html代码如下:
<ul>
<li>鞋子区域</li>
<li>袜子区域</li>
<li>裤子区域</li>
<li>裙子区域</li>
<li>帽子区域</li>
</ul>
<ol>
<li>鞋子</li>
<li>袜子</li>
<li>裤子</li>
<li>裙子</li>
<li>帽子</li>
</ol>
css样式
<style>
* {
margin: 0;
padding: 0;
}
body,html {
height: 100%;
}
ul {
list-style: none;
height: 100%;
}
ul li {
height: 100%;
}
ol {
list-style: none;
position: fixed;
top: 80px;
left: 50px;
}
ol li {
width: 50px;
height: 50px;
border: 1px solid #000;
text-align: center;
line-height: 50px;
margin-top: -1px;
cursor: pointer;
}
</style>
js代码如下:
<script>
var ul = document.getElementsByTagName("ul")[0];
var ol = document.getElementsByTagName("ol")[0];
var ulArr = ul.children;
var olArr = ol.children;
var target = 0;
var leader = 0;
var timer = null;
var color = ["orange","yellow","blue","green","pink"];
for(var i = 0;i < color.length;i++){
//变色
ulArr[i].style.backgroundColor = color[i];
olArr[i].style.backgroundColor = color[i];
//先绑定索引
olArr[i].index = i;
//点击事件
olArr[i].onclick = function(){
//获取目标位置
target = ulArr[this.index].offsetTop;
//先清除定时器
clearInterval(timer);
//移动
timer = setInterval(function(){
//定义步长 移动动画为缓慢移动
var step = (target - leader)/10;
//判断移动步长是否为正值
step = step>0?Math.ceil(step):Math.floor(step);
leader = leader + step;
//移动到目标位置
window.scrollTo(0,target);
//清除定时器
if(Math.abs(target - leader) <= Math.abs(step)){
//先移动到目的地
window.scrollTo(0,target);
clearInterval(timer);
}
},25);
}
}
//随时获取滚动条的值
window.onscroll = function(){
leader = scroll().top;
}
function scroll() { // 开始封装自己的scrollTop
return {
"top": window.pageYOffset || document.body.scrollTop || document.documentElement.scrollTop,
"left": window.pageXOffset || document.body.scrollLeft || document.documentElement.scrollLeft
}
}
</script>
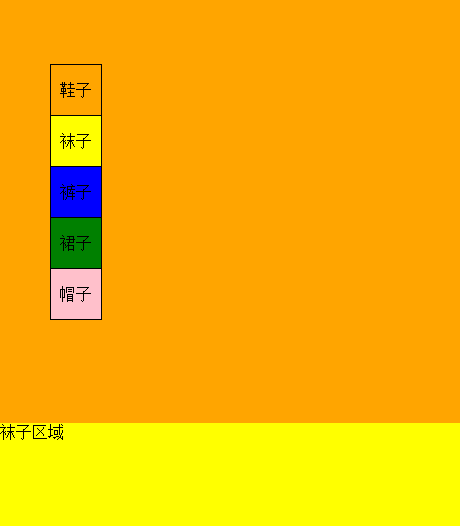
运行结果如下:
点击哪个,就会缓慢移动到对应的区域























 3525
3525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








