JS调用Android原生代码方法
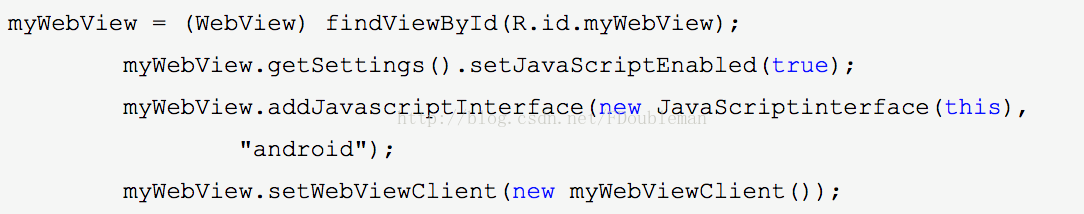
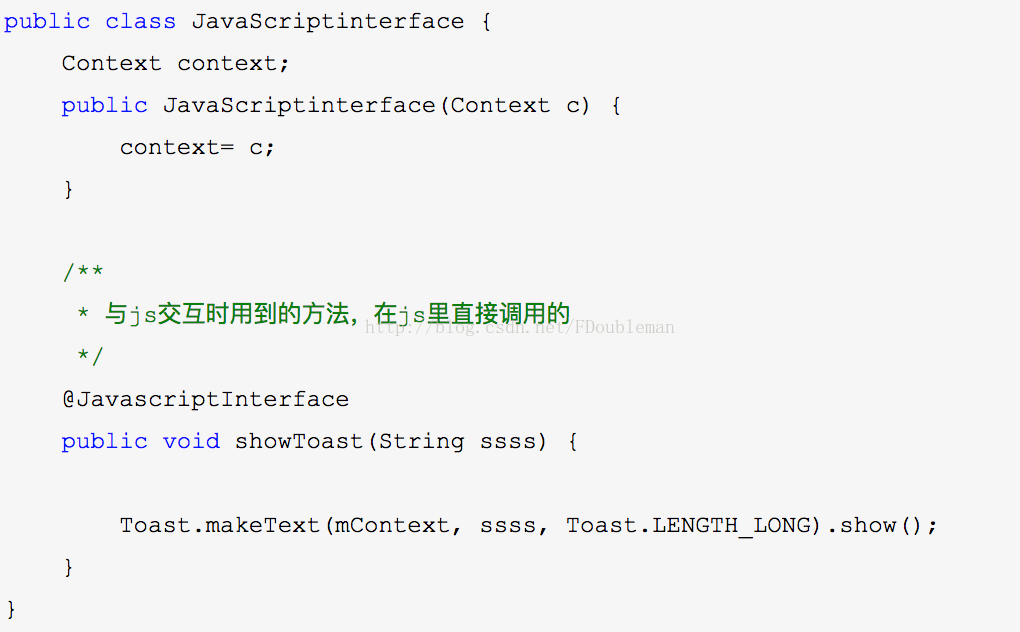
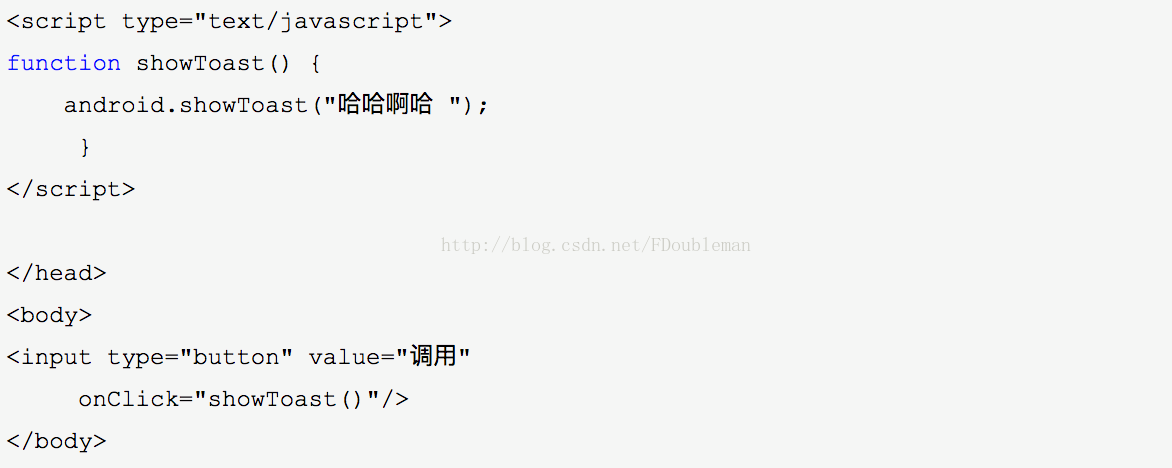
1. 声明@JavascriptInterface,进行对象映射
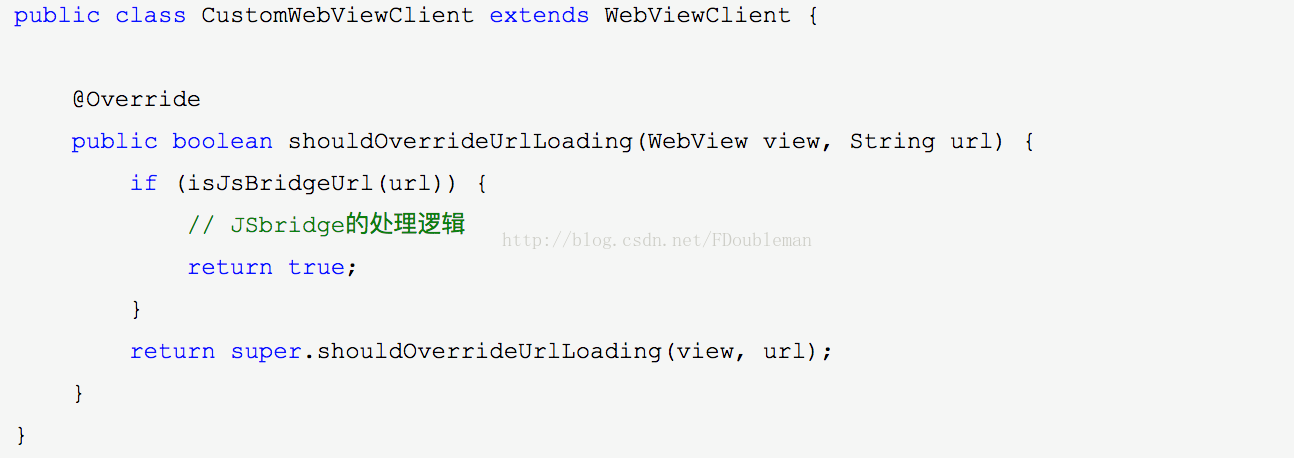
2. 使用WebViewClient.shouldOverrideUrlLoading函数,拦截URL
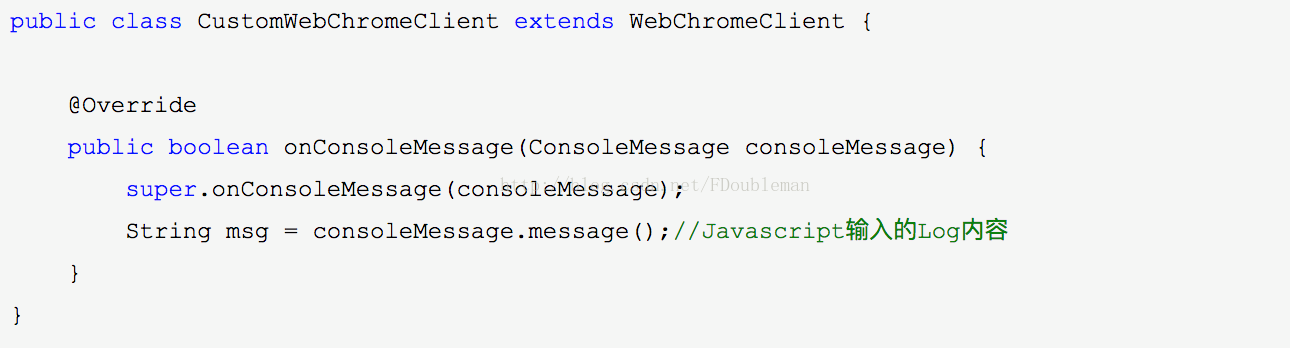
3. 使用WebChromeClient.onConsoleMessage函数
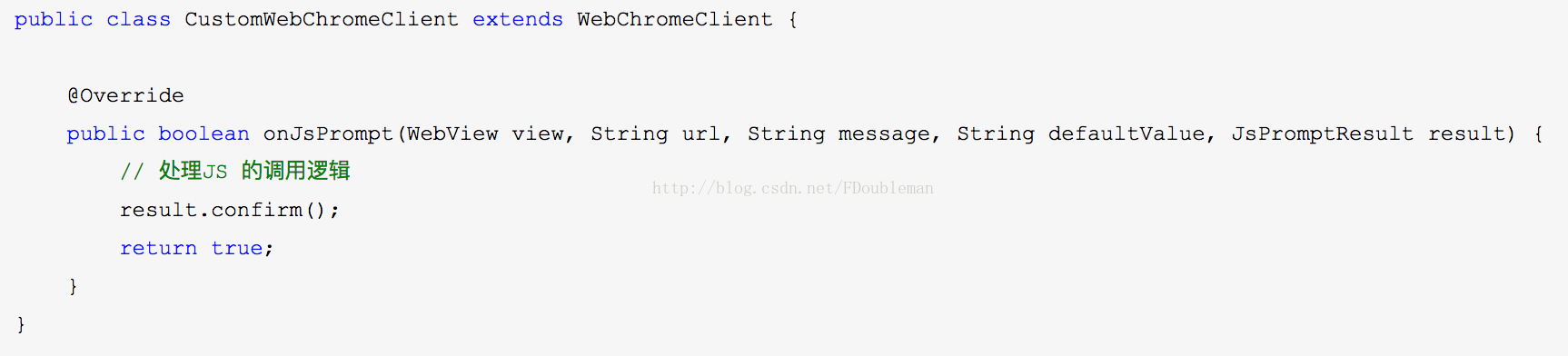
