目录
布局综合应用之一
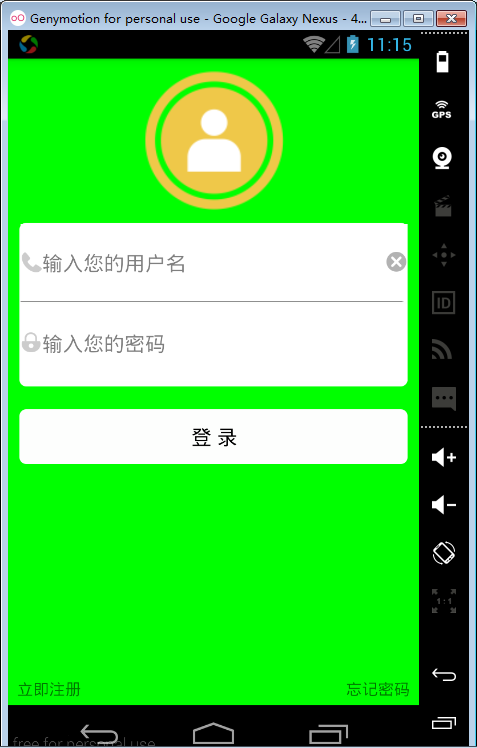
写一个登陆界面,注册界面,忘记密码界面,实现点击事件
//登陆
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/green"
android:weightSum="7"
>
<ImageView
android:id="@+id/img_log"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="5dp"
android:src="@mipmap/log"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical"
android:layout_weight="3"
android:paddingLeft="10dp"
android:paddingRight="10dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical"
android:background="@mipmap/a_login_input"
android:layout_weight="1"
>
<EditText
android:id="@+id/edit_login_user"
android:layout_width="match_parent"
android:layout_height="0dp"
android:drawableLeft="@mipmap/login_icon01"
android:drawableRight="@mipmap/a_clear_img"
android:layout_weight="1"
android:background="@color/white"
android:hint="@string/user_name"
android:digits="1234567890"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/line"
/>
<EditText
android:id="@+id/edit_login_password"
android:layout_width="match_parent"
android:layout_height="0dp"
android:password="true"
android:drawableLeft="@mipmap/login_icon02"
android:layout_weight="1"
android:layout_marginTop="2dp"
android:background="@color/white"
android:hint="@string/user_password"
/>
</LinearLayout>
<Button
android:id="@+id/login_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/login_background"
android:text="@string/login"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1"
android:gravity="bottom"
>
<TextView
android:id="@+id/register_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register"
android:layout_marginLeft="8dp"
