为了确保一致性和应用兼容性,搭载 Android 9 的设备必须确保以下刘海行为:
-
一条边缘最多只能包含一个刘海。
-
一台设备不能有两个以上的刘海。
-
设备的两条较长边缘上不能有刘海。
-
在未设置特殊标志的竖屏模式下,状态栏的高度必须至少与刘海的高度持平。
-
默认情况下,在全屏模式或横屏模式下,整个刘海区域必须显示黑边。
如果不希望您的内容与刘海区域重叠,请确保您的内容不与状态栏和导航栏重叠,这样做一般就足够了。如果您要将内容呈现到刘海区域中,则可以使用 WindowInsets.getDisplayCutout() 来检索DisplayCutout 对象,该对象包含每个刘海区域的安全边衬区和边界框。您可以使用这些 API 来检查您的内容是否与刘海区域重叠,以便根据需要重新放置。
**注意:**要在多个 API 级别管理刘海实现,您还可以使用 AndroidX 库(可通过 SDK 管理器获得)DisplayCutoutCompat。
Android 还允许您控制是否在刘海区域内显示内容。窗口布局属性 layoutInDisplayCutoutMode 控制您的内容如何呈现在刘海区域中。您可以将 layoutInDisplayCutoutMode 设为以下某个值:
-
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT 这是默认行为,如上所述。在竖屏模式下,内容会呈现到刘海区域中;但在横屏模式下,内容会显示黑边。
-
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 在竖屏模式和横屏模式下,内容都会呈现到刘海区域中。
-
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 内容从不呈现到刘海区域中。
您可以通过编程或在 Activity 中设置样式来设置刘海模式。以下示例定义了一种样式,您可以使用它将LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 属性应用到 Activity。
下面几部分更详细地介绍了不同的刘海模式。
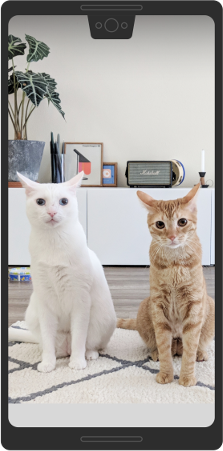
默认情况下,在未设置特殊标志的竖屏模式下,在带刘海屏的设备上,状态栏的大小会调整为至少与刘海一样高,而您的内容会显示在下方区域。在横屏模式或全屏模式下,您的应用窗口会显示黑边,因此您的任何内容都不会显示在刘海区域中。
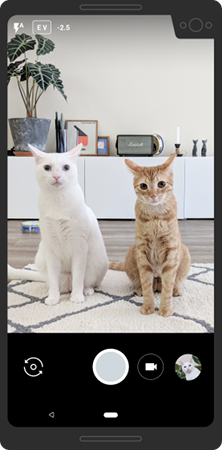
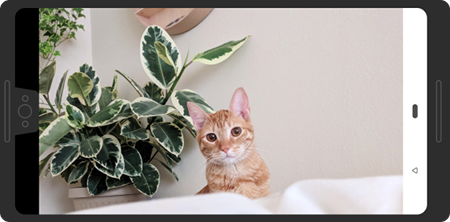
对于某些内容(如视频、照片、地图和游戏),呈现在刘海区域中是一种很好的方法,这样能够为用户提供沉浸感更强的全面屏体验。如果设置了 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES,则在竖屏模式和横屏模式下,内容都会延伸到显示屏的短边上的刘海区域,而不管系统栏处于隐藏还是可见状态。请注意,窗口无法延伸到屏幕的长边上的刘海区域。使用此模式时,请确保没有重要内容与刘海区域重叠。
**请注意:**Android 可能不允许内容视图与系统栏重叠。要替换此行为并强制内容延伸到刘海区域,请通过 View.setSystemUiVisibility(int) 方法将以下任一标志应用于视图可见性:
-
SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
-
SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
-
SYSTEM_UI_FLAG_LAYOUT_STABLE
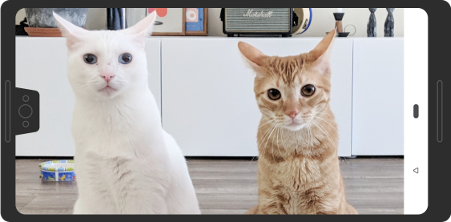
下面是一些 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 示例:


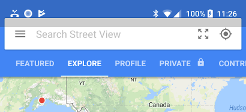
请注意,边角处的刘海可等同于在短边上,因此适用同样的行为:

如果设置了 LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER,则不允许窗口与刘海区域重叠。此模式应该用于暂时设置 View.SYSTEM_UI_FLAG_FULLSCREEN 或View.SYSTEM_UI_FLAG_HIDE_NAVIGATION 的窗口,以避免在设置或清除了该标志时执行另一种窗口布局。
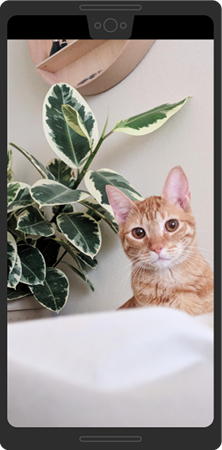
请查看下面的 LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 示例:


===================================================================
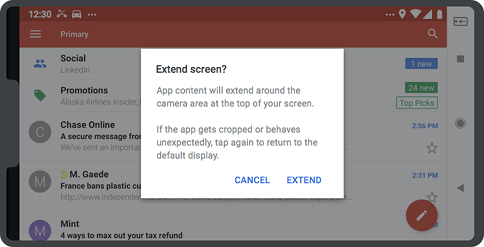
某些搭载 Android 8.1(API 级别 27)或更低版本的设备支持一种特殊模式,可让用户将显示黑边的全屏或横屏应用延伸到刘海区域。此模式通常使用导航栏中的切换开关来控制,在延伸屏幕之前会显示一个对话框,要求用户进行确认。

