文章目录
关于笔记
学习webpack的前置知识:ES6、模块化、包管理器、git
笔记特点:
- 合适的深度:webpack使用层面很简单,但原理层面非常复杂
- 合适的广度:webpack生态圈极其繁荣,有海量的第三方库可以融入到webpack
1、浏览器端实现模块化的问题
问题:
效率问题:精细的模块划分带来了更多的JS文件,更多的JS文件带来了更多的请求,降低了页面访问效率兼容性问题:浏览器目前仅支持ES6的模块化标准,存在兼容性问题,比如做网络通信的axios,axios可以用于浏览器端 和 服务器端,axios是使用commonjs 规范端,也有兼容性问题,就算是es6标准的包,也会有效率问题;工具问题:浏览器不支持npm下载的第三方包
这些仅仅是前端工程化的一个缩影
当开发一个具有规模的程序,你将遇到非常多的非业务问题,这些问题包括:执行效率、兼容性、代码的可维护性可扩展性、团队协作、测试等等等等,我们将这些问题称之为工程问题。工程问题与业务无关,但它深刻的影响到开发进度,如果没有一个好的工具解决这些问题,将使得开发进度变得极其缓慢,同时也让开发者陷入技术的泥潭。
思考:
上面提到的问题,为什么在node端没有那么明显,反而到了浏览器端变得如此严重呢?
答:在node端,运行的JS文件在本地,因此可以本地读取文件,它的效率比浏览器远程传输文件高的多
var fs = require("fs"); //内置模块fs,文件处理
var path = require("path");
var abPath = path.resolve(__dirname, "./test.txt"); //构建绝对路径
//__dirname 表示当前js文件所在的文件夹
var content = fs.readFileSync(abPath, { //配置文件
encoding: "utf-8" //编码方式
})
console.log(content); ///test.txt 里的内容
path.resolve(__dirname, "./test.txt") 用于拼接绝对路径
__dirname 表示当前js文件所在的文件夹
2、根本原因
根本原因:在浏览器端,开发时态(devtime)和运行时态(runtime)的侧重点不一样
开发时态,devtime:
- 模块划分越细越好
- 支持多种模块化标准
- 支持npm或其他包管理器下载的模块
- 能够解决其他工程化的问题
运行时态,runtime:
- 文件越少越好
- 文件体积越小越好
- 代码内容越乱越好
- 所有浏览器都要兼容
- 能够解决其他运行时的问题,主要是执行效率问题
这种差异在小项目中表现的并不明显,可是一旦项目形成规模,就越来越明显,如果不解决这些问题,前端项目形成规模只能是空谈
3、解决办法
既然开发时态和运行时态面临的局面有巨大的差异,因此,我们`需要有一个工具能够让开发者专心的在开发时态写代码,然后利用这个工具将开发时态编写的代码转换为运行时态需要的东西。
这样的工具,叫做构建工具
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ASp9g0C5-1589336531473)(assets/2020-01-07-05-06-11.png)]](https://img-blog.csdnimg.cn/20200513103841987.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0V2YTMyODg=,size_16,color_FFFFFF,t_70)
这样一来,开发者就可以专注于开发时态的代码结构,而不用担心运行时态遇到的问题了。
另:关于浏览器不支持npm下载的第三方包
初始化package.json文件
npm init -y
# 初始化一个 package.json 文件,记录npm 安装记录
npm init
# 如果所在文件夹是中文名,就不能-y ,要name 是英文名
看浏览器端是否支持npm 安装的jquery,会报错!
npm i jquery
# 安装jquery,看浏览器端是否支持npm 安装的jquery
在b.js 中 引入npm安装的jquery 会报错
import $ from 'jquery';
在服务器端,用nodejs的时候,如果没有./ 或者 ../ 就会默认取node_modules中去找
但是在浏览器端,上面写法会报错,
相关错误
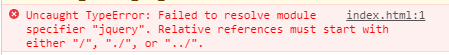
1.es6的模块化要求路径必须是./ 或../开头,不然没法识别,

如果非要导入node_modules中的模块,必须用./ 或…/开头,
这个路径查看方法:在node_modules中jquery文件夹下,具体看jquery文件夹下的package.json 里的main对应的文件
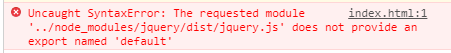
import $ from '../node_modules/jquery/dist/jquery.js'
如上写法就可以找到jquery.js了,但是==还会报错,因为jquery是commonjs ==导出的
2.node_modules中的模块可能是commonjs标准导出的,es6的import引入没法识别

3. node_modules中的模块可能有大量依赖关系,这样加载的js文件会太多
就算模块是es6导出的,也会有效率问题
综上所述,所以浏览器端很难和npm结合























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








