目录
(一)什么是包管理工具
1、包是什么
『包』英文单词是 package ,代表了一组特定功能的源码集合
2、包管理工具
管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作 借助包管理工具,可以快速开发项目,提升开发效率 。包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以 掌握好包管理工具非常重要
3、常用的包管理工具
(二)npm
1、什么是npm
npm 全称 Node Package Manager ,翻译为中文意思是『Node 的包管理工具』
2、npm 的安装

(三)npm初始化一个包
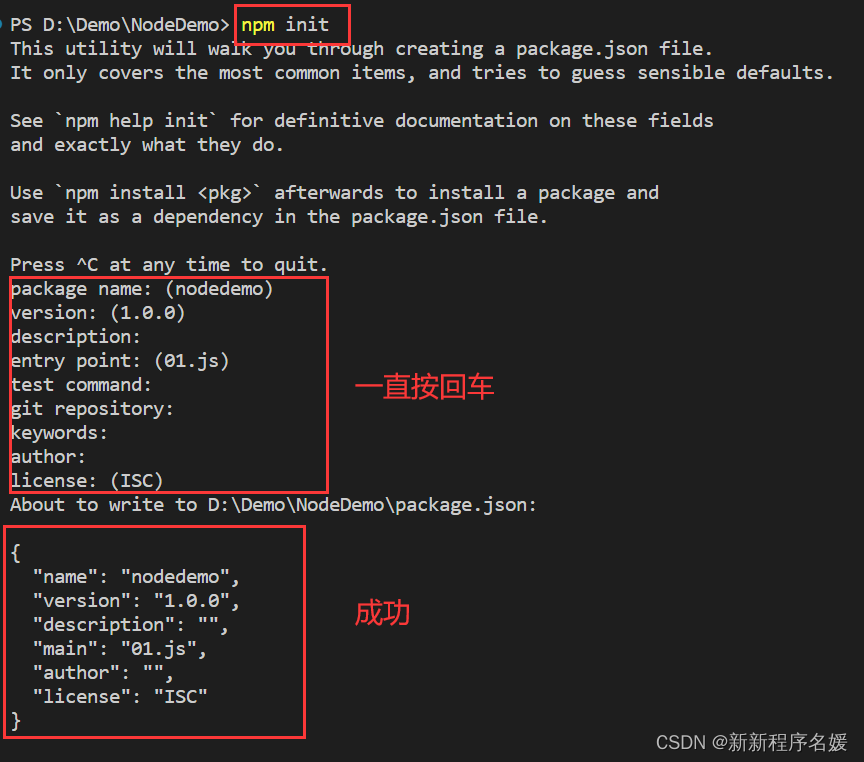
1、初始化


成功!
{
"name": "1-npm", #包的名字
"version": "1.0.0", #包的版本
"description": "", #包的描述
"main": "index.js", #包的入口文件
"scripts": { #脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", #作者
"license": "ISC" #开源证书
}注意事项:
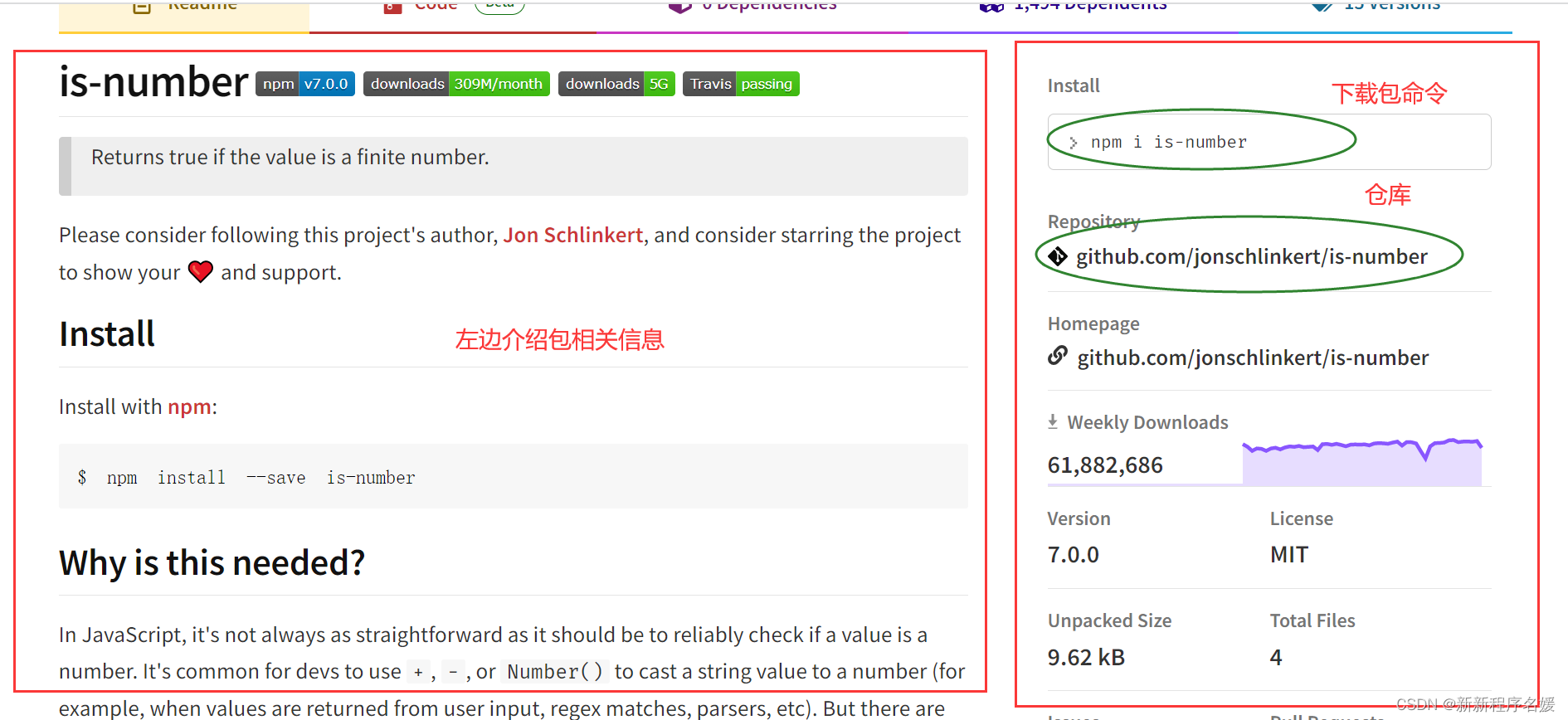
