PlantUML: 使用简单的文字描述画UML图,入门
概述
PlantUML支持的UML图类别还挺多的:时序图,用例图,类图,活动图,组件图,状态图,对象图等。
文字描述UML图的好处或特点:
- 轻量级,文本编辑器即可操作(本地安装PlantUML或在线工具解析)
- 类似于word vs latex,虽然少了图形拖拽,但可以自动按描述生成对象和布局,对于熟悉者,更方便
- 文本,便于版本控制
入门文档方面,官方的文档也很丰富。
官网:http://plantuml.com/
在线编辑
在线编辑器1:http://www.plantuml.com/plantuml/uml/
在线编辑器2:https://www.planttext.com/
实战
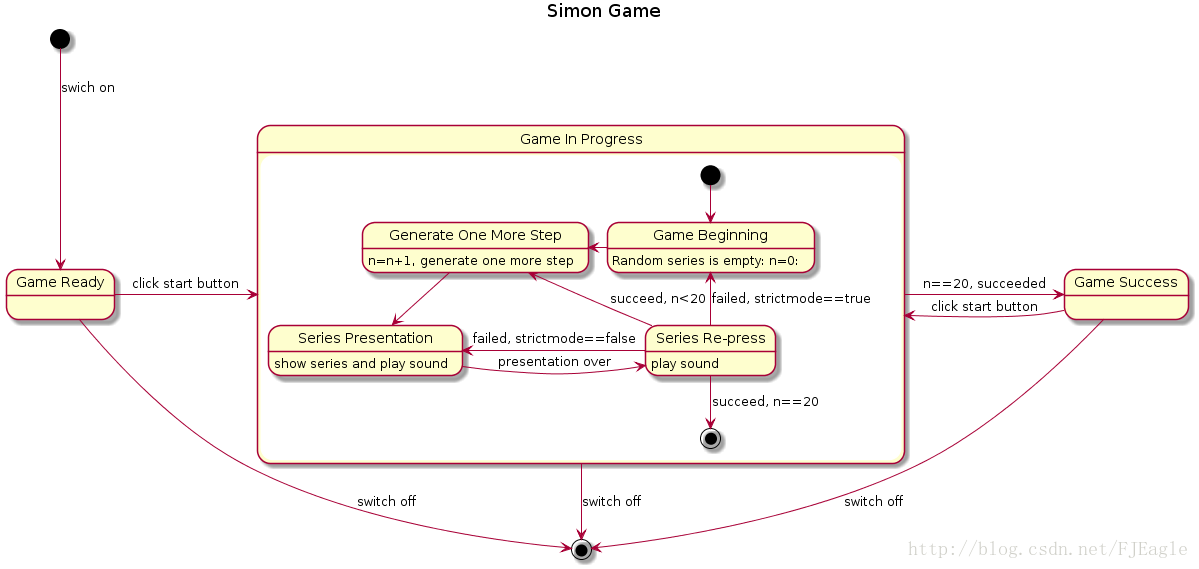
以下是实现Simon Game之前,尝试用PlantUML画的状态机。
@startuml
title Simon Game
state "Game Ready" as sGameReady
state "Game In Progress" as sGameInProgress {
state "Game Beginning" as sGameBeginning
state "Generate One More Step" as sGameOneMore
state "Series Presentation" as sGamePresentation
state "Series Re-press" as sGameRepress
sGameBeginning: Random series is empty: n=0:
sGameOneMore: n=n+1, generate one more step
sGamePresentation: show series and play sound
sGameRepress: play sound
[*] --> sGameBeginning
sGameBeginning-left-> sGameOneMore
sGameOneMore-down-> sGamePresentation
sGamePresentation-right->sGameRepress: presentation over
sGameRepress-left->sGamePresentation: failed, strictmode==false
sGameRepress-up->sGameOneMore: succeed, n<20
sGameRepress-up->sGameBeginning: failed, strictmode==true
sGameRepress -->[*]:succeed, n==20
}
state "Game Success" as sGameSuccess
[*] --> sGameReady: swich on
sGameReady-right->sGameInProgress: click start button
sGameInProgress-right->sGameSuccess: n==20, succeeded
sGameSuccess -left-> sGameInProgress: click start button
sGameReady-->[*]: switch off
sGameInProgress-->[*]: switch off
sGameSuccess-->[*]: switch off
@enduml效果图(使用在线编辑器2)


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








