《1》
首先我们需要来认识下UEditor,它是由百度web前端研发部开发所见即所得富文本web编辑器,并且是基于BSD协议的开源产品,允许自由使用和修改,这也是小编最看中它的地方,开源就意味着可以自己来定制这个编辑器。
接着我们来下载这个编辑器,打开UEditor的官方主页点击下载 因为我们是基于ASP.NET进行开发,所以选择 [1.4.3 .Net 版本] UTF-8版 就可以了
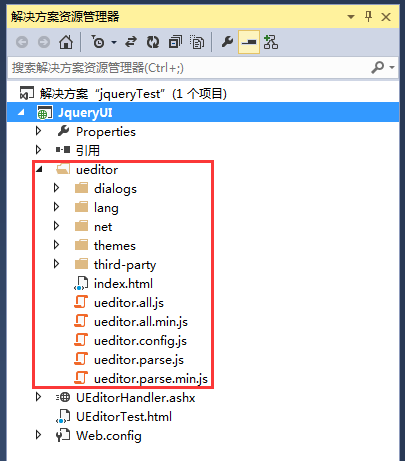
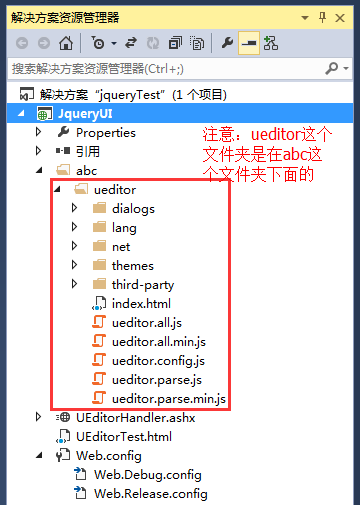
下载下来的文件名叫 ueditor1_4_3-utf8-net.zip 我们给它解压后 再将解压后的文件夹的名字修改为 ueditor 然后给它复制到我的项目的根目录下。如下图:
接着,我们将ueditor.config.js 和ueditor.all.js文件引入到项目中的UEditorTest.html文件中
然后再将项目里添加一个引用 ,引用文件是 ueditor/net/Bin/Newtonsoft.Json.dll ,将这个Newtonsoft.Json.dll文件添加为引用。
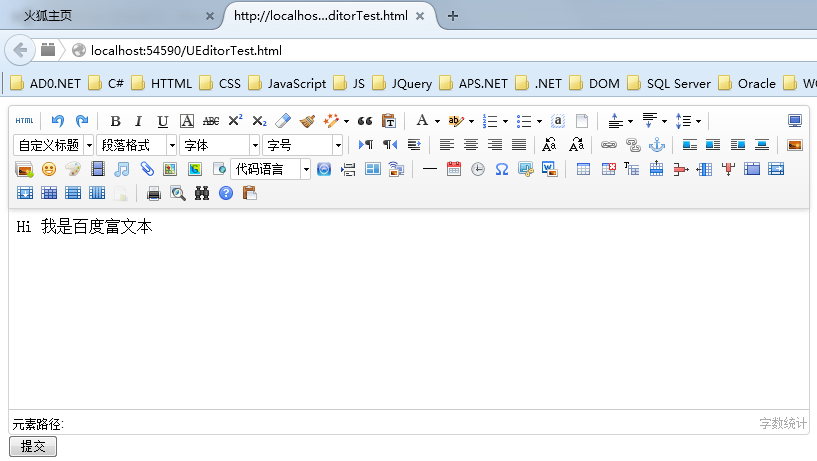
那现在就开始使用吧
HTML页 客户端代码
<pre name="code" class="html"><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="ueditor/ueditor.config.js"></script>
<script src="ueditor/ueditor.all.js"></script>
</head>
<body>
<form action="UEditorHandler.ashx" method="post">
<script id="container" name="myContent" type="text/plain">
</script>
<input type="submit" id="submit" value="提交" />
</form>
</body>
</html><pre name="code" class="javascript"><script type="text/javascript">
var ue = UE.getEditor('container', {
initialFrameWidth: 800, //设置富文本的宽度为600px