2、搜索包
两种方式:

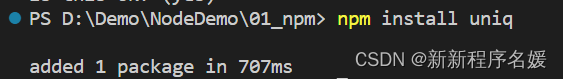
3、下载安装包


const fs=require('uniq');
用法可以看官网下载包的介绍

4、require 导入 npm 包基本流程
1. 在当前文件夹下 node_modules 中寻找同名的文件夹
5、开发依赖与生产依赖
我们可以在安装时设置选项来区分 依赖的类型 ,目前分为两类:
| 类型 | 命令 | 补充 |
|
生产依赖
|
npm i -S uniq
npm i --save uniq
|
-S
等效于
--save
,
-
S
是默认选项
包信息保存在
package.json
中
dependencies
属性
|
|
开发依赖
|
npm i -D less
npm i --save-dev less
|
-D
等效于
--save-dev
包信息保存在
package.json
中
devDependencies
属性
|


生产依赖dependencies:指这个依赖既在开发阶段使用,又在最终的运行阶段使用。
开发依赖devDependencies:只在开发阶段使用,过了开发阶段就没用了。
注意:
安装时选生产依赖还是开发依赖:看开发文档会有标识,或者自己判断。
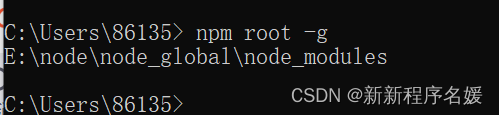
6、npm全局安装


