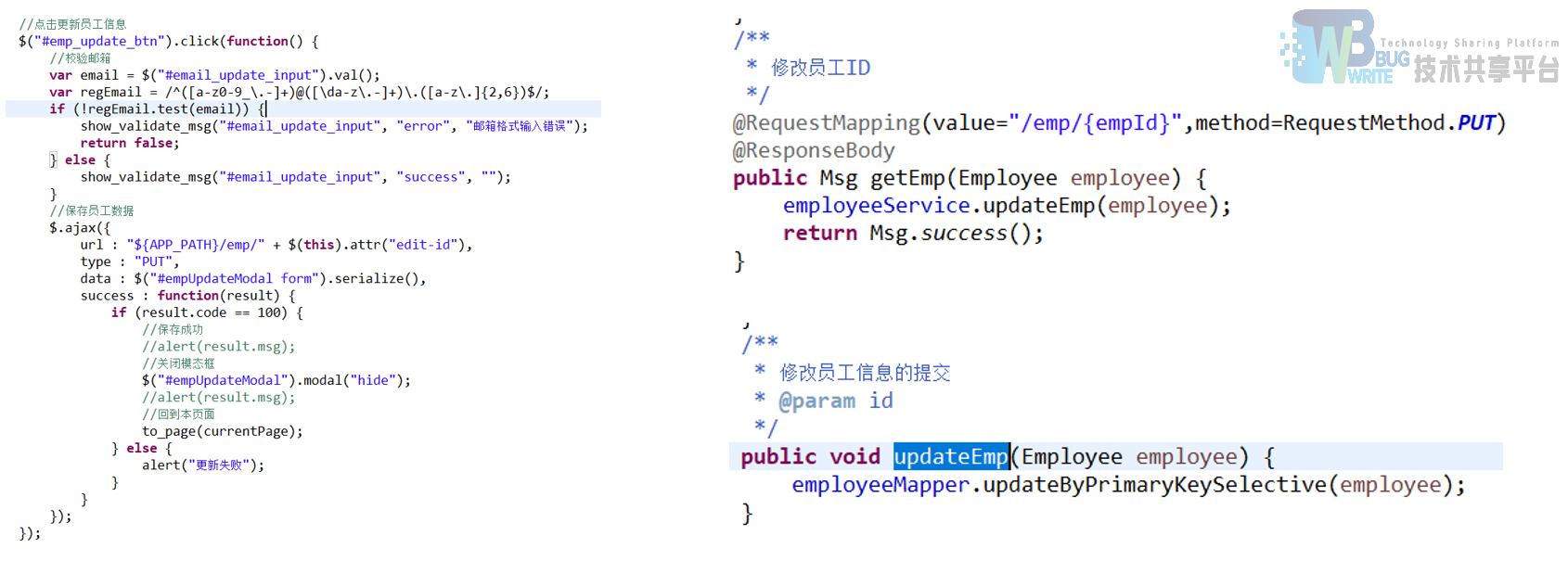
5.3.3 业务实现
- 获取部门信息增加到下拉框
- 获取员工信息添加到模态框
- 点击保存按钮更新员工信息到数据库

