目录
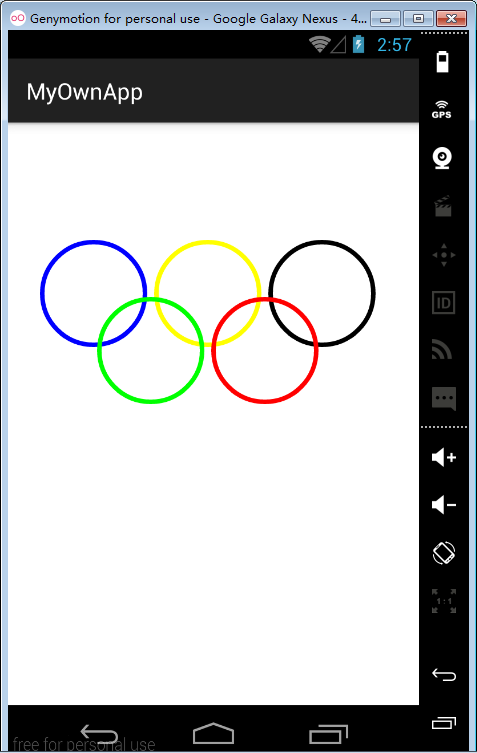
自定义View之画奥运五环
package com.example.linj.myownapp.paint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
import java.util.Calendar;
/**
* Created by Administrator on 2015/9/16.
*/
public class MyView extends View {
private Paint paint;
private int width;
private int height;
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paintAo(canvas);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
}
private void paintAo(Canvas canvas) {
paint = new Paint();
paint.setColor(Color.BLUE);
paint.setAntiAlias(true);
paint.setStrokeWidth(8);
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(150, 300, 90, paint);
paint.setColor(Color.YELLOW);
canvas.drawCircle(350, 300, 90, paint);
paint.setColor(Color.BLACK);
canvas.drawCircle(550, 300, 90, paint);
paint.setColor(Color.GREEN);
canvas.drawCircle(250, 400, 90, paint);
paint.setColor(Color.RED);
canvas.drawCircle(450, 400, 90, paint);
}
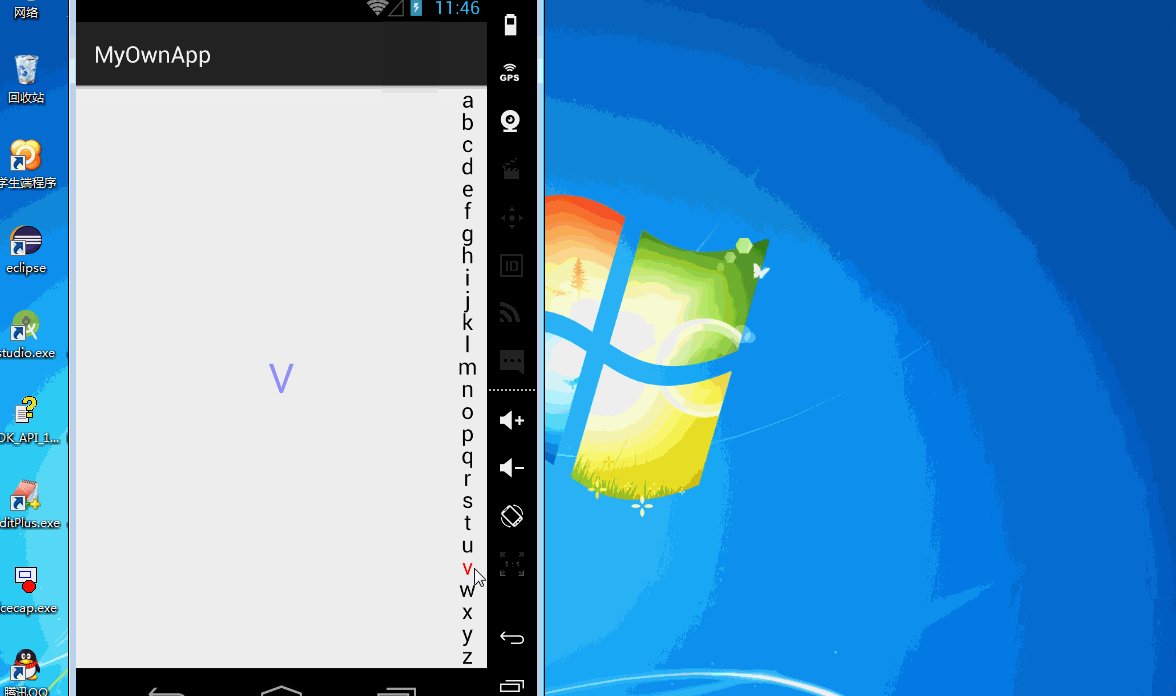
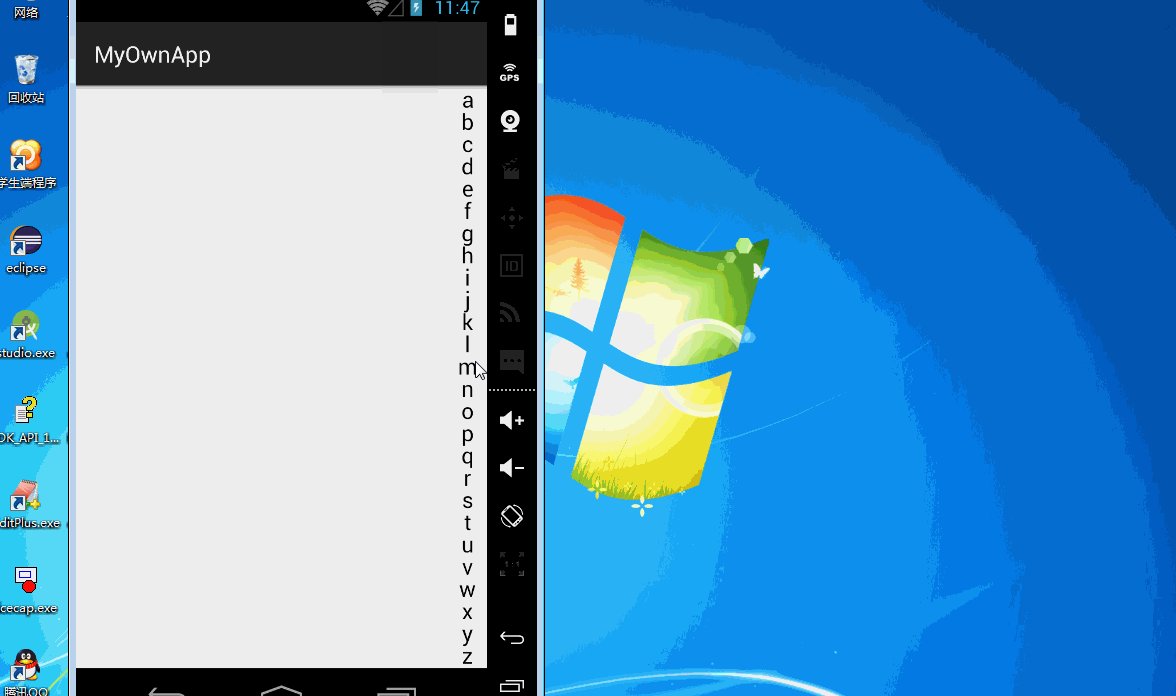
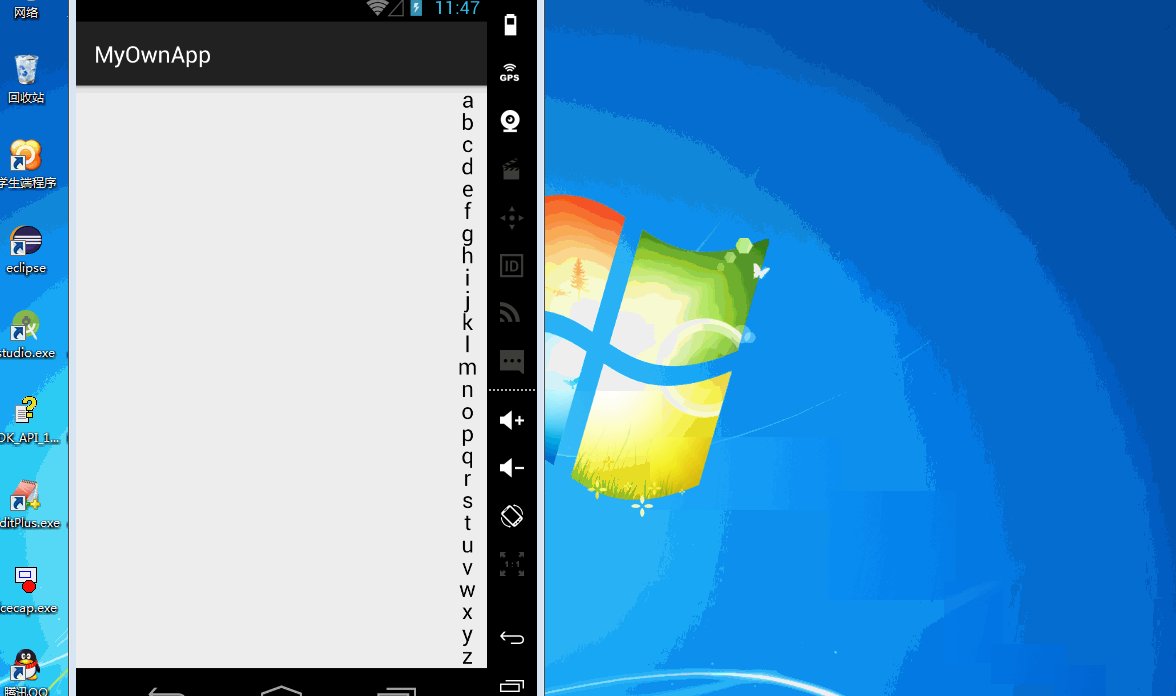
}联系人侧边字母检索,微信通讯录侧边字母检索
//这是自定义的view
