大家对android系统电池状态改变的显示已经很熟悉了,但它是如何实现的呢?它是利用了什么技术呢?也许你有你自己的实现方式,但android系统是利用LevelList来实现的。你知道么?
下面通过一个具体的实例来说明一下:
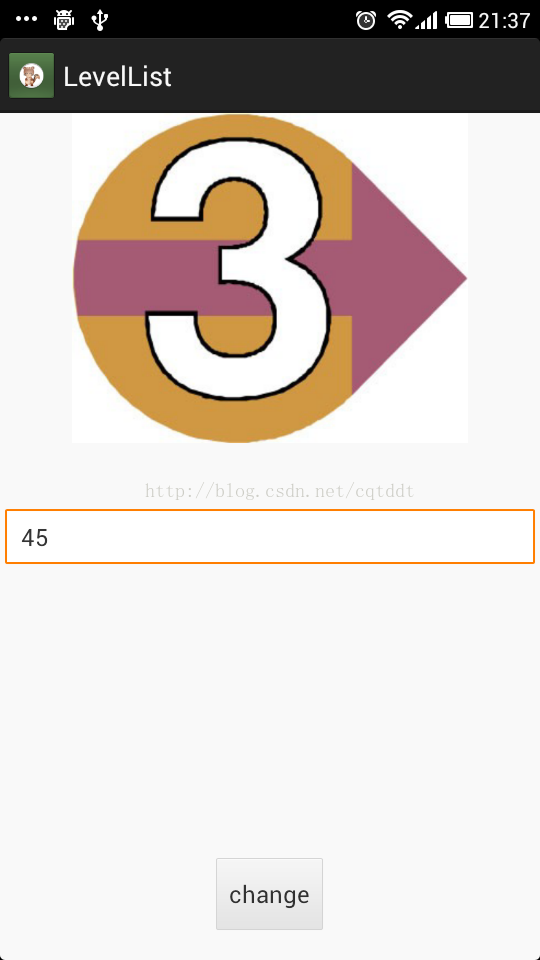
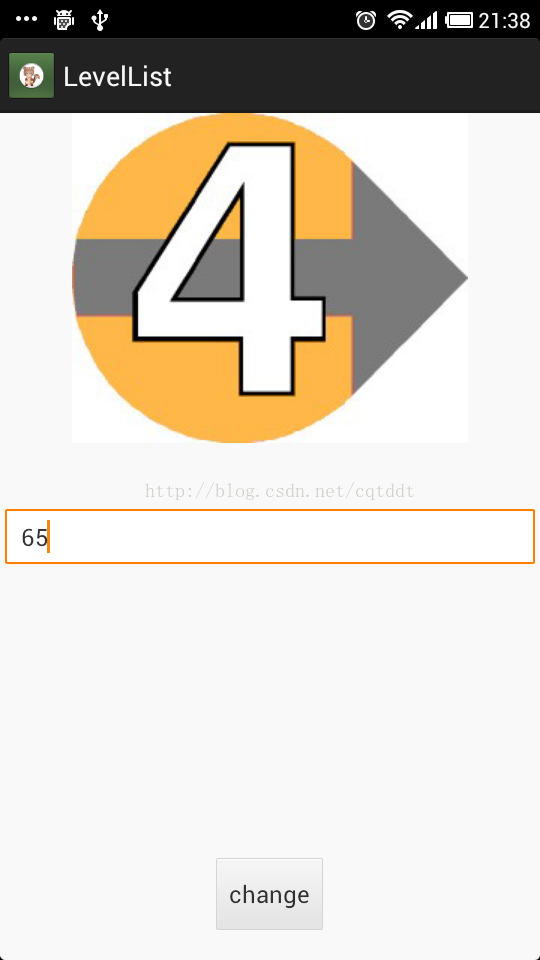
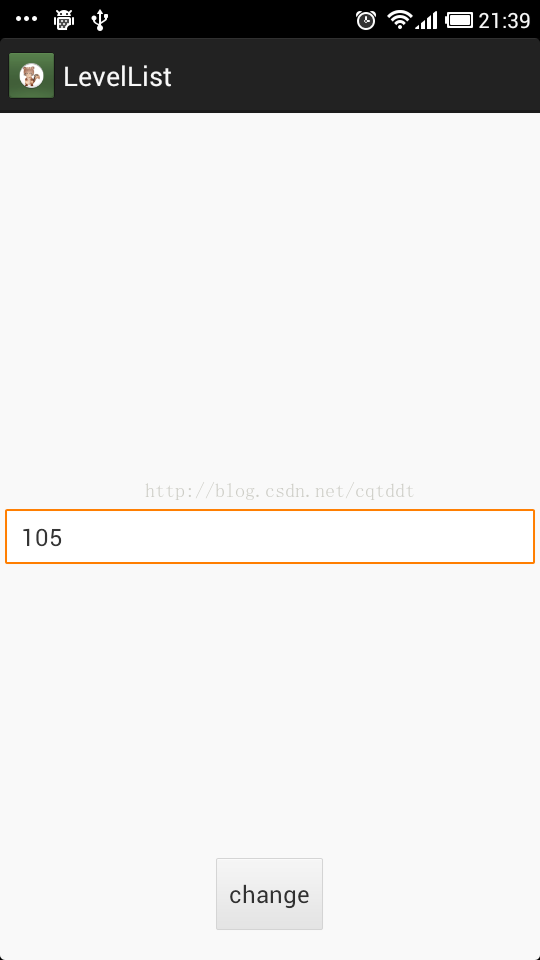
运行示意图:1.为初始化的界面;2.为输入25时的界面;3.为输入45时的界面;4.为输入65时的界面;5.为输入0时的界面,6.为输入100时的图片,7为输入105时的图片




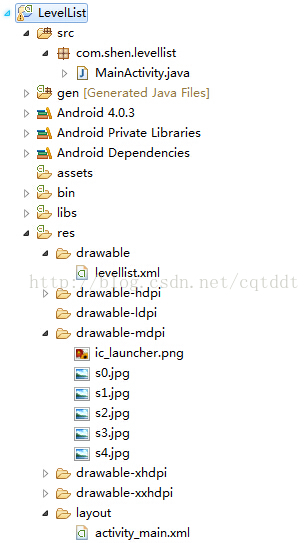
新建一个名称为LevelList的Adnroid项目工程
编写界面文件activity_main.xml
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/level_list_img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/levellist"
- android:layout_alignParentTop="true"
- android:layout_centerHorizontal="true"
- android:contentDescription="@string/app_name"
- />
- <EditText
- android:id="@+id/level_et"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:inputType="numberSigned"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:onClick="change"
- android:text="@string/button_text"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:layout_marginBottom="20dp"/>
- </RelativeLayout>
在ImageView中使用了LevelList图形资源,该图形资源使用了LevelList的技术,levellist.xml位于drawable文件夹下。
Levellist.xml文件如下所示:
- <?xml version="1.0" encoding="utf-8"?>
- <level-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <!-- 0到 20显示这个图片-->
- <item android:drawable="@drawable/s1" android:minLevel="0" android:maxLevel="20"></item>
- <!-- 21到 40显示这个图片-->
- <item android:drawable="@drawable/s2" android:minLevel="21" android:maxLevel="40"></item>
- <!-- 41到 60显示这个图片-->
