1、页面加载ext-base、ext-all、SimpleFormBinding.js(ext的验证在这里执行)
<!-- 加载Extjs样式文件和图片 -->
<link href="<%=request.getContextPath() %>/extjs/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<!-- 加载Extjs类库文件,注意加载顺序,必须先加载ext-base.js然后加载ext-all.js,不然会报ext未定义问题 -->
<script type="text/javascript" src="<%=request.getContextPath() %>/extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/extjs/ext-all.js"></script>
<!-- 加载中文提示 -->
<script type="text/javascript" src="<%=request.getContextPath() %>/extjs/source/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/SimpleFormBinding.js"></script>(1)表单加载流程
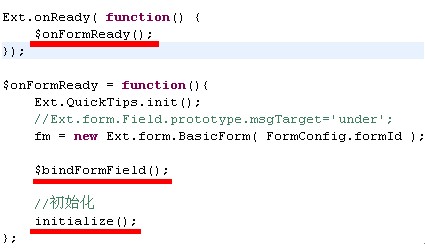
1)Form载入后触发Ext.onReady()<内部调用onFormReady()>
2)onFormReady:将表单转换为Ext表单,之后调用bindFormField和initialize
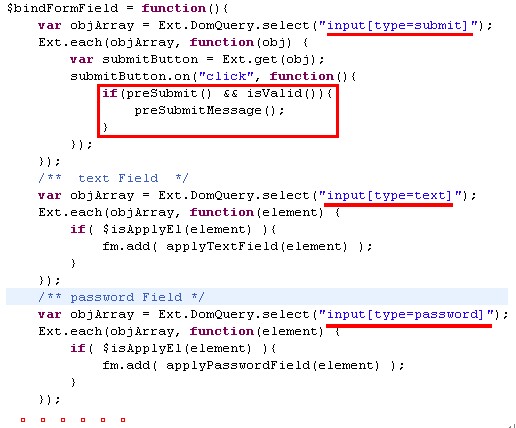
—>bindFormField():将HTML元件转换到ExtJs元件,并加入Ext表单中。
—>initialize:初始化,提供USER可以在Form载入完成后可以做的事情
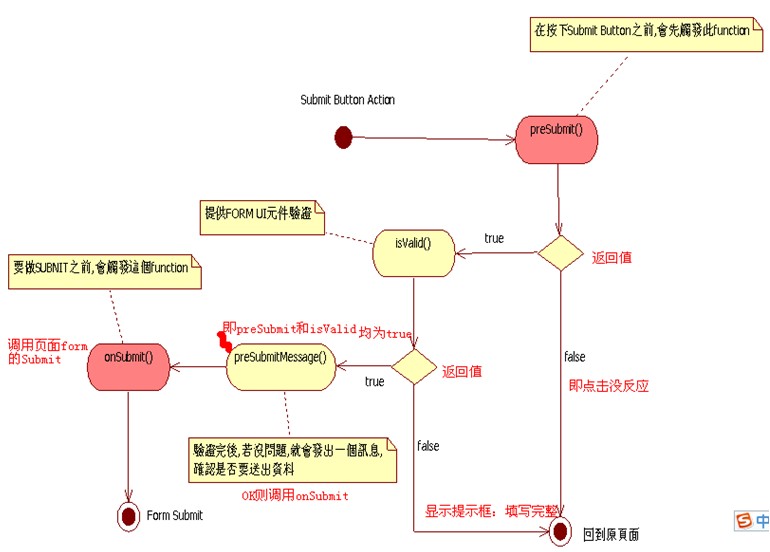
(2)表单提交流程
在表单提交之前会触发preSubmit()方法,可以设默认为true


























 1217
1217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