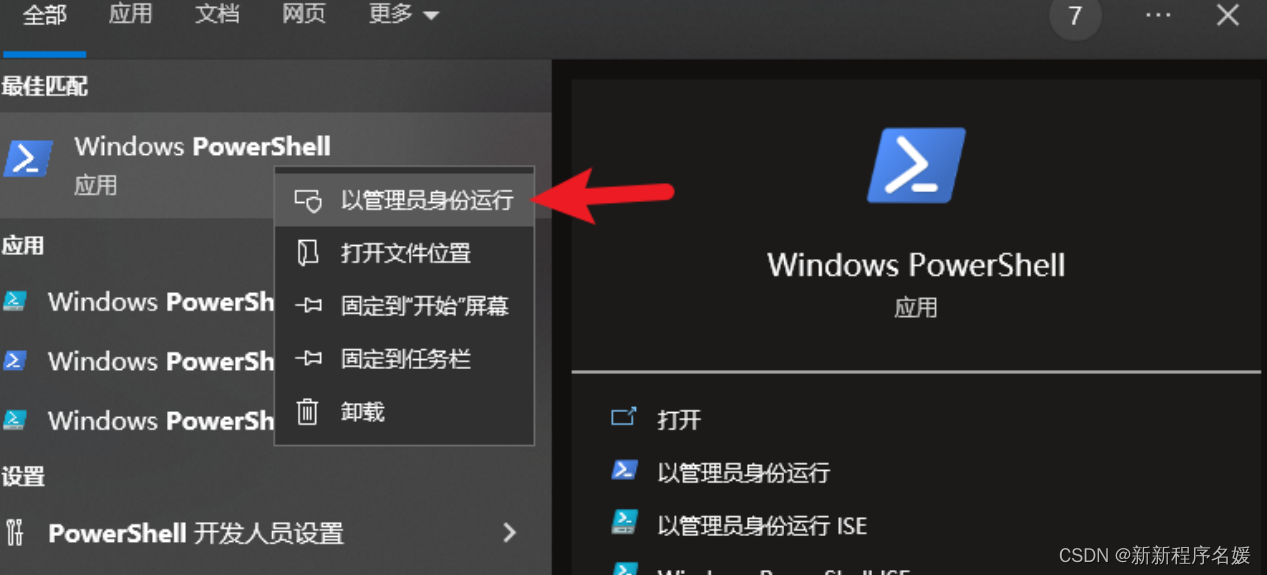
7、修改 windows 执行策略
若出现这种错误:

windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略

2. 键入命令 set-ExecutionPolicy remoteSigned

3. 键入 A 然后敲回车
4. 如果不生效,可以尝试重启 vscode
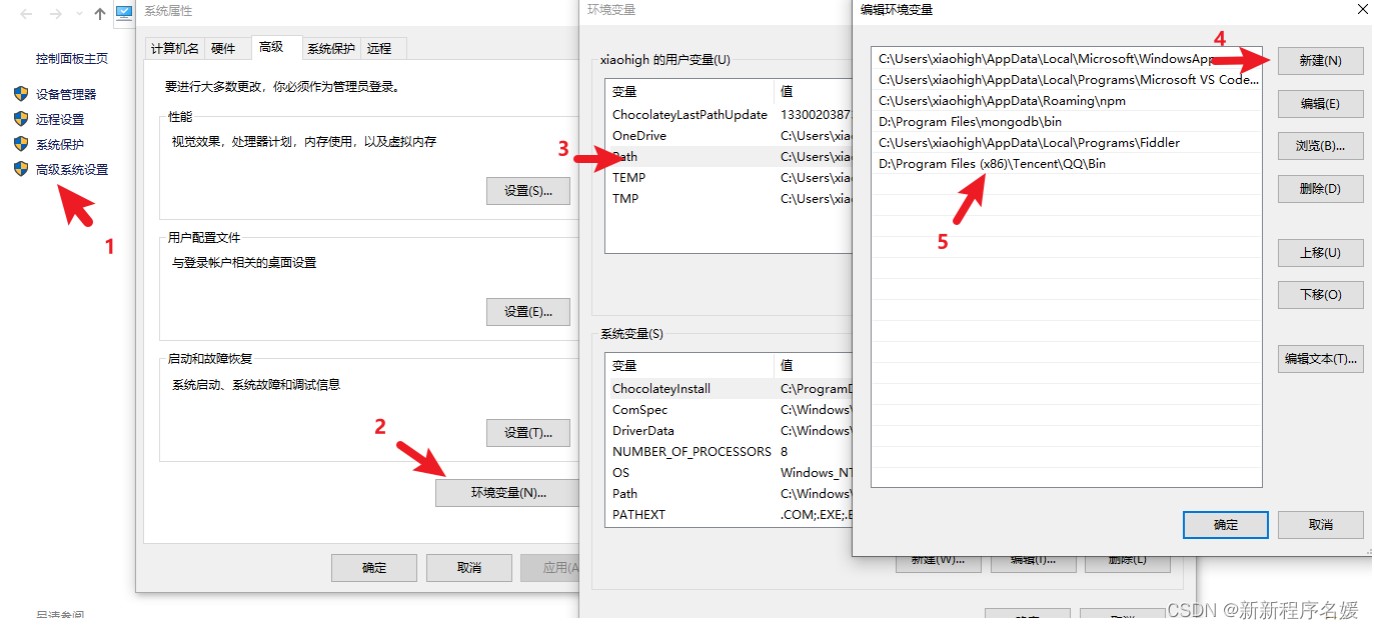
8、环境变量 Path

