1.问题描述
今天联系项目的时候遇到一个时间格式的问题,在数据库的时候时间格式是正常的,但是前端页面拿的数据渲染表格的时候就显示不是我想要的格式了,这就需要对时间格式进行处理了
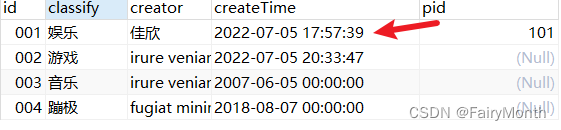
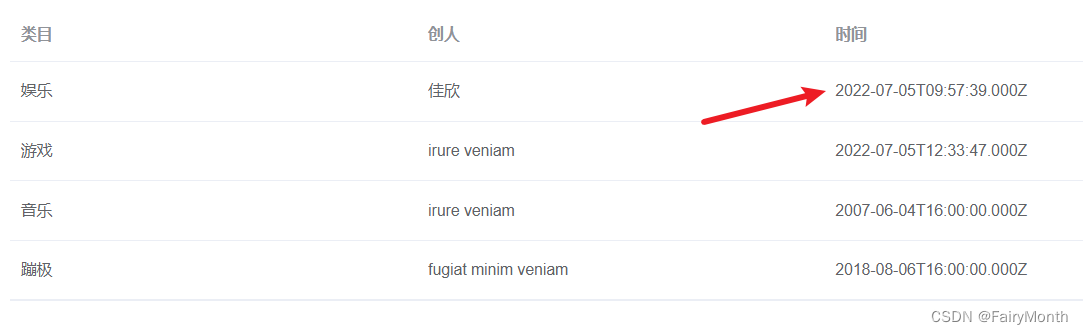
下面两张图就是数据库和vue页面一开始显示的时间


2.下面讲述一下格式化的方法
- 下载第三方依赖包
npm install dayjs
或者
yarn add dayjs- 在man.js中全局引入并挂载到全局
import dayjs from "dayjs"
Vue.prototype.dayjs = dayjs- 在methods中写一个函数
timeTranslate (val) {
// 格式化时间2022-07-05T09:57:39.000Z 成 2018-08-07 00:00:







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4239
4239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








