最近做的一个项目需要频繁用到城市列表切换,切换城市,腾讯地图虽然有地图列表,但是效果不是自己项目想要的,于是就结合结合uview的IndexList 索引列表重新做了一个城市列表的页面
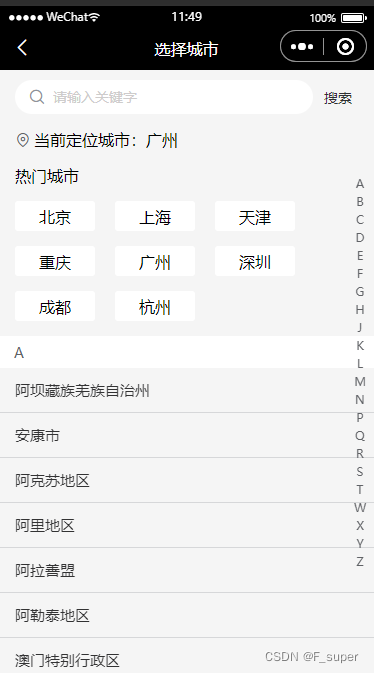
效果图:

页面结构:address.vue
/**
*
* name: 城市列表选择
* @property {Array} data: hotCity 热门城市 eg: <!-- ['北京', '上海', '天津', '重庆', '广州', '深圳', '成都', '杭州'] -->
* @property {Array} cityList 全国市 eg: 这是我项目的城市数据
<!-- [{data:[{carNumber: "川U",code: "513200",fullName: "阿坝藏族羌族自治州",fullNameAbbrPinYin:"ABZZQZZZZ",parentCode: "510000",shortName: "阿坝藏族羌族自治州",type: 3}],letter: "A"}] -->
* @property {Array} indexList 索引 eg: ["A","B", "C", ....]
*/
<template>
<view class="content" style="height: calc(100vh - 40rpx); overflow: hidden;">
<navBar :item='{leftText:leftText,leftIcon:leftIcon,leftIconColor:leftIconColor, navTitle: navTitle,
bgColor:bgColor}'></navBar>
<!-- 搜素 -->
<view class="search-city">
<u-search v-model="searchValue" bgColor="#fff" placeholderColor="#CECCCC" :showAction="true" @change="changeClick"
actionText="搜索" :animation="false" clearabled @custom="customClick"></u-search>
</view>
<view v-if="searchValue" style="height: calc(100vh - 40rpx - 64px - 34px);overflow-y: scroll">
<view v-if="searchArr.l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5766
5766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