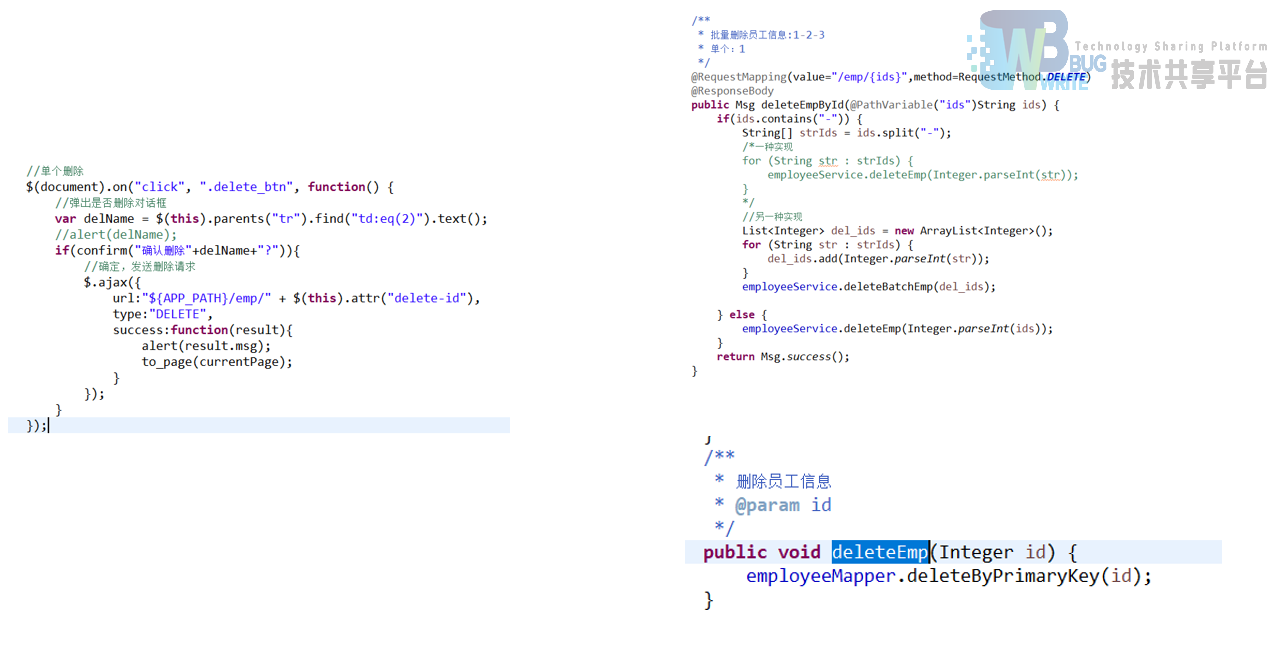
5.4 删除员工
5.4.1 单个删除

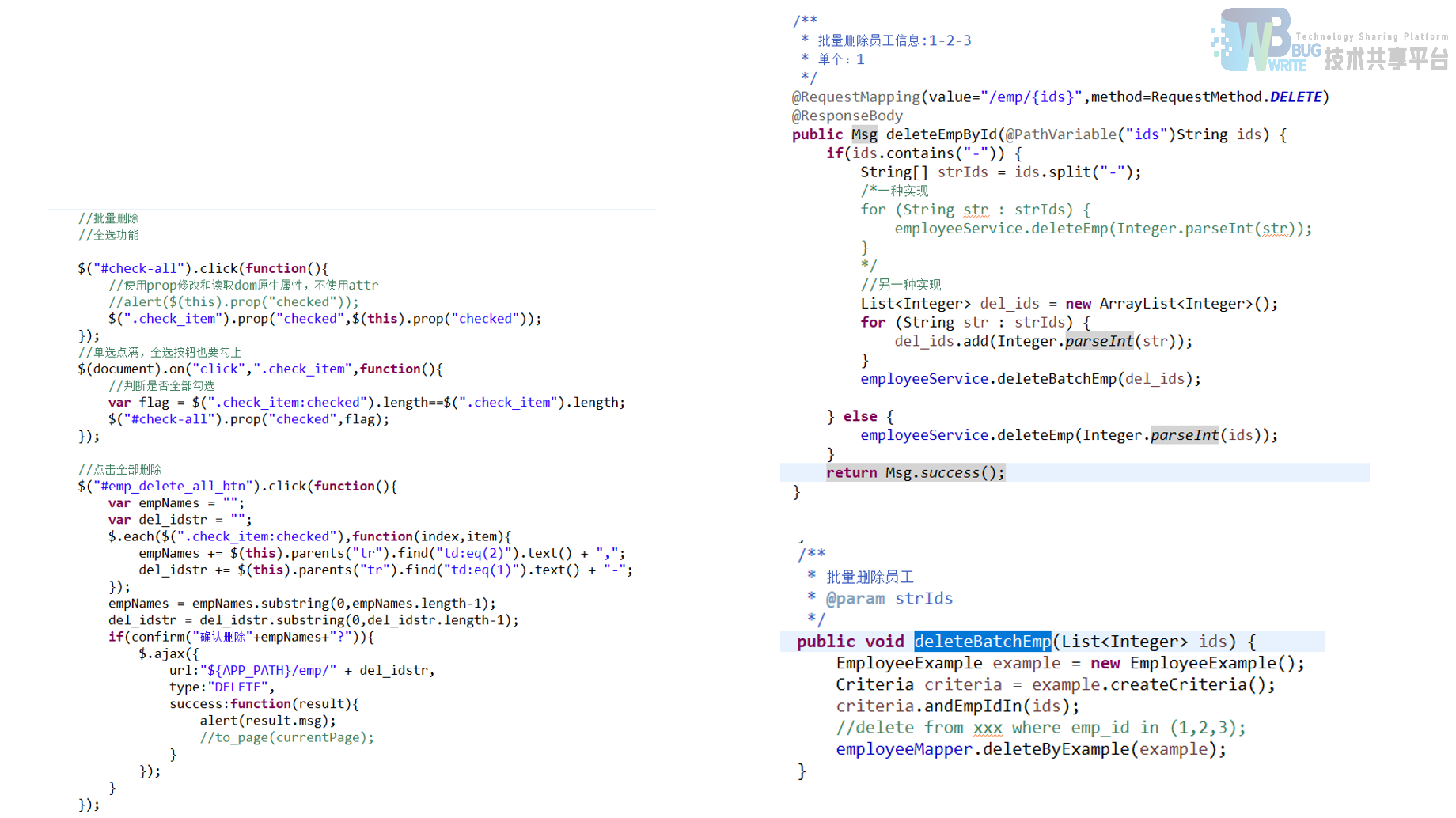
5.4.2 批量删除
- 添加选择按钮
- 实现批量删除
添加选择按钮

实现批量删除

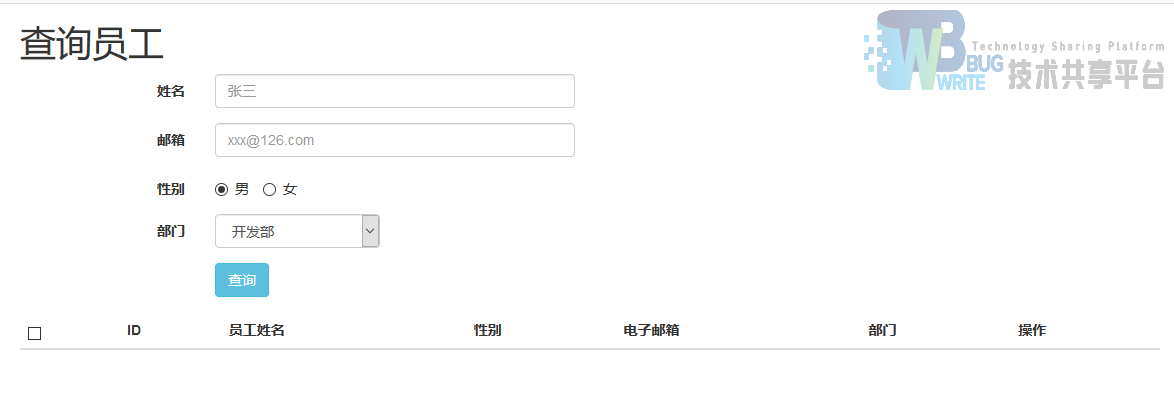
5.5 搜索功能
5.5.1 逻辑
- 增加一个高级搜索的按钮,跳转到高级搜索的界面query.jsp
- 后台需要判断输入条件
5.5.2 数据分析

5.5.3 实现
表现层
/*** 查询功能的查询员工信息* 查询出来的员工数据显示在一页上面*/@RequestMapping(value="/queryEmps",method=RequestMethod.POST)@ResponseBodypublic Msg queryEmp(Employee employee) { System.out.println(employee); List<Employee> emplist = employeeService.queryEmp(employee); return Msg.success().add("emplist",emplist);}
Service层
public List<Employee> queryEmp(Employee employee) { // TODO Auto-generated method stub EmployeeExample example = new EmployeeExample(); Criteria criteria = example.createCriteria(); System.out.println("".equals(employee.getEmpName())); if (!("".equals(employee.getEmpName()))) { criteria.andEmpNameEqualTo(employee.getEmpName()); } if(!("".equals(employee.getEmail()))) { criteria.andEmailEqualTo(employee.getEmail()); } criteria.andGenderEqualTo(employee.getGender()); criteria.andDIdEqualTo(employee.getdId()); return employeeMapper.selectByExampleWithDept(example);}























 4909
4909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








