今天我们要写一个写死的背景色,通过我们的JS把背景色变成活的。

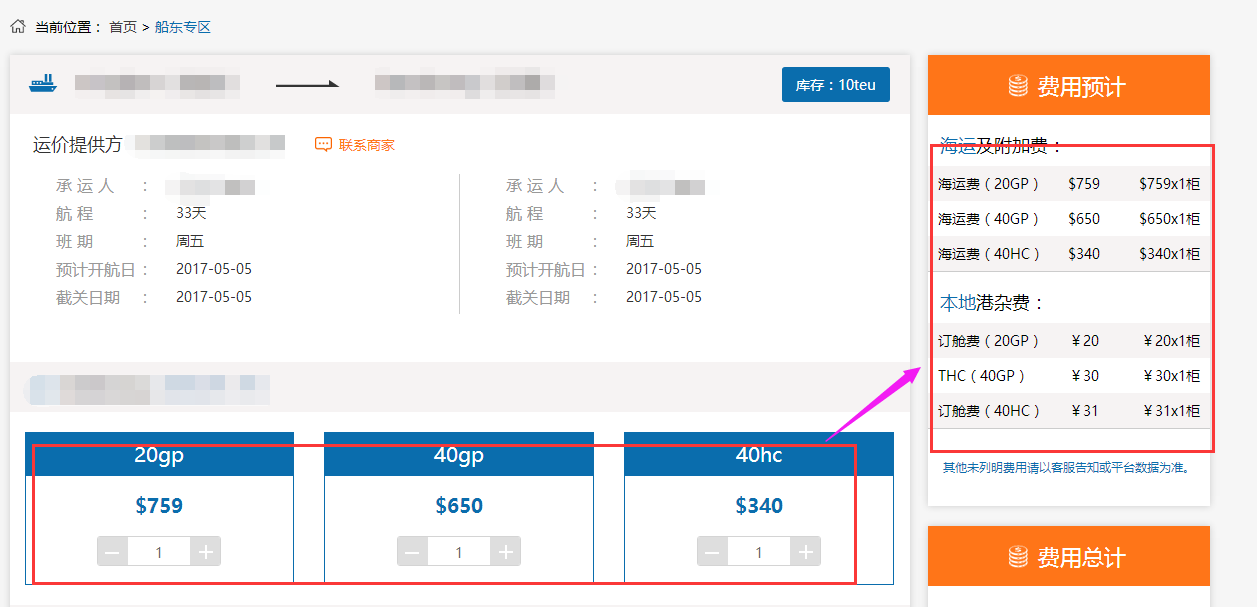
当我们通过点击 “ + ” “ - ” 号 来控制 右边 <li> 标签的 隐藏显现!!!
一开始背景色是直接写上的,点击第一个 “+” 右边就是 对应的<li>标签 也相对应的背景颜色。
后来觉得太难看了,要点击的时候背景色随着我出现的几个li标签来添加。 一行灰色,一行白色。
我们就用属性来写css样式,用js的判断属性来动态判断背景颜色的生成。----------------------------
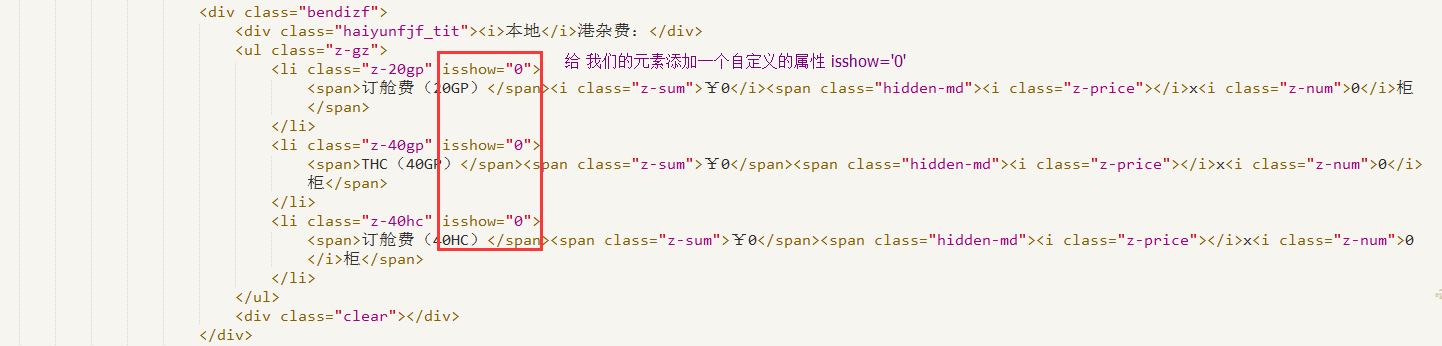
HTML页面:

