相关知识
http
规定了浏览器和服务器之间的通信以及通信时候的数据格式
参考http://developer.mozila.org /zh-CH
浏览器和服务器的通信分为四个步骤:
1打开tcp 连接
2浏览器向服务器发送http 报文, 简单消息被封装在帧中 这使得报文不能被直接读取
3 读取服务器返回的报文信息
4 关闭连接或者为后续请求复用
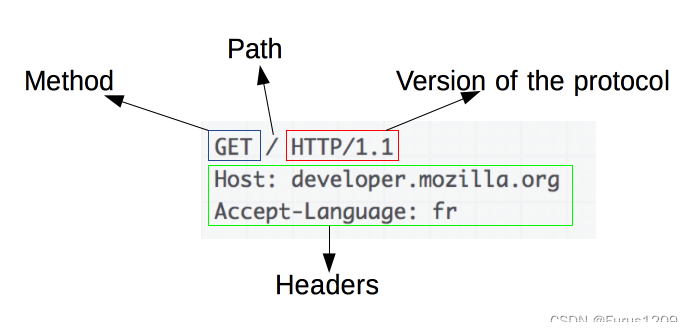
浏览器向服务器发送的是请求:
例子:Method(get /post) path (//) version of the protocol (HTTP/1.1)

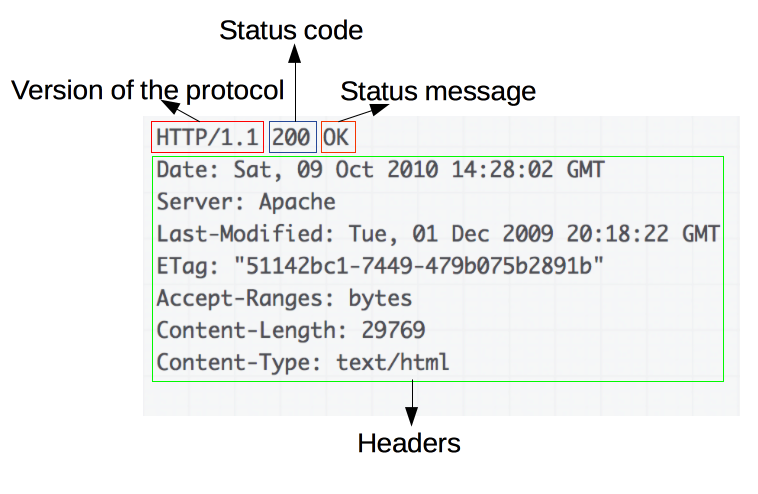
响应

spring MVC