android:layout_marginBottom="5dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="bottom|right"
>
<TextView
android:id="@+id/forget_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/forget_password"
android:layout_marginRight="8dp"
android:layout_marginBottom="5dp"
/>
</LinearLayout>
</LinearLayout>
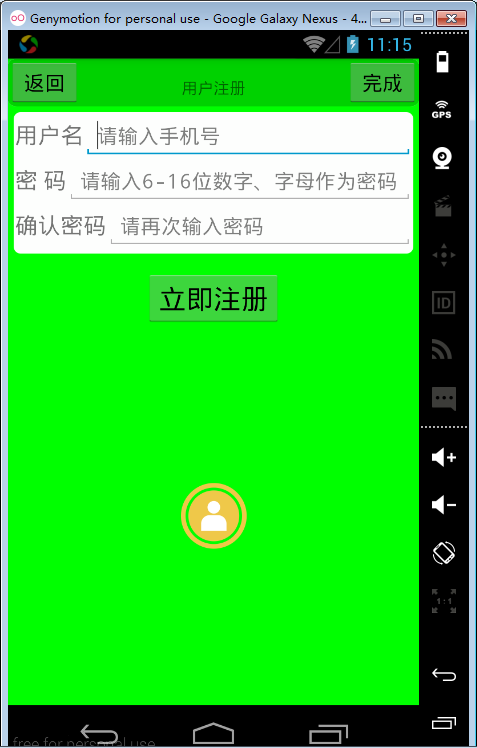
</LinearLayout>//注册布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/green"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@mipmap/title_background"
>
<Button
android:id="@+id/back_login"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="@string/back_button"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"
android:text="@string/title"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="@string/register_ok"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="5dp"
android:background="@mipmap/a_login_input"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name"
android:textSize="20sp"
/>
<EditText
android:id="@+id/register_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="@string/name_hint"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:textSize="20sp"
/>
<EditText
android:id="@+id/register_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:password="true"
android:hint="@string/password_hint"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/re_password"
android:textSize="20sp"
/>
<EditText
android:id="@+id/register_re_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:password="true"
android:hint="@string/re_password_hint"
/>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register"
android:textSize="24sp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@mipmap/log"