=========================================================================
使用刘海屏时,请务必考虑以下几点:
-
不要让刘海区域遮盖任何重要的文本、控件或其他信息。
-
不要将任何需要精细轻触识别的交互式元素放置或延伸到刘海区域。刘海区域中的轻触灵敏度可能要比其他区域低一些。
-
避免对状态栏高度进行硬编码,因为这样做可能会导致内容重叠或被切断。如有可能,请使用WindowInsetsCompat 检索状态栏高度,并确定要对您的内容应用的适当内边距。

-
不要假定应用会占据整个窗口,而应使用 View.getLocationInWindow() 来确认应用的位置。不要使用View.getLocationOnScreen()。
-
务必妥善处理进入或退出全屏模式。
-
对于竖屏模式下的默认刘海行为,如果刘海区域位于顶部边缘,并且窗口未设置FLAG_FULLSCREEN 或View.SYSTEM_UI_FLAG_FULLSCREEN,则窗口可以延伸到刘海区域。同样,如果刘海区域位于底部边缘,并且窗口未设置 View.SYSTEM_UI_FLAG_HIDE_NAVIGATION,则窗口可以延伸到刘海区域。在全屏模式或横屏模式下,窗口的布局方式应确保其不与刘海区域重叠。
-
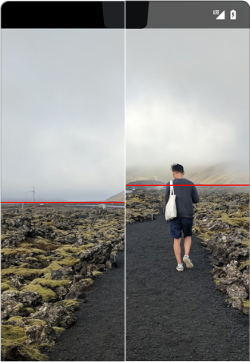
如果您的应用需要进入和退出全屏模式,请使用 shortEdges 或 never 刘海模式。默认刘海行为可导致应用中的内容在全屏模式转换过程中上下移动,如下图所示:

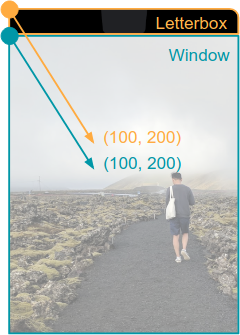
- 在全屏模式下,在使用窗口坐标与屏幕坐标时应保持谨慎,因为在显示黑边的情况下,您的应用不会占据整个屏幕。由于显示黑边,因此根据屏幕原点得到的坐标与根据窗口原点得到的坐标不再相同。您可以根据需要使用 getLocationOnScreen() 将屏幕坐标转换为视图坐标。下图展示了内容显示黑边时这两种坐标有何不同:

处理 MotionEvent 时,请使用 MotionEvent.getX() 和 MotionEvent.getY() 来避免类似的坐标问题。不要使用MotionEvent.getRawX() 或 MotionEvent.getRawY()。
=========================================================================

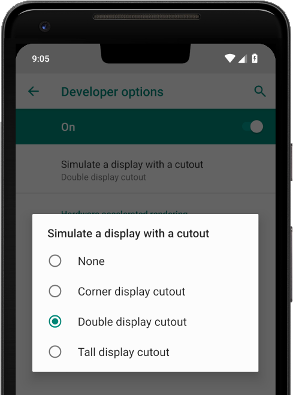
请务必测试应用的所有屏幕和体验。如有可能,在具有不同类型刘海屏的设备上进行测试。如果您没有带刘海屏的设备,可以在搭载 Android 9 的任意设备或模拟器上模拟一些常见的刘海配置,具体操作步骤如下:
-
启用开发者选项。
-
在开发者选项屏幕中,向下滚动到绘制部分,然后选择模拟刘海屏。
-
选择刘海类型。
-
线性布局(Linearlayout)
-
相对布局(RelativeLayout推荐)
-
帧布局(FrameLayout)
-
绝对布局(AbsoluteLayout禁用)
-
约束布局 (Constraintlayout推荐)
-
wrap_content,match_parent,weight, dp, 0dp
-
不要使用px
px值 = dp值 * metrics.density ,这里的 density 是指的手机的屏幕密度,由系统提供,不同的手机的 density 可能不同;所以我们不能直接使用系统的 density ,需要篡改 density 来达到适配的目的
-
以某一分辨率为基准,生成所有分辨率对应像素数列表
-
将生成像素数列表存放在res目录下对应的values文件下
-
根据UI设计师给出设计图上的尺寸,找到对应像素数的单位,然后设置给控件即可
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

总结
我最近从朋友那里收集到了2020-2021BAT 面试真题解析,内容很多也很系统,包含了很多内容:Android 基础、Java 基础、Android 源码相关分析、常见的一些原理性问题等等,可以很好地帮助大家深刻理解Android相关知识点的原理以及面试相关知识。
这份资料把大厂面试中常被问到的技术点整理成了PDF,包知识脉络 + 诸多细节;还有 高级架构技术进阶脑图 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
这里也分享给广大面试同胞们,希望每位程序猿们都能面试成功~
Android 基础知识点

Java 基础知识点

Android 源码相关分析

常见的一些原理性问题

腾讯、字节跳动、阿里、百度等BAT大厂 2019-2020面试真题解析

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!
源码相关分析**
[外链图片转存中…(img-n3Hs34e4-1711548582881)]
常见的一些原理性问题
[外链图片转存中…(img-VkU1ubg9-1711548582881)]
腾讯、字节跳动、阿里、百度等BAT大厂 2019-2020面试真题解析
[外链图片转存中…(img-bRrB6ryZ-1711548582881)]






















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








