<1>
Request对象主要用于获取来自客户端的数据,如用户填入表单的数据、保存在客户端的Cookie等.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ASP.NET中级
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//获取应用程序根的虚拟路径,并通过对于应用程序根使用波形符(~)使该路径成为相对路径。 这里的输出结果为 “ ~/WebForm1.aspx1 ”
Response.Write(Request.AppRelativeCurrentExecutionFilePath + "</br></br>");
//Response.Write("</br>");
Response.Write(Request.PhysicalApplicationPath + "</br></br>");//获取当前应用的物理路径:这里的输出结果为“ D:\学习资料\ASP.NET中级\ASP.NET中级\”
Response.Write(Request.RawUrl + "</br></br>");//获取当前请求的原始URL(即网页的来源)。这里的输出结果为“ /WebForm1.aspx ”
//--------------------------------------------------------------------------------------------
Response.Write(Request.UrlReferrer + "</br></br>");//获取有关客户端上次请求的URL的信息,这里是输出结果为“ ” 网页的来源,可以根据这个判断从百度搜到的哪个关键词,防下载盗链,防图片盗链,不过这个东西可以伪造。
Response.Write(Request.UserHostAddress + "</br></br>");//获取访问者的ip地址。这里的输出结果为“::1 ”。
//因为浏览器可以支持很多语言,所以Request.UserLanguages的返回值是一个数组,First()是获得数组的第一个元素
Response.Write(Request.UserLanguages.First()+ "</br></br>");//获得访问者浏览器支持的语言,可以通过这个实现对不同语言的人显示不同语言的页面。 输出结果为:zh-CN
Response.Write(Request.Cookies["mysessionid"] + "</br></br>");//获取浏览器发过来的浏览器端的Cookie,从它里面读取Cookie的值,比如context.Request.Cookies["mysessionid"],使用Request.Cookie的时候一般只是读取,将Cookie写回浏览器要用到Response.Cookies
//---------------------------------------------------------------------------------------------
Response.Write(Request.PhysicalPath + "</br></br>");//获取与请求的物理路径。这里的输出结果为“ D:\学习资料\ASP.NET中级\ASP.NET中级\WebForm1.aspx ”
Response.Write(Request.MapPath("~/WebForm1.aspx") + "</br>"); //将指定虚拟路径影视到物理路径:输出结果为:D:\学习资料\ASP.NET中级\ASP.NET中级\WebForm1.aspx
string virtualpath = Request.AppRelativeCurrentExecutionFilePath;
Response.Write(Request.MapPath(virtualpath) + "</br></br>");//将虚拟路径转换为磁盘上的物理路径。这里的输出结果为“ D:\学习资料\ASP.NET中级\ASP.NET中级\WebForm1.aspx ”
Response.Write(Server.MapPath("~/WebForm1.aspx"));// 返回与web服务器上的指定虚拟路径相对应的物理文件路径: 输出结果:D:\学习资料\ASP.NET中级\ASP.NET中级\WebForm1.aspx 与上面的Request.MapPath效果一样
}
}
}
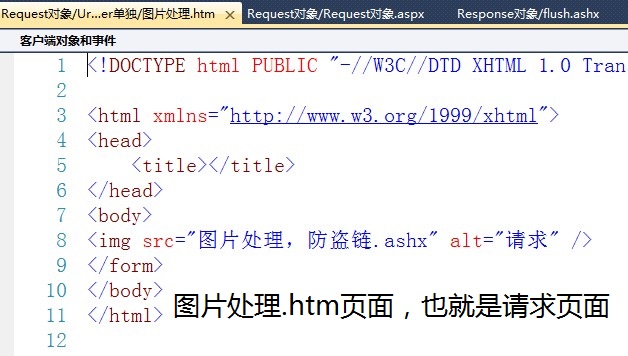
UrlReferrer单独讲解(主要是对于图片的访问,防盗链,屏蔽IP的处理)一下文件内容写在一个Request.Referrer单独文件夹下的“图片处理,防盗链.ashx”里的
<%@ WebHandler Language="C#" Class="图片处理_防盗链" %>
using System;
using System.Web;
public class 图片处理_防盗链 : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "image/JPEG";
string fullpath=context.Request.MapPath("~/Response对象/女人.JPG");
using (System.Drawing.Bitmap bitmap = new System.Drawing.Bitmap(fullpath))
{
//如果直接访问图片,UrlReferrer就是null,如果是嵌入到别的网页中的请求,UrlReferrer就是页面的地址。
using (System.Drawing.Graphics g =System.Drawing.Graphics.FromImage(bitmap))
{
if (context.Request.UrlReferrer ==null)
{
g.Clear(System.Drawing.Color.Yellow);
g.DrawString("禁止直接浏览图片,请在页面中查看图片", new System.Drawing.Font("宋体", 30),System.Drawing.Brushes.Red,0,0);
}
else if(context.Request.UrlReferrer.Host!="localhost")
{
g.Clear(System.Drawing.Color.Yellow);
g.DrawString("本图片仅限于本网站内部使用", new System.Drawing.Font("方正舒体", 30), System.Drawing.Brushes.Red, 100, 500);
}
if (context.Request.UserHostAddress != "::1")
{
g.Clear(System.Drawing.Color.Yellow);
g.DrawString("这里指允许127.0.0.1的网站访问", new System.Drawing.Font("黑体", 30), System.Drawing.Brushes.Red, 0,500);
}
g.DrawString("你的IP地址是" + context.Request.UserHostAddress, new System.Drawing.Font("宋体", 30), System.Drawing.Brushes.Red, 0, 600);
}
bitmap.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
public bool IsReusable {
get {
return false;
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Drawing;
namespace WebApplication2
{
/// <summary>
/// Handler1 的摘要说明
/// </summary>
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
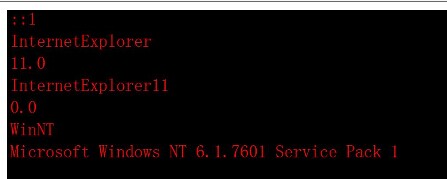
string hostIP = context.Request.UserHostAddress;
string 浏览器的名称 = context.Request.Browser.Browser;
string 浏览器的版本号 = context.Request.Browser.Version;
string 浏览器名称及主版本号 = context.Request.Browser.Type;
string 获取安装在客户端上的点NET_Framework的版本 = context.Request.Browser.ClrVersion.ToString();
string 操作系统名称 = context.Request.Browser.Platform;
var 操作系统名称及版本号 = Environment.OSVersion.VersionString;
//var 操作系统名称2 = context.Request.ServerVariables["os"];
context.Response.ContentType = "text/JPEG";
using (Bitmap bitmap = new Bitmap(1000, 1000))
{
using (Graphics g = Graphics.FromImage(bitmap))
{
g.DrawString(hostIP, new Font("宋体", 30), Brushes.Red, 0, 0);
g.DrawString(浏览器的名称, new Font("宋体", 30), Brushes.Red, 0, 50);
g.DrawString(浏览器的版本号, new Font("宋体", 30), Brushes.Red, 0, 100);
g.DrawString(浏览器名称及主版本号, new Font("宋体", 30), Brushes.Red, 0, 150);
g.DrawString(获取安装在客户端上的点NET_Framework的版本, new Font("宋体", 30), Brushes.Red, 0, 200);
g.DrawString(操作系统名称, new Font("宋体", 30), Brushes.Red, 0, 250);
g.DrawString(操作系统名称及版本号, new Font("宋体", 30), Brushes.Red, 0, 300);
}
bitmap.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}

























 1284
1284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








