一个项目开发中经常会用到需要复制一个对象或者数组,但是却不能改变原始对象,所以就要用到拷贝,拷贝又分深拷贝和浅拷贝,今天列举一下几种拷贝形式。
一、浅拷贝
(1) Object.assign()
Object.assign我们经常会用到合并对象,当然利用Object.assign性质我们也可以实现对象的拷贝。
var obj1 = {a: 1, b: 2}
var obj2 = Object.assign({}, obj1)
obj2.a = 4
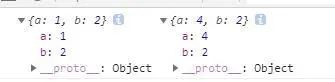
console.log(obj1, obj2)结果如图:
这里要注意的是Object.assign第一个参数必须是个空对象
(2) 解构赋值
var obj1 = {a: 1, b: 2}
var obj2 = {...obj1}
obj2.a = 4
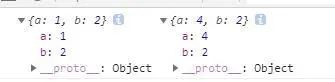
console.log(obj1, obj2)结果如图:
这里一样可以实现之前上面的结果。
但这两种拷贝有一个问题就是只能赋值一层,假设我们有如下数据结构
var obj1 = [{
name: '臧三',
childs: ['小明', '小芳']
}]
var obj2 = [...obj1]
obj2[0].childs = []
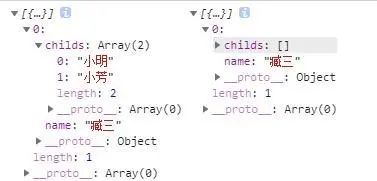
console.log(obj1, obj2)我们会发现打印出的结果如下:
上图可看出obj1,obj2 的结果均变了,这并不是我们想要的结果,所以我们要用到深拷贝。
二、深拷贝
(1) 利用json.stringify
var obj1 = [{
name: '臧三',
childs: ['小明', '小芳']
}]
var obj2 = JSON.parse(JSON.stringify(obj1))
obj2[0].childs = []
console.log(obj1, obj2)结果如下:
这样的话就能达到我们想要的结果。
这种方法简单,但也有弊端,看看下面的数据结构:
var obj1 = [{
name: '臧三',
childs: ['小明', '小芳'],
fn: function() {},
age: undefined
}]
var obj2 = JSON.parse(JSON.stringify(obj1))
obj2[0].childs = []
console.log(obj1, obj2)结果:
我们从结果中发现,值为undefined,或者function的时候并不会拷贝过来。
(2) 利用递归来实现一个方法进行拷贝
var obj1 = [{
name: '臧三',
childs: ['小明', '小芳'],
fn: function() {},
age: undefined
}]
var obj2 = extend(obj1)
obj2[0].childs = []
console.log(obj1, obj2)
function extend(data) {
if (typeof data === 'object' && data) {
let val = typeof data.length === 'number' ? [] : {}
for(let i in data) {
val[i] = extend(data[i])
}
return val
} else {
return data
}
}结果:
这样我们就能把所有值都拷贝过来。





















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