package com.example.linj.myownapp.paint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by Administrator on 2015/9/17.
*/
public class MySlider extends View {
private int width;
private int height;
private Paint paint;
private Paint paintColor;
private int index = -1;
private String[] array = new String[]{"a","b","c","d","e","f","g","h","i",
"j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z"};
private OnItemSelectListener listener;
public interface OnItemSelectListener {
public void onItemSelected(int index, String name, boolean onTouch);
}
public void setOnItemSelectListener(OnItemSelectListener listener){
this.listener = listener;
}
public MySlider(Context context) {
super(context);
}
public MySlider(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
paint.setTextAlign(Paint.Align.CENTER);
paintColor = new Paint();
paintColor.setColor(Color.RED);
paintColor.setTextAlign(Paint.Align.CENTER);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
paint.setTextSize(height / 26);
paintColor.setTextSize(height/26);
}
private float x;
private float y;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_DOWN:
x = event.getX();
y = event.getY();
if (x>width-paint.measureText("m")*2){
index = (int) y/(height/26);
Log.d("lu","点击了 "+array[index]);
listener.onItemSelected(index,array[index],true);
invalidate();
return true;
}
break;
case MotionEvent.ACTION_UP:
listener.onItemSelected(index,array[index],false);
index = -1;
invalidate();
break;
default:
break;
}
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < array.length; i++){
if (index == i) {
canvas.drawText(array[i], width - paintColor.measureText("m"), height / 26 * (i + 1), paintColor);
}else {
canvas.drawText(array[i], width - paint.measureText("m"), height / 26 * (i + 1), paint);
}
}
}
}
//xml和activity部分代码,自定义view的监听事件
mySlider = (MySlider) findViewById(R.id.my_chars);
mySlider.setOnItemSelectListener(new MySlider.OnItemSelectListener() {
@Override
public void onItemSelected(int index, String name, boolean onTouch) {
if (onTouch) {
mTextChar.setText(name.toUpperCase());
}else {
mTextChar.setVisibility(View.GONE);
}
}
});总结
Android路漫漫,不知不觉时间已经过去了一半,加油,少年。
























 4385
4385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








