
加载数据
- $('#treeul').tree({
- checkbox:true,
- url:'initTree.aspx',
- onLoadSuccess:function(){
- //绑定权限
- $.ajax({
- url:'getId.aspx?id='+v,
- cache:false,
- dataType:'text',
- success:function(data){
- var array = data.split(',');
- for(var i=0;i<array.length;i++)
- {
- var node = $('#treeul').tree('find',array[i]);
- $('#treeul').tree('check',node.target);
- }
- }
- })
- }
- });
cache必须设置为false,意思为不缓存当前页,否则更改权限后绑定的权限还是上一次的操作结果.
dataType表示获取服务器发送的数据,"text"表示纯文本
保存选中的节点
- $('#savebtn').click(function(){
- $.ajax({
- url:'nodeHandler.ashx?pnodes='+GetNode('fnode')+ '&cnodes='+GetNode('child') +'&id='+v,
- cache:false,
- success:function(data){
- eval('data='+data);
- if(data.success){
- alert('保存成功');
- window.location.href='Permission.aspx';
- }
- }
- })
- });
保存的时候,也必须将cache设置为false
GetNode方法
参数代表:父节点或子节点
- function GetNode(type){
- var node = $('#treeul').tree('getChecked');
- var cnodes='';
- var pnodes='';
- var prevNode=''; //保存上一步所选父节点
- for(var i=0;i<node.length;i++){
- if($('#treeul').tree('isLeaf',node[i].target)){
- cnodes+=node[i].id+',';
- var pnode = $('#treeul').tree('getParent',node[i].target); //获取当前节点的父节点
- if(prevNode!=pnode.id) //保证当前父节点与上一次父节点不同
- {
- pnodes+=pnode.id+',';
- prevNode = pnode.id; //保存当前节点
- }
- }
- }
- cnodes = cnodes.substring(0,cnodes.length-1);
- pnodes = pnodes.substring(0,pnodes.length-1);
- if(type=='child'){return cnodes;}
- else{return pnodes};
- };
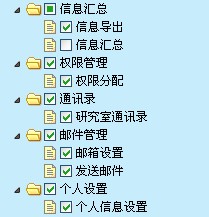
绑定tree的时候,只需要绑定子节点就可以了,父节点是根据子节点的状态决定是否选中的。一个父节点有2个子节点,如果我只绑定一个子节点,那么父节点的选择状态就不是“√”,如果2个子节点都有绑定的话,那么父节点的选中状态就是"√"
转载自http://blog.csdn.net/l277759183/article/details/6072797






















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