4. 使用WebChromeClient.onJsPrompt函数,拦截JS输入框消息
三种方法对比:
| 调用方式 | 优点 | 缺点 | 使用场景 |
| @JavascriptInterface | 方便简洁 | Android4.2以下存在漏洞问题 | Android4.2以上相对简单互调场景 |
| shouldOverrideUrlLoading | 不存在漏洞问题 | 使用复杂,需要进行协议的约束;从Native层往Web层传递值比较繁琐 | 不需要返回值情况下的互调场景 |
| onJsPrompt | 不存在漏洞问题 | 使用复杂,需要进行协议的约束 | 能满足大多数情况下的互调场景 |
Android调用JS原生代码方法
1. Webview.loadUrl
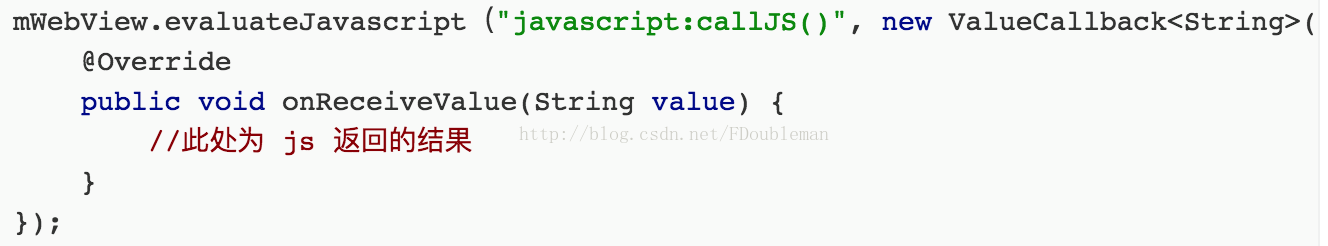
2. Webview.evaluateJavascript
a) 该方法的执行不会使页面刷新,loadUrl则会刷新。
b) Android 4.4 后才会使用。
方法对比:
| 调用方式 | 优点 | 缺点 | 使用场景 |
| 使用loadUrl | 方便简洁 | 效率低;获取返回值麻烦 | 不需要获取返回值,对性能要求较低时 |
| 使用evaluateJavascript | 效率高 | 向下兼容性差(仅Android 4.4 以上可用) | Android 4.4以上 |
使用建议:两种方法混合使用


































 614
614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