9、npm安装包的所有依赖
10、npm安装指定版本包与删除包
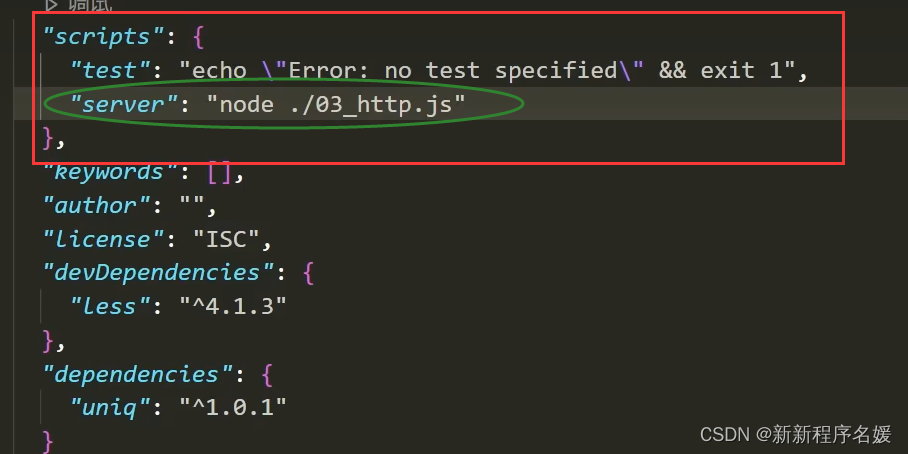
11、npm配置命令别名
{
.
.
.
"scripts": {
"server": "node server.js",
"start": "node index.js",
},
.
.
} 配置完成之后,可以使用别名执行命令
配置完成之后,可以使用别名执行命令
(四)cnpm
1、介绍
2、安装
3、操作命令
| 功能 | 命令 |
| 初始化 |
cnpm init / cnpm init
|
| 安装包 |
cnpm i uniq
cnpm i -S uniq
cnpm i -D uniq
cnpm i -g nodemon
|
| 安装项目依赖 |
cnpm i
|
| 删除 |
cnpm r uniq
|
4、npm 配置淘宝镜像
- 直接配置
npm config set registry https://registry.npmmirror.com/
2、工具配置(推荐)
(五)yarn
1、yarn的特点:
2、yarn 安装
npm i -g yarn 全局安装
3、yarn 常用命令
| 功能 | 命令 |
| 初始化 |
yarn init / yarn init -y
|
| 安装包 |
yarn add uniq
生产依赖
yarn add less --dev
开发依赖
yarn global add nodemon
全局安装
|
| 删除包 |
yarn remove uniq
删除项目依赖包
yarn global remove nodemon
全局删除包
|
| 安装项目依赖 |
yarn
|
| 运行命令别名 |
yarn <
别名
> #
不需要添加
run
|
思考题:
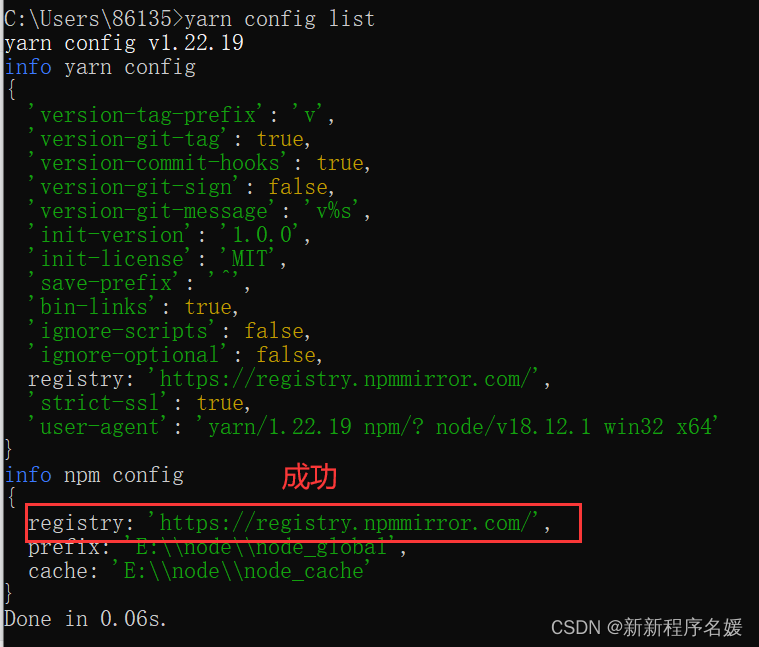
4、yarn 配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
可以通过 yarn config list 查看 yarn 的配置项
5、npm 和 yarn 选择
大家可以根据不同的场景进行选择

