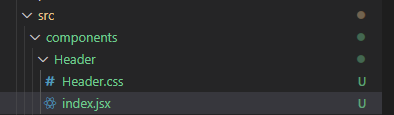
React 中我们抽离组件出来的时候,比如 一个 Header 组件,将其放在 src/components/ 下
我们可以这么写:

Header 文件夹中即是 Header 组件的所有内容,这里的一个小技巧就是,将 jsx文件或者js文件命名为
index.jsx ,这样的好处一是目录看起来更清晰一些,二是我们在引用组件的时候,只需要将路径写到
Header 文件夹就可以,这样会自动找到它下面的 index 文件
import Header from './components/Header'






















 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








