借助vueuse官网
官网: VueUse | VueUse
使用cookie存储 :
搜索cookie 找到 useCookies
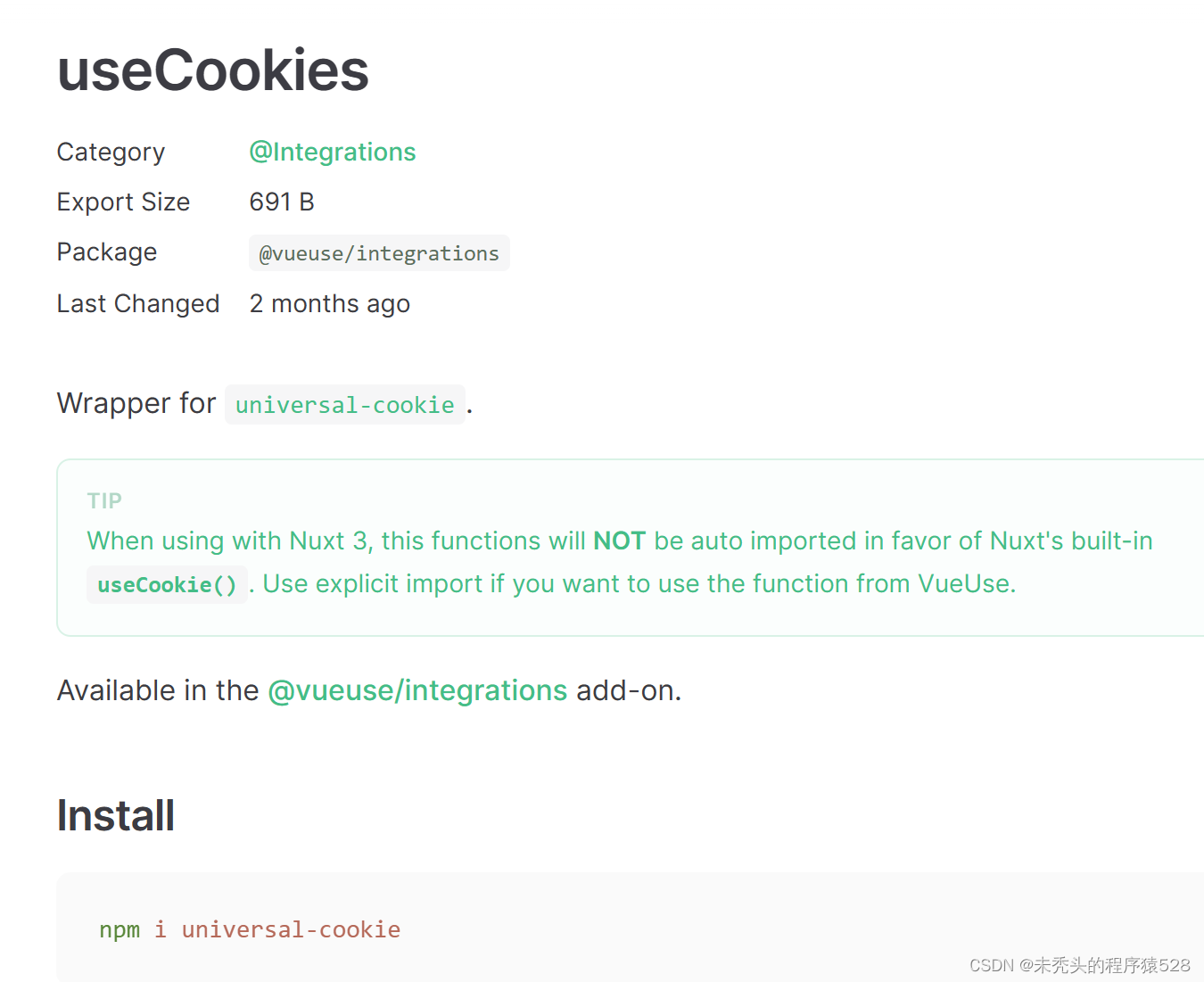
找到useCookies, 如下图:

第二步:点击 Available in the @vueuse/integrations add-on. 进去,如下

先下载: npm i @vueuse/integrations
在回上一页useCookies页面:
下载 npm i universal-cookie
使用方法:
第一步引入:import { useCookies } from '@vueuse/integrations/useCookies'
第二步实例化:const cookie = useCookies( )
第三步调用方法:
比如存: cookie .set("admin-token", res.data.data.token);
比如取: console.log(cookie .get("admin-token"));
比如删: cookie .remove("admin-token");
方法有:get, getAll, set, remove, addChangeListener,removeChangeL
具体代码如下:可直接使用:
//封装一个JS文件auth.js:
// 引入cookie
import { useCookies } from "@vueuse/integrations/useCookies";
// 名
const TokenKey = 'admin-token'
// cookie实例化token
const cookie = useCookies();
// 设置token存
export function setToken(token) {
// 名,值
return cookie.set("TokenKey", token);
}
// 读取token
export function getToken() {
return cookie.get(TokenKey);
}
// 删除token
export function removeToken() {
return cookie.remove(TokenKey);
}
封装了cookie export加return是抛出,在页面中引入使用:
// 页面中 引入cookie 封装的js 存
import { setToken } from "@/composables/auth";
使用: setToken(res.data.data.token); // cookie存到本地,
// 页面中 引入cookie 取
import { getToken } from "@/composables/auth";
使用: getToken() //本地取出
在页面中直接使用可直接: cookie.set("admin-token", res.data.data.token); //存 名-值




















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








