目录
活动
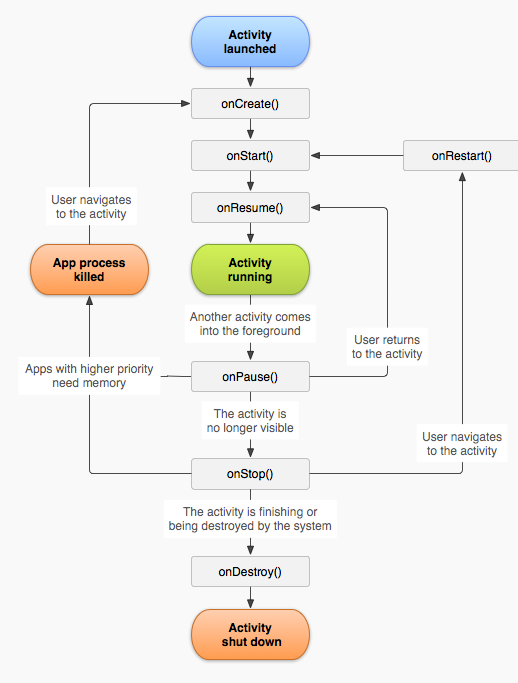
活动的生命周期 Activity launched ->onCreate->onStart->onResume->activity running ->onpause(->onResume)->onStop(->onRestart->onStart)->onDestory->Activity shut down
package com.example.linj.myfirstapplication;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.Toast;
public class FirstActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_first);
Button button1 = (Button) findViewById(R.id.button_1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(FirstActivity.this, SecondActivity.class);
startActivityForResult(intent, 1);
}
});
Log.d("data", "创建活动");
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
case 1:
if (resultCode == RESULT_OK) {
String returnedData = data.getStringExtra("data_return");
Log.d("data", returnedData);
}
break;
default:
}
}
@Override
public void onBackPressed() {
Intent intent = new Intent();
intent.putExtra("data_return", "Hello FirstActivity");
setResult(RESULT_OK, intent);
finish();
}
}布局之线性布局,相对布局
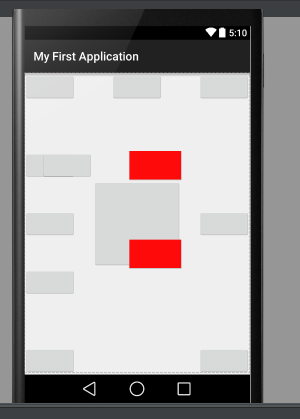
相对布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
//在左上角添加按钮
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
/>
//在右上角添加按钮
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
/>
//在左下角添加按钮
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
/>
//在中央添加按钮
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
android:id="@+id/button_center"
/>
//在右下角添加按钮
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
/>
//按钮水平居中
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
/>
//按钮垂直居中
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
/>
//按钮在中央按钮的上方
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button_center"
/>
//按钮在中央按钮的左上角
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button_center"
android:layout_toLeftOf="@+id/button_center"
/>
//按钮在中央按钮的左下
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button_center"
/>
//按钮和中央按钮的基准线对齐
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button_center"
android:layout_alignParentRight="true"
/>
//按钮和中央按钮的右下对齐
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/button_center"
android:layout_alignBottom="@+id/button_center"
android:background="#ff0000"
/>
//按钮和中央按钮的右边对齐,在中央按钮的上方
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/button_center"
android:background="#ff0000"
android:layout_above="@+id/button_center"
/>
</RelativeLayout>
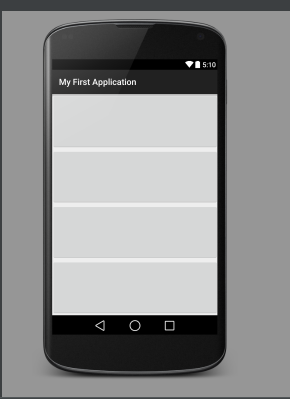
线性布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/button_2"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
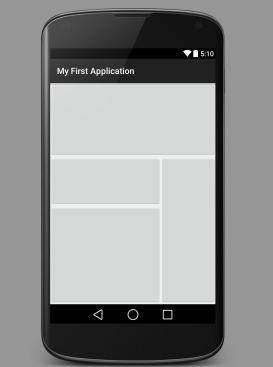
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="2"
>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="2"
>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="2"
android:layout_height="0dp"
/>
</LinearLayout>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
/>
</LinearLayout>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="1"
>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
/>
<LinearLayout
android:layout_width="0dp"
android:orientation="vertical"
android:layout_weight="2"
android:layout_height="match_parent"
>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1"
>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
/>
</LinearLayout>
<Button
android:layout_width="0dp"
android:layout_weight="2"
android:layout_height="match_parent"
/>
</LinearLayout>
</LinearLayout>总结
敲敲敲,不停的敲代码


























 1223
1223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