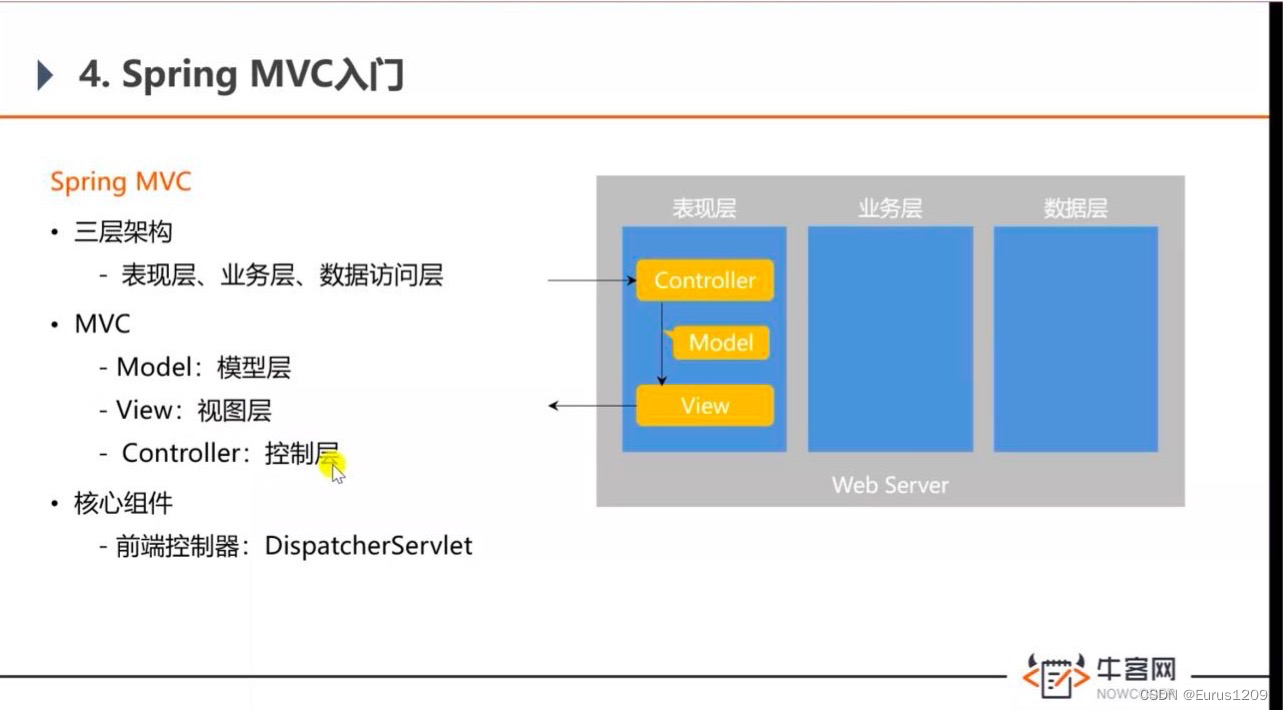
服务端的三层架构: 表现层 业务层 数据访问层
浏览器访问服务器首先访问表现层
MVC 一种设计模式 :主要解决的是表现层
浏览器发送请求访问controller :接受请求的数据 调用业务层去处理-处理完后将得到的数据封装到model 传给view -利用数据生成html 返回给浏览器
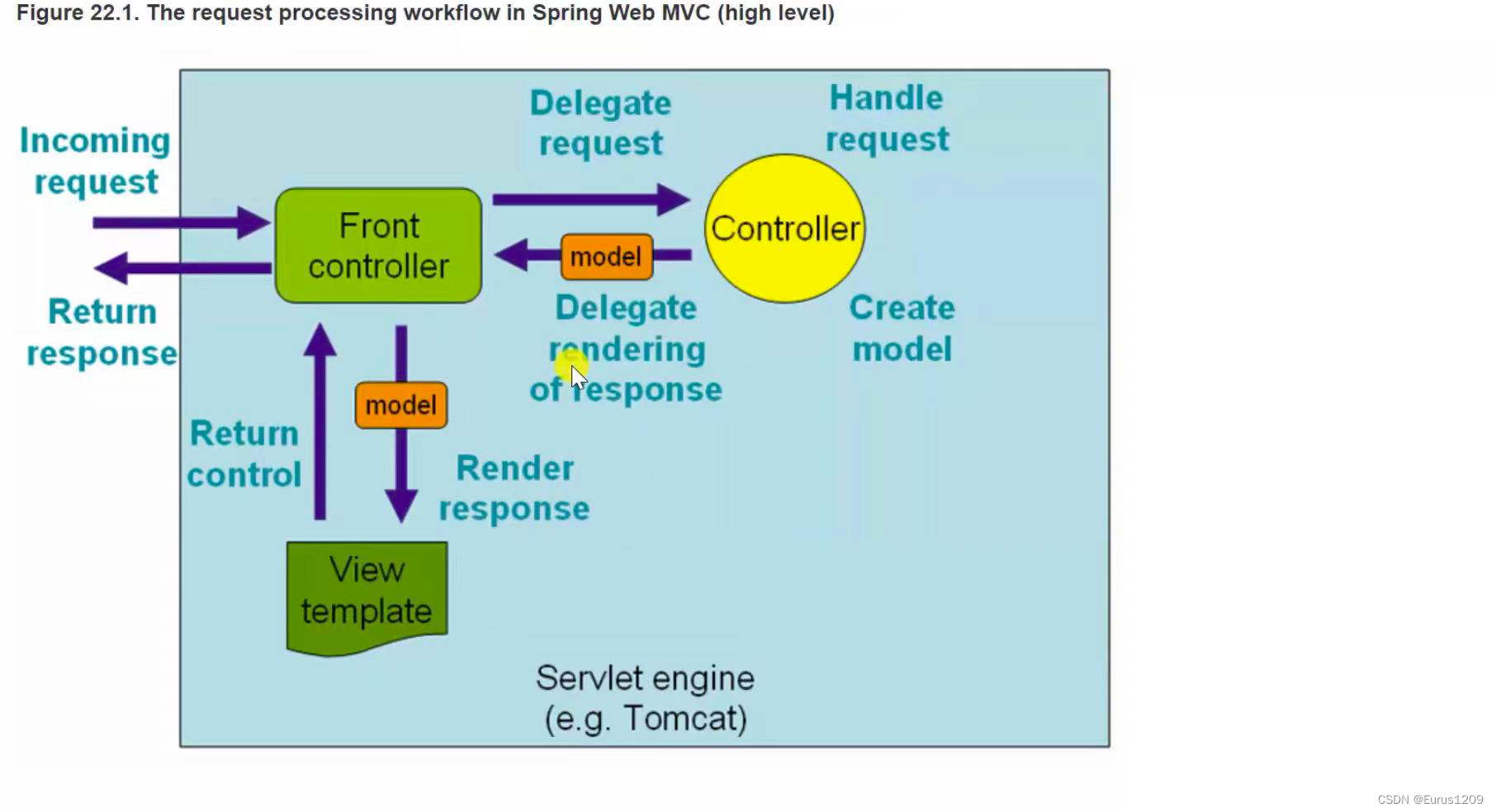
Spring mvc 的底层原理
核心组件:前端控制器:DispatcherServlet
serlet 引擎 比如:tomcat
请求由前端控制器处理- 通过注解找到controllr- controller 讲数据封装到model 里 返回给前端控制器- 调用view 模板-生成html 返回响应消息

