Html-JavaScript-CSS轮播图制作:
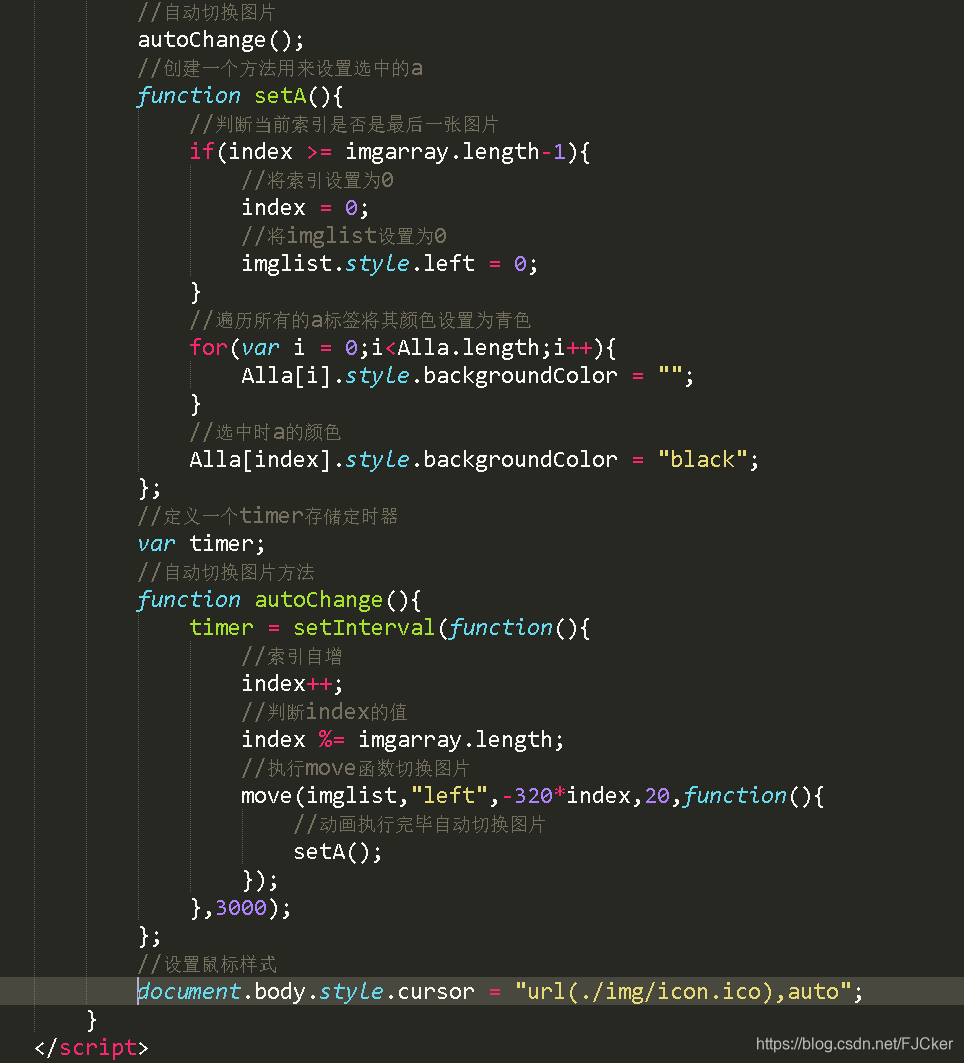
相关说明我已经在代码中注释好:

如果图片大小不合适在轮播切换的时候会出现小瑕疵哦~


下面就是令人最头疼的部分了!


以上两张图片中的代码均在同一个script标签中的window.onload方法中,下面的设置鼠标样式请勿参考!
下面是外部js文件,如需要参考请自行用script标签导入!
注意:move方法和getStyle方法均在同一个js文件下请勿放错!


以上就是轮播图切换的方法如果想让界面变得更好看样式自行更改!





















 2837
2837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








