什么是原型链?
每个构造函数都有原型对象,每个对象都会有构造函数每个构造函数的原型都是一个对象,那么这个原型对象也会有构造函数,那么这个原型对象的构造函数也会有原型对象,这样就会形成一个链式的结构,称为原型链。
原型链的基本形式
function Person(name){
this.name = name;
}
var p = new Person();
p ---> Person.prototype --->Object.prototype---->null
属性搜索原则:
1.当访问一个对象的成员的时候,会现在自身找有没有,如果找到直接使用,
2.如果没有找到,则去当前对象的原型对象中去查找,如果找到了直接使用,
3.如果没有找到,继续找原型对象的原型对象,如果找到了,直接使用
4.如果没有找到,则继续向上查找,直到Object.prototype,如果还是没有,就报错
关系如下:
使用原型链实现继承:
<script>
function Animal(){
this.gender = "male";
}
Human.prototype = new Animal();
Human.prototype.constructor = Human;
function Human(){
this.actionWay = "走路";
}
Teacher.prototype = new Human();
Teacher.prototype.constructor = Teacher;
function Teacher (){
this.skil = "教书";
}
BadTeacher.prototype = new Teacher();
BadTeacher.prototype.constructor = BadTeacher;
function BadTeacher(){
this.name = "lf";
}
var badTeacher = new BadTeacher();
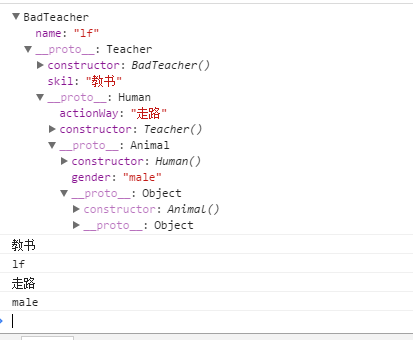
console.log(badTeacher);
console.log(badTeacher.skil);
console.log(badTeacher.name);
console.log(badTeacher.actionWay);
console.log(badTeacher.gender);
</script>























 159
159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








