一不小心竟然把自己写的文章给改了,我晕啊。只能重写。。。。
MSTR(MicroStrategy)是一个BI的工具,其默认的VI(视觉效果模板)很有限。官方推荐使用D3.js虽然强大,可实在很复杂,对于JS苦手的我确实很难弄。好在ECharts可以集成其中,要知道ECharts的便捷性对于D3.js来说不是一个数量级的。
本篇从一个简单的示例入手,演示如何在MSTR中使用ECharts。
本篇内容包括:
- 创建VI并引入ECharts
- 创建ECharts图表
- 数据绑定
- 代码整理与优化
- 最终效果
1. 获取筛选后的数据
1.1 准备工作
正式开始前,我们需要准备几样东西:
- D3.js
这个是D3.js的标准库,我们其实用它来建一个Div作为ECharts的容器,地址为https://d3js.org/d3.v4.min.js这个是V4版本的,不过我习惯使用V3版本的,略微有一些不同,地址为https://d3js.org/d3.v4.min.js - ECharts.js
这个不用说了,百度ECharts的库,地址为http://echarts.baidu.com/dist/echarts.min.js
当然还可以有其他的库,比如Jquery等等。可以都下载下来。然后放在MSTR目录下的Tomcat中MicroStrategy的Plugins目录下。我就直接丢在这个根目录了。
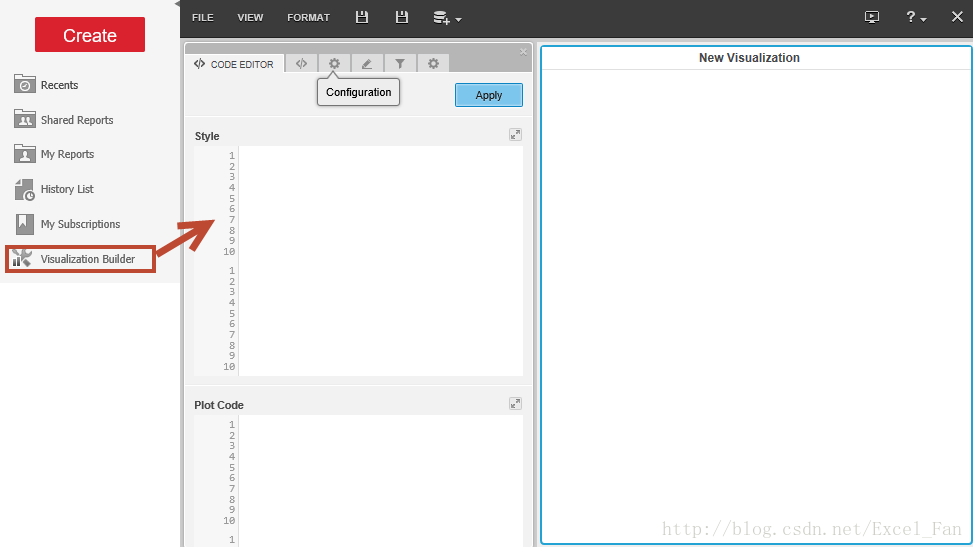
1.2 创建VI
我是在Web版,利用Visualization Builder来创建的。也可以参照文档,使用它规定的格式直接创建那些Js,XML文件。当然VI Builder要省力很多。
1.3 引用库
在VI Builder中选择Configur








 本文介绍了如何在MicroStrategy(MSTR)中使用ECharts创建自定义视觉效果模板(VI)。通过一步步指导,包括获取筛选数据、创建ECharts图表、数据绑定以及代码优化,展示了在MSTR 10.0.6版本中集成ECharts的详细过程。
本文介绍了如何在MicroStrategy(MSTR)中使用ECharts创建自定义视觉效果模板(VI)。通过一步步指导,包括获取筛选数据、创建ECharts图表、数据绑定以及代码优化,展示了在MSTR 10.0.6版本中集成ECharts的详细过程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 993
993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