(六)管理发布包
1、创建与发布
实践:
npm init注意:包的名字不能乱去,官方会有检测垃圾包的功能,不能起test之类的名字。

创建完成!
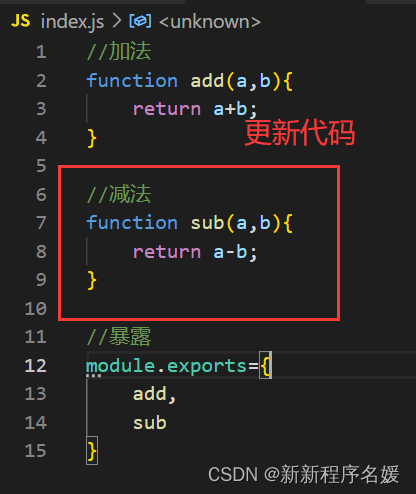
3、新建一个文件index.js(改要一起改)

4、写基本功能 (例子)

5、 注册npm账号
https://www.npmjs.com/signup
6、激活账号
7、修改为官方的官方镜像 (命令行中运行 nrm use npm )

这一步一定要做!
8、命令行下 npm login 填写相关用户信息

9、发布:命令行下 npm publish 提交包 👌

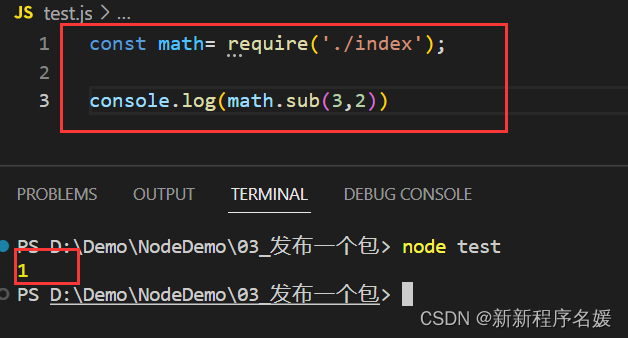
10、使用自己创建的包


完成!
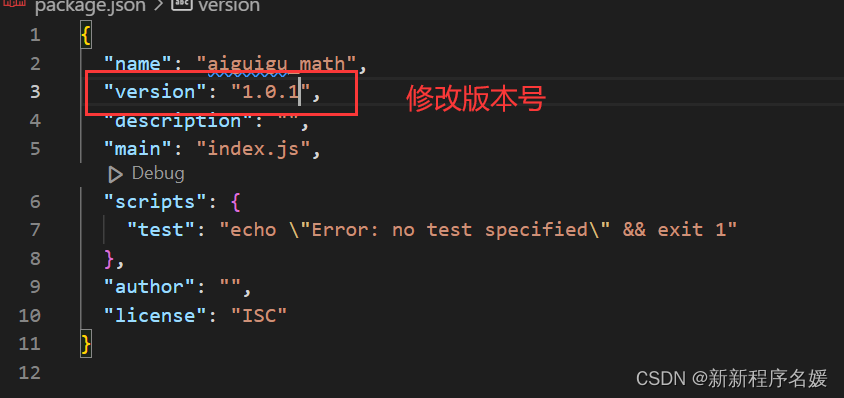
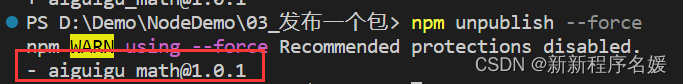
2、npm包的更新与删除
更新包:





- 你是包的作者
- 发布小于 24 小时
- 大于 24 小时后,没有其他包依赖,并且每周小于 300 下载量,并且只有一个维护者
(七)扩展
| 语言 | 包管理工具 |
|
PHP
| composer |
| Python | pip |
| Java | maven |
| Go | ho mod |
| JavaScript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
|
操作系统
|
包管理工具
|
网址
|
|
Centos
|
yum
|
https://packages.debian.org/stable/
|
|
Ubuntu
|
apt
|
https://packages.ubuntu.com/
|
|
MacOS
|
homebrew
|
https://brew.sh/
|
|
Windows
|
chocolatey
|
https://chocolatey.org/
|
(八)nvm
1、使用
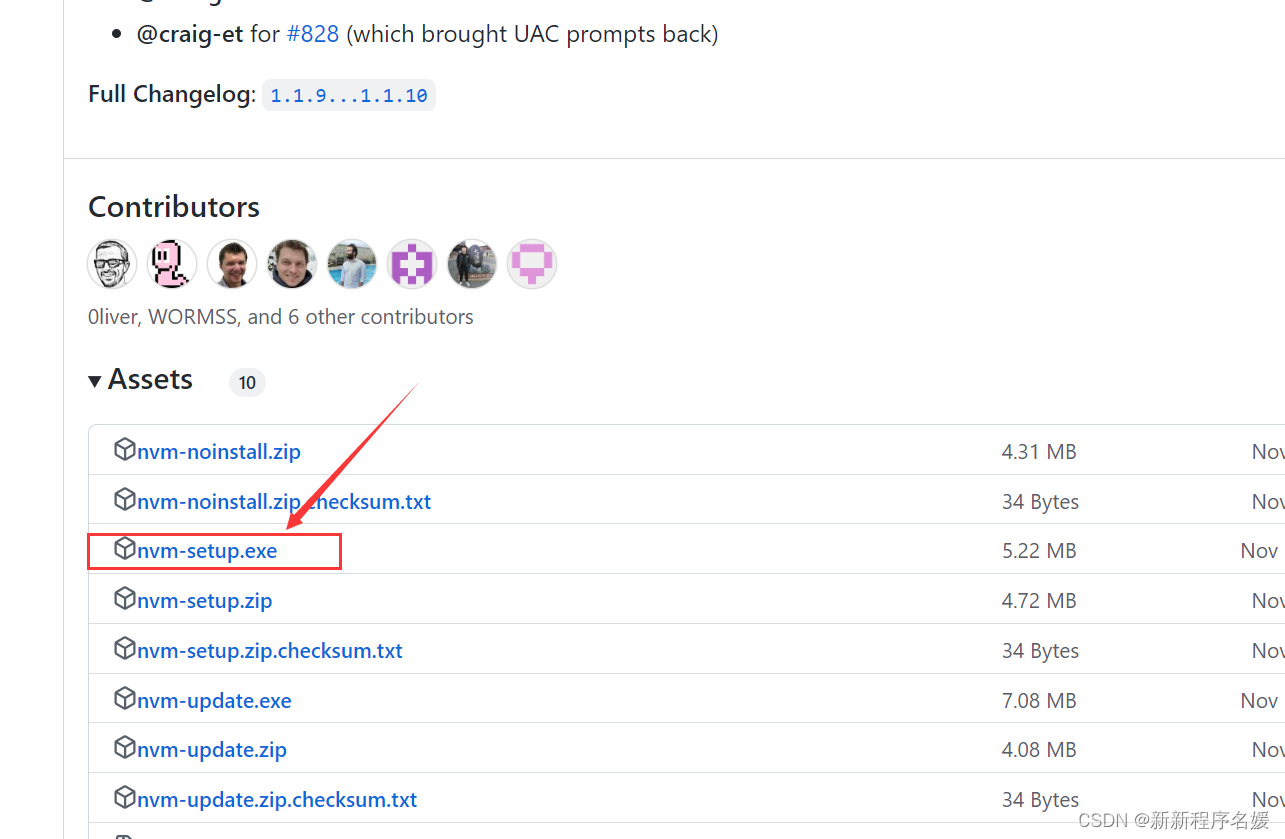
下载安装
首先先下载 nvm,下载地址 https://github.com/coreybutler/nvm-windows/releases,

2、常用命令
| 命令 | 说明 |
|
nvm list available
|
显示所有可以下载的
Node.js
版本
|
|
nvm list
|
显示已安装的版本
|
|
nvm install 18.12.1
|
安装
18.12.1
版本的
Node.js
|
|
nvm install latest
|
安装最新版的
Node.js
|
|
nvm uninstall 18.12.1
|
删除某个版本的
Node.js
|
|
nvm use 18.12.1
|
切换
18.12.1
的
Node.js
|






















 2733
2733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