在view 层 由模板引擎: Thymeleaf - 生成动态的html
Thymeleaf:倡导自然模板 以html 文件为模板
常用语法: 标准表达式, 判断和循环,模板的布局
可在官方文档查阅配置手册
spring.thymeleaf.cache**=**false 关闭模版引擎在application.properties
application.properties 中的配置即给某个bean 注入值
view 基本语法
一些注解的使用:
一、@RequestMapping
@RequestMapping 是一个用来处理请求地址映射的注解,可用于类或方法上。
用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径;
用于方法上,表示在类的父路径下追加方法上注解中的地址将会访问到该方法。
最常用是标注在方法上,表明哪个具体的方法来接受处理某次请求。
- 分类
@GetMapping
@GetMapping用于将HTTP的GET请求映射到特定处理程序方法的注释。
具体来说,@GetMapping是一个作为快捷方式的组合注释,相当于@RequestMapping(method = RequestMethod.GET)。
@PostMapping
@PostMapping用于将HTTP的POST请求映射到特定处理程序方法的注释。
@PostMapping也是一个作为快捷方式的组合注释,相当于@RequestMapping(method = RequestMethod.POST)。
@ResponseBody注解的作用是将controller的方法返回的对象转换为指定的格式之后,写入到response对象的body区,通常用来返回JSON数据或者是XML数据,当 Controller 返回的不是html标签的页面,而是其他某种格式的数据时(如json、xml等),使用 @ResponseBody 注解,表示该方法的返回的结果直接写入 HTTP 响应正文(ResponseBody)中。
一般是在异步获取json数据时使用,用在方法上,通常是在使用 @RequestMapping 后
如果没有@Responsebody 在mapping后则意味着返回页面
向浏览器传递参数
@RequestParam
浏览器向服务器传参有两种方式,一是在通过get请求,在路径后加问号携带参数,如/xxx?id=1。
另一种是通过post请求,在request请求体中携带表单中的参数,这种参数在路径上是看不到的。这两种方式所传的参数,在服务端都可以通过request.getParameter(参数名)这样的方式来获取。
而@RequestParam注解,就相当于是request.getParameter(),是从request对象中获取参数的
@PathVarible解析路径中的参数
有时,我们也愿意利用请求路径本身来传参,即将参数拼到路径里,如/xxx/1,这里的1就是参数,那么在解析路径的时候,也是能获取到这个参数的。而@PathVarible就是解析路径,从中获得对应级次的参数。
演示
//获得请求对象
@RequestMapping("/http")//方法的访问路径








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2079
2079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








