调用浏览器打印局部内容

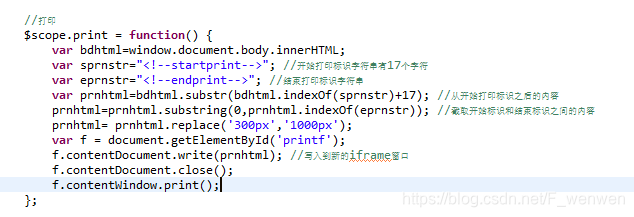
//打印
$scope.print = function() {
var bdhtml=window.document.body.innerHTML;
var sprnstr="
"; //开始打印标识字符串有17个字符
var eprnstr="
"; //结束打印标识字符串
var prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17); //从开始打印标识之后的内容
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr)); //截取开始标识和结束标识之间的内容
prnhtml= prnhtml.replace(‘300px’,‘1000px’);
var f = document.getElementById(‘printf’);
f.contentDocument.write(prnhtml); //写入到新的iframe窗口
f.contentDocument.close();
f.contentWindow.print();
};
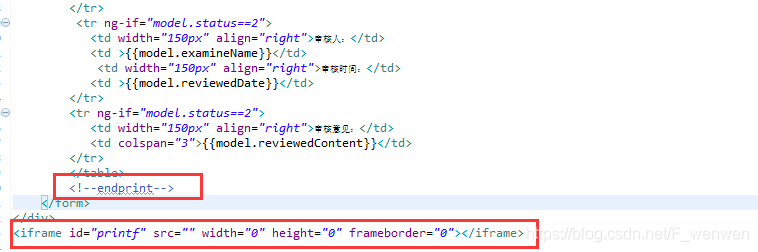
需要在页面定义一个printf,startprint代表开始,endprint代表结束






















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








