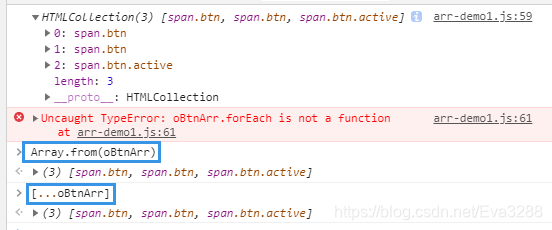
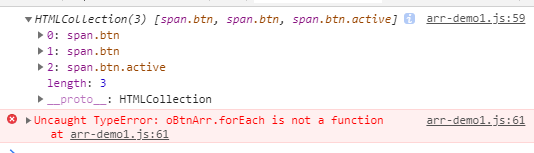
demo里遇到的错误:Uncaught TypeError: hdList.forEach is not a function。
错误原因因为:原生js获取的DOM集合是一个类数组对象,所以不能直接利用数组的方法(例如:forEach,map等),需要进行转换为数组后,才能用数组的方法!
所以总结下这里遇到的知识点:类数组 和类数组转为数组的方法
文章目录
类数组
JavaScript 类数组对象的定义:
可以通过索引访问元素,并且拥有 length 属性;
没有数组的其他方法,例如 push , forEach , indexOf 等。
类数组示例:
//是个对象,有索引,有length,没有数组方法
var foo = {
0: 'Java',
1: 'Python',
2: 'Scala',
length: 3
}
非类数组示例:
var c = {'1':2};
3,解决办法
将类数组(DOM集合)转化为数组
1. Array.from()方法 - Array.from(oBtnArr)
2. 用[ …elems ]方法转化为数组 - [...oBtnArr]

3. Array.prototype.slice.call(oBtnArr,0)
Array.prototype.slice.call(arguments)能将具有length属性的对象 转成数组
1、Array是构造函数
2、arguments是类数组对象(缺少很多数组的方法)
3、call让一个对象调用另一个对象的方法。你可以使用call()来实现继承:写一个方法,然后让另外一个新的对象来继承它(而不是在新对象中再写一次这个方法)
4、 slice从一个数组中切割,返回新的数组,不修改切割的数组
so,其实本质就是arguments这个对象使用了数组的slice这个方法,得到了参数构成的数组(也可以用apply)。
Array.prototype.slice.call(arguments, [0, arguments.length])
使用prototype只是因为Array是构造函数 ,slice方法在Array的原型prototype上,[]空数组是Array的实例,继承了其原型上的方法slice,所以写[].slice也可以找到方法
Array.prototype.slice.call([1,2,3,4,5],0)// [1, 2, 3, 4, 5]
[].slice.call([1,2,3,4,5],1)// [2, 3, 4, 5]
参考添加链接描述























 2934
2934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








