如果你有一张比较绚烂的图片想做背景,可以这样设置:
body{
background:url(img.jpg);
background-position:center;
background-repeat:no-repeat;
}
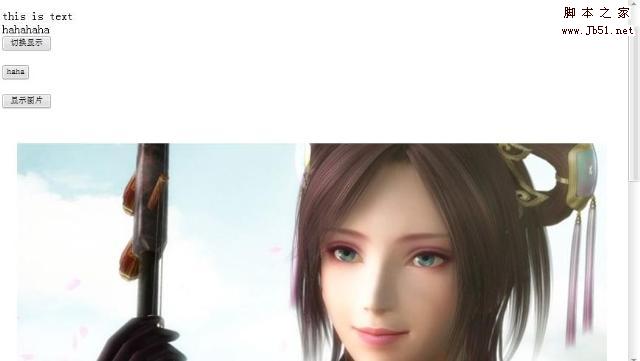
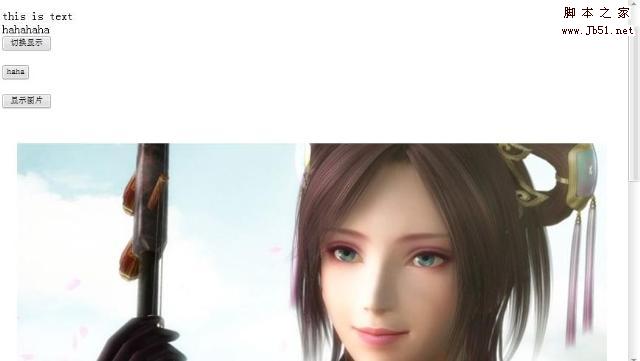
但效果很可能会是这样:

图片没有重叠,居中,并且...她太小了,无法占领全部的页面。
很可惜,CSS2中并没有图片全屏拉伸的属性,所以我自己想了个办法。
利用一个DIV层,在里面装载一个IMG标签。然后设置DIV和IMG的大小为100%,并固定到屏幕最底层,这样就实现了完美的拉伸并最大化图片的目的。
首先在Body中加入下面的代码:
<div id="div1"><img src="img.jpg" /></div>
然后加入CSS代码:
div#div1{
position:fixed;
top:0;
left:0;
bottom:0;
right:0;
z-index:-1;
}
div#div1 > img {
height:100%;
width:100%;
border:0;
}
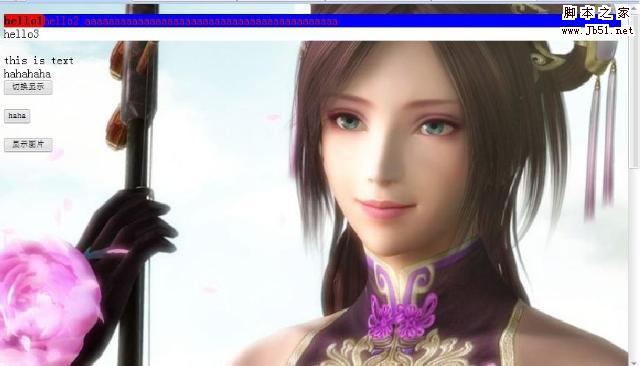
最终效果:
body{
background:url(img.jpg);
background-position:center;
background-repeat:no-repeat;
}
但效果很可能会是这样:

图片没有重叠,居中,并且...她太小了,无法占领全部的页面。
很可惜,CSS2中并没有图片全屏拉伸的属性,所以我自己想了个办法。
利用一个DIV层,在里面装载一个IMG标签。然后设置DIV和IMG的大小为100%,并固定到屏幕最底层,这样就实现了完美的拉伸并最大化图片的目的。
首先在Body中加入下面的代码:
<div id="div1"><img src="img.jpg" /></div>
然后加入CSS代码:
div#div1{
position:fixed;
top:0;
left:0;
bottom:0;
right:0;
z-index:-1;
}
div#div1 > img {
height:100%;
width:100%;
border:0;
}
最终效果:

拉伸浏览器、调整网页位置后,图片背景图片依然居中全屏:

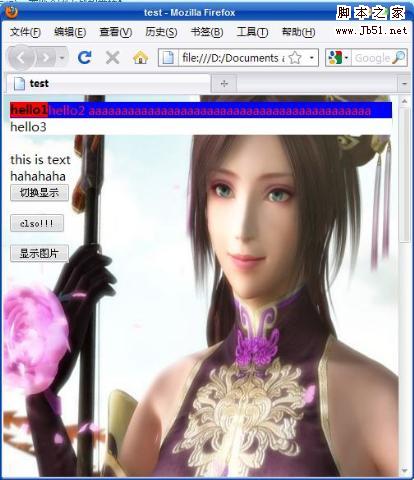
火狐狸中的效果:

这样,我们实现了固定居中且自动拉伸全屏的背景图片,不过她是一个层,所以当用户在页面空白处右键的时候,显示的就是图片的信息,这可能会让用户感觉不方便。
实际上,火狐的拉伸效果比IE强很多,会自动羽化图片的细节。IE在图像拉伸后的像素点非常难看,所以建议用高分辨的图像作为背景。
转自:http://www.jb51.net/css/24734.html





















 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