/>
</LinearLayout>
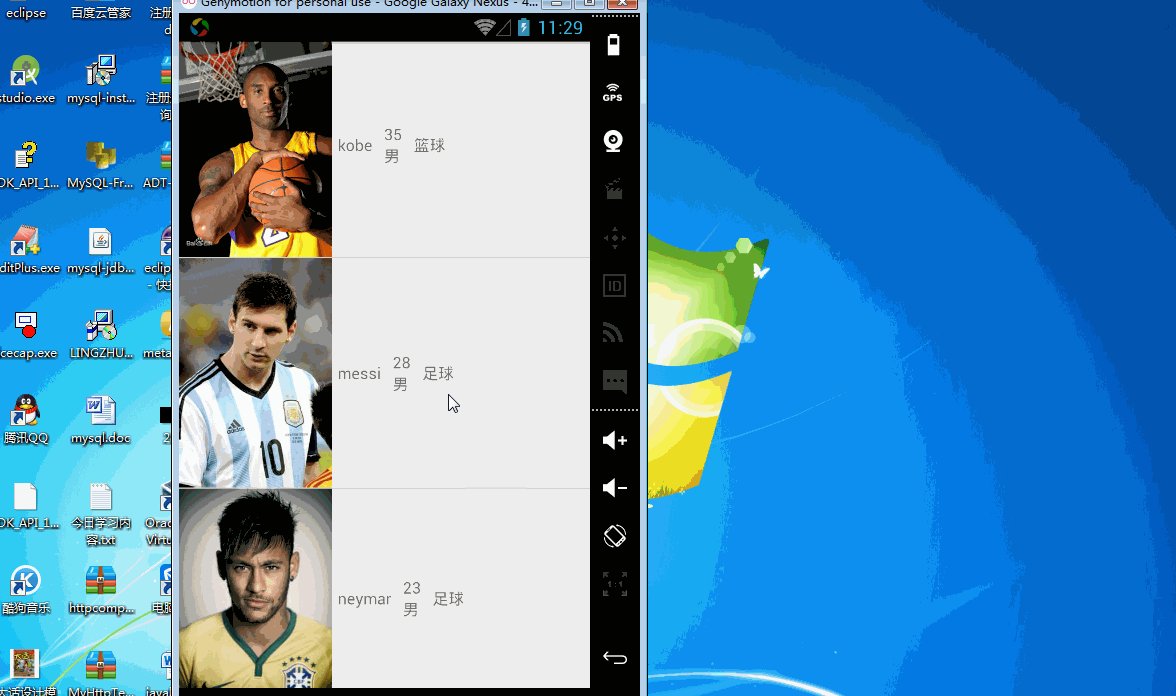
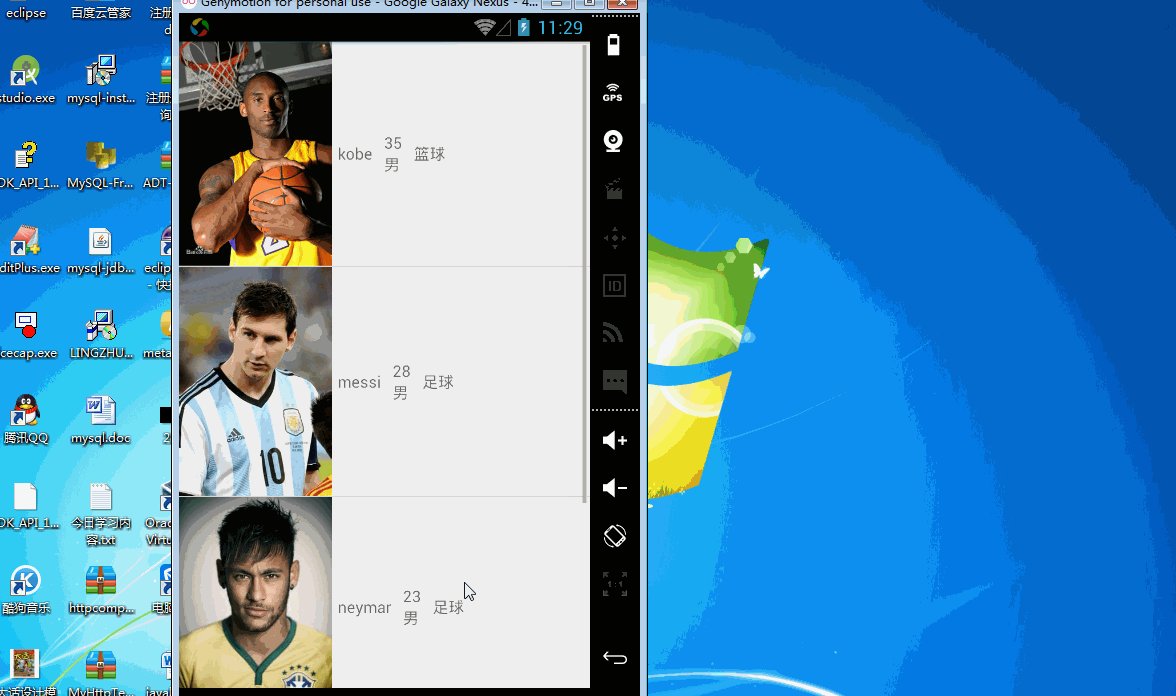
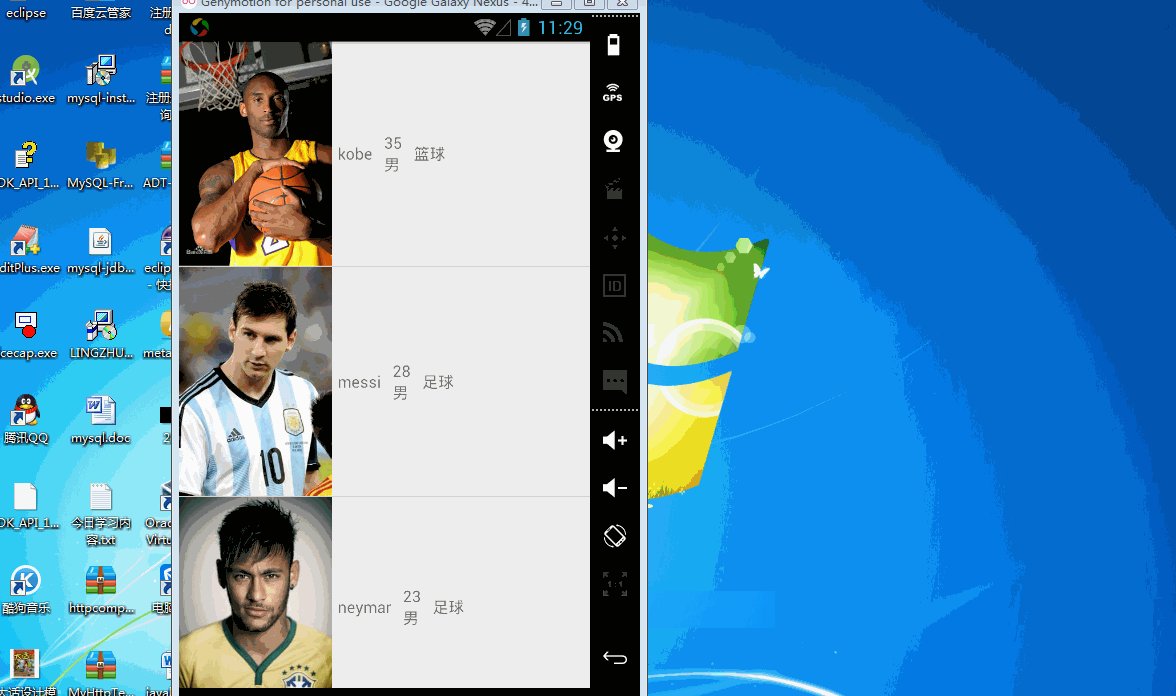
</LinearLayout>ListView控件及Adapter
Android的程序讲究逻辑和界面控制分离,MVC模式
//活动
public class SecondActivity extends Activity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.list_view_layout);
mListViewTest = (ListView) findViewById(R.id.list_view_test);
initData();
LayoutInflater inflater = getLayoutInflater();
MyAdapter adapter = new MyAdapter(inflater, mData);
mListViewTest.setAdapter(adapter);
}
}
//布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ListView
android:id="@+id/list_view_test"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</ListView>
</LinearLayout>
//
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
>
<ImageView
android:id="@+id/image_student"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/text_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="name"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="5dp"
>
<TextView
android:id="@+id/text_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="age"
/>
<TextView
android:id="@+id/text_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="sex"
/>
</LinearLayout>
<TextView
android:id="@+id/text_hobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="hobby"
/>
</LinearLayout>
//modle 数据
package com.example.linj.myfirstapplication.modle;
/**
* Created by Administrator on 2015/8/24.
*/
public class Student {
private String name;
private String age;
private String sex;
private String hobby;
private int img;
public Student(String name, String age, String sex, String hobby, int img) {
this.name = name;