- <item android:drawable="@drawable/s3" android:minLevel="41" android:maxLevel="60"></item>
- <!-- 61到100显示这个图片-->
- <item android:drawable="@drawable/s4" android:minLevel="61" android:maxLevel="100"></item>
- </level-list>
MainAcitivity.java文件如下所示:
- package com.shen.levellist;
- import android.app.Activity;
- import android.graphics.drawable.LevelListDrawable;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.View;
- import android.widget.EditText;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView levelImg;
- private EditText levelEt;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- levelImg = (ImageView) findViewById(R.id.level_list_img);
- levelEt = (EditText) findViewById(R.id.level_et);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // Handle action bar item clicks here. The action bar will
- // automatically handle clicks on the Home/Up button, so long
- // as you specify a parent activity in AndroidManifest.xml.
- int id = item.getItemId();
- if (id == R.id.action_settings) {
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- public void change(View v)
- {
- int iLevel = 0;
- String level = levelEt.getText().toString();
- LevelListDrawable levelListDrawable = (LevelListDrawable) levelImg.getDrawable();
- try {
- iLevel = Integer.valueOf(level);
- } catch (Exception e) {
- iLevel = 0;
- }
- levelListDrawable.setLevel(iLevel);
- }
- }
项目中用到的图片资源:





























 2289
2289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








