说明
本文适合于刚刚接触JavaScript的朋友,了解一些JavaScript的知识,比如知道怎么声明变量,知道for循环,知道console.log( ),本文中用的浏览器是chrome,好了,开始!
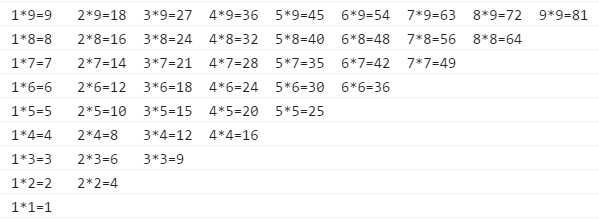
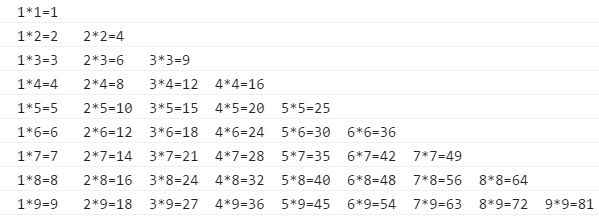
效果图
代码
for(var r=1;r<=9;r++){ //控制行数
var chart="";
for(var c=1;c<=r;c++){ //控制列数
chart+=(`${c}*${r}=${c*r}\t`)
}
console.log(chart);
}分析
我们看了九九乘法表之后,想要通过代码写出来,就要找到其中的规律,在九九乘法表中,我们能找到的规律如下:
第二个乘数=行数,
1<=第一个乘数<=列数,
这里我们用两个循环来写,外层循环控制行数,内层循环控制列数,这里为了能在控制台输出,所以再声明一个变量,原因参考JavaScript初级玩法(1)—控制台输出三角形。
上面这段代码中的` `,是ES6新引入的一种新的字符串语法——模版字符串(Template Strings),我们拼接字符串就不用再用+一直相加了,字符串还用字符串的写法,外面用` `包住,变量写在${},的大括号中,比如${c},当然我们也可以用+,来拼接字符串,chart+= (`${c}*${r}=${c*r}\t`)就会变成chart+=(c+"*"+r+"="+(c*r)+"\t")到这里我们已经能在控制台输出,九九乘法表了。
这次为了能重复使用这段代码,我把他封装在一个函数中
代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<title>Document</title>
</head>
<body>
<button onclick="mul()">九九乘法表</button>
<script type="text/javascript">
function mul(){
for(var r=1;r<=9;r++){ //控制行数
var chart="";
for(var c=1;c<=r;c++){ //控制列数
chart+=(`${c}*${r}=${c*r}\t`)
}
console.log(chart);
}
}
</script>
</body>
</html>这样就是把这段代码封装起来,同时给页面上的一个九九乘法表按钮绑定了一个单击事件,单击这个按钮就调用这段代码。
总结
我们理解思路,会在控制台输出之后,要在页面上输出一个九九乘法表也会变得很简答。
代码
for(var r=1;r<=9;r++){ //控制行数
var chart="";
for(var c=1;c<=r;c++){ //控制列数
chart+=(`${c}*${r}=${c*r}\t`);
}
document.write(chart+"<br>");
}我们还能倒着输出,像这样
效果图

代码
for(var r=9;r>=1;r--){ //控制行数
var chart="";
for(var c=1;c<=r;c++){ //控制列数
chart+=(`${c}*${r}=${c*r}\t`);
}
console.log(chart);
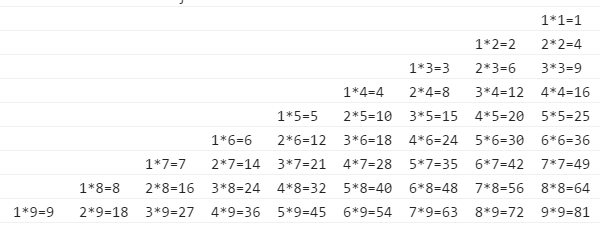
}除此之外我们还能输出这种样子的九九乘法表
效果图

当我们知道,怎么输出九九乘法表的核心思路后,至于是什么样子的,我们可以有很多种方法,大家可以自己试试,相信你一定还有更好的方法。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