this.age = age;
this.sex = sex;
this.hobby = hobby;
this.img = img;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getHobby() {
return hobby;
}
public void setHobby(String hobby) {
this.hobby = hobby;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}
//ListView自定义适配器
package com.example.linj.myfirstapplication.adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.linj.myfirstapplication.R;
import com.example.linj.myfirstapplication.modle.Student;
import java.util.List;
/**
* Created by Administrator on 2015/8/24.
*/
public class MyAdapter extends BaseAdapter {
private List<Student> mData;
private LayoutInflater mInflater;
public MyAdapter (LayoutInflater inflater, List<Student> data) {
mInflater = inflater;
mData = data;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//inflate还有另外一种写法
View view = mInflater.inflate(R.layout.item_simple_adapter, null);
Student student = mData.get(position);
TextView text_name = (TextView) view.findViewById(R.id.text_name);
TextView text_age = (TextView) view.findViewById(R.id.text_age);
TextView text_sex = (TextView) view.findViewById(R.id.text_sex);
TextView text_hobby = (TextView) view.findViewById(R.id.text_hobby);
ImageView imageView = (ImageView) view.findViewById(R.id.image_student);
text_name.setText(student.getName());
text_age.setText(student.getAge());
text_sex.setText(student.getSex());
text_hobby.setText(student.getHobby());
imageView.setImageResource(student.getImg());
return view;
}
}总结
代码要规范的书写,养成良好的习惯。字符串放在strings.xml文件中,字体大小,填充,颜色放在dimens.xml文件夹下,图片在mipmap或drawable文件夹下。命名要符合规范,尽量国际化。编程,从细节开始做起。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