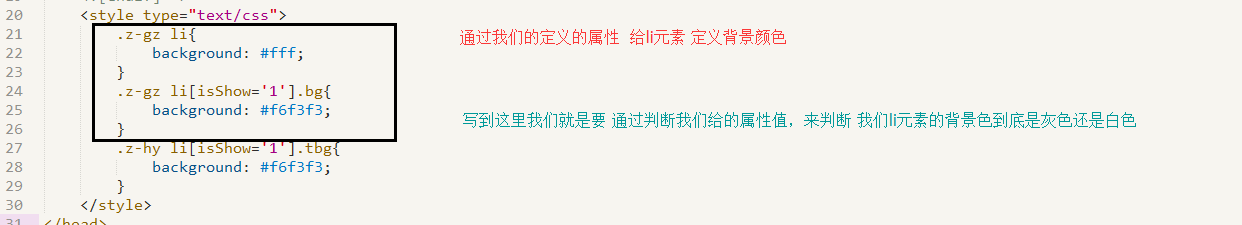
css页面:

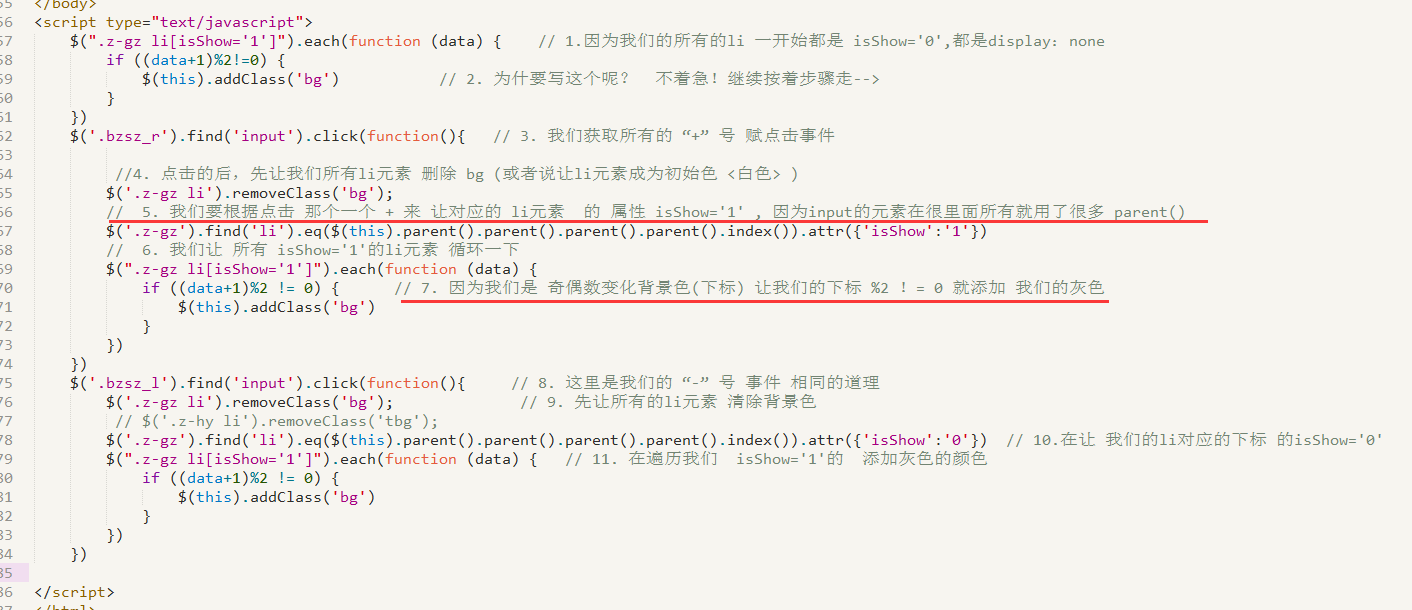
我们到底是什么进行JS判断呢???

总结 :
我们 通过判断 属性 isShow 是否等于 1 还是 0 等于 1 就是 li元素显现的时候 的背景色,重新遍历 动态添加背景色
如果是写死的颜色怎么在成活的添加背景。相同的想法:分享一个 第三方判断方法
var clock = true;
if(clock == true){
条件
clock = false
条件
clock = false
} else {
条件
clock = true
条件
clock = true
}
大家好!我叫杨小宝。分享各自数据判断,逻辑。






















 97
97

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








