我们需要获取天气状况,首先我们需要进入天气提供的webservice接口
进入webservice的网站,然后我们进入天气接口服务
将服务的xml格式解析成java格式
然后将java格式的数据打成jar包,并将jar包引入到项目中
最后我们再引入webservice相关jar包,以及将集合转换为json的jar包
这样,我们的准备工作就做好了
接下来我们就来实现功能:
我们首先写好前台页面,通过点击省份(由于这次只有一个省份,就使用点击事件来模拟了)来获取对应的城市信息(城市名,以及城市id)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>湖南天气预报</title>
<script type="text/javascript" src="jquery-1.8.2.js"></script>
<style type="text/css">
span{
width:500px;
height:300px;
display: block;
}
</style>
</head>
<body>
<select id="province">
<option value="31118">湖南省</option>
</select>
<select id="city">
<option>--请选择城市--</option>
</select>
<hr/>
<span>XXXX</span>
<!-- 异步加载获取城市 -->
<script type="text/javascript">
$("#province").click(function(){
document.getElementById("city").options.length = 1; //清除之前的数据
var province = $("#province option:selected").val();
$.post("${pageContext.request.contextPath}/cityServlet",{
"province":province
},function(data){
//获取后台数据
console.log(data.length);
var res = "";
for(var i = 0;i< data.length;i++){
res += "<option value= " + data[i].cityCode +">" + data[i].cityName + "</option>";
}
$("#city").append(res);
});
});
</script>
</body>
</body>
</html>然后通过Servlet获取到对应的数据
package cn.qblank.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.qblank.entity.City;
import cn.qblank.weather.WeatherWS;
import cn.qblank.weather.WeatherWSSoap;
import net.sf.json.JSONArray;
public class CityServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private WeatherWS ws;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//将省份的id传送过来
request.setCharacterEncoding("utf-8");
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
//获取省份的id
String provinceCode = request.getParameter("province");
WeatherWSSoap weatherWSSoap = ws.getWeatherWSSoap();
List<String> cityStrs = weatherWSSoap.getSupportCityString(provinceCode).getString();
// Map<String,String> map = new HashMap<>();
List<City> citys = new ArrayList<>();
for (String cityStr : cityStrs) {
int sp = cityStr.indexOf(",");
String cityName = cityStr.substring(0, sp);
String cityCode = cityStr.substring(sp + 1);
//封装数据
City city = new City();
city.setCityCode(cityCode);
city.setCityName(cityName);
citys.add(city);
}
//将map集合转换为json对象
String citysJson = JSONArray.fromObject(citys).toString();
//测试数据
System.out.println(citysJson);
//以流的方式打印出去
PrintWriter writer = response.getWriter();
writer.write(citysJson);
writer.flush();
writer.close();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
@Override
public void init() throws ServletException {
ws = new WeatherWS();
}
}
这样,我们就实现了获取省份下的所有城市
接下来我们需要点击相应的城市,进行相应地播报城市的天气
点击城市,出发时间,从后台获取数据
<!-- 获取天气 -->
<script type="text/javascript">
$("#city").change(function(){
var city=$("#city option:selected").val();
$.post("weatherServlet",{
"city":city
},function(backdata){
$("span").text(backdata).css("color","green");
});
});
</script>后台WeatherServlet获取数据,并以O流的方式输出
package cn.qblank.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.qblank.weather.WeatherWS;
import cn.qblank.weather.WeatherWSSoap;
public class WeatherServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
private WeatherWS ws;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
resp.setCharacterEncoding("utf-8");
String cityCode = req.getParameter("city");
//通过webservice获取今天的天气
WeatherWSSoap weatherWSSoap = ws.getWeatherWSSoap();
List<String> weathers = weatherWSSoap.getWeather(cityCode, "").getString();
String weather = weathers.get(7) +"\r\n"+weathers.get(8)+"\r\n"+weathers.get(6);
PrintWriter writer = resp.getWriter();
writer.write(weather);
writer.flush();
writer.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
@Override
public void init() throws ServletException {
ws = new WeatherWS();
}
}
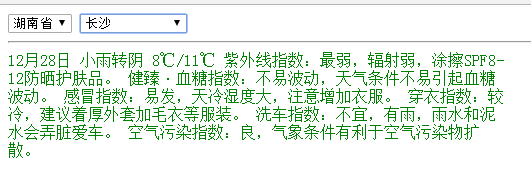
这样我们就实现了获取一个省份下所有城市的天气情况

























 2164
2164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








