《1》
<html>
<head>
<title></title>
<script src="jquery-1.11.2.js"></script>
</head>
<body>
<label for="UserId">请输入用户的ID编号:</label><input type="text" id="UserId" name="UserId" style="width:20px" />
<input type="button" id="btnClick" value="提交" />
<div id="loadMes" style="display:none">我正在努力加载中哦.....</div>
<div id="loadData"></div>
</body>
</html><script type="text/javascript">
$(function () {
$("#btnClick").click(function () {
var id=$("#UserId").val();
$.get("loadHandler.ashx", { id: id }, function (data, status, jsXHR) {
$("#loadData").text(data);
});
});
//ajaxStart()与ajaxStop()这两个全局事件必须绑定在document元素上。
//在Ajax异步发送请求时,遇到网速比较慢的时候,就会出现请求比时间较长的问题,用户等的不耐烦就会关闭页面。而如果在请求期间能给用户一些提示。比如:正在努力加载中... 那么用户可能会等久一点,体验就业好一些了。
//jquery提供了两个全局事件,ajaxStart()和ajaxStop() 这两个全局事件,只要用户触发了Ajax,请求开始(仅仅是准备开始请求,还未完成请求)那么就会触发ajaxStart()这个事件。 当用户请求结束的时候就会触发ajaxStop()事件
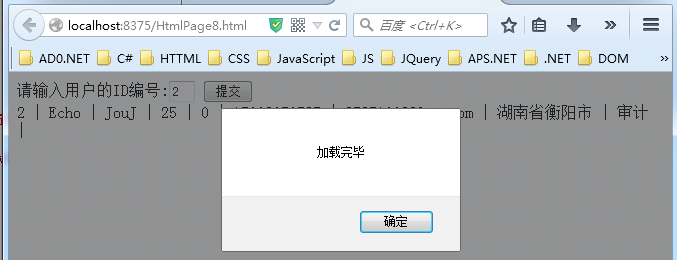
$(document).ajaxStart(function () { $("#loadMes").show(); }).ajaxStop(function () { $("#loadMes").hide(); alert("加载完毕") });
//当然我们也可以分开来写
$(document).ajaxStart(function () { $("#loadMes").show() });
$(document).ajaxStop(function () { $("#loadMes").hide(); alert("请求完毕") })
})
</script>当点击提交按钮的时候 显示 “我正在努力加载中哦....”
























 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