initialFrameHeight: 200, //设置富文本的高度为200px
initialContent: "Hi 我是百度富文本",
});
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace JqueryUI
{
/// <summary>
/// UEditorHandler 的摘要说明
/// </summary>
public class UEditorHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
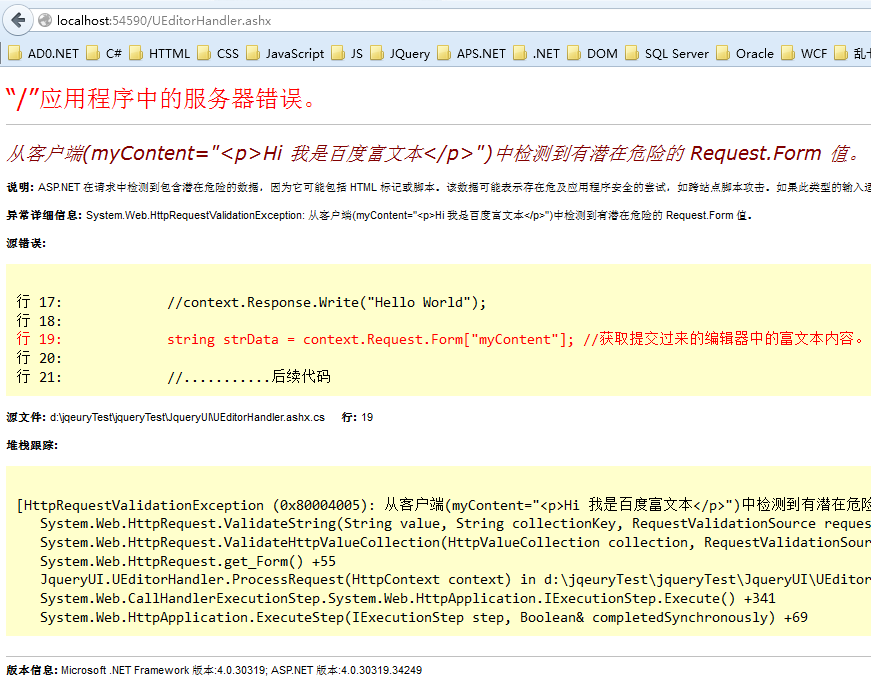
string strData = context.Request.Form["myContent"]; //获取提交过来的编辑器中的富文本内容。
//...........后续代码
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
当我们点击提交的时候,却发现抛异常了 :其他信息: 从客户端(myContent="<p>Hi 我是百度富文本</p>")中检测到有潜在危险的 Request.Form 值。
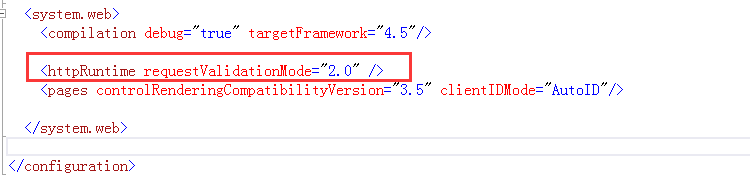
经过查阅资料:这时候只要在项目下面的web.config文件中<system.web>下面的 <httpRuntime>里面添加一句requestValidationMode="2.0" 就可以了 ;如下代码:
<?xml version="1.0"?>
<!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5"/>
<httpRuntime requestValidationMode="2.0" />
<pages controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID"/>
</system.web>
</configuration>
此时我们再生成一下项目解决方案 运行一下,发现可以提交数据了。
=================================================================================================
值的注意的是有几个问题。
如果UEditor这包不是直接放到我们的项目更目录下,而是放到 根目录下的其他文件夹下 假如放在了跟目录的abc文件下。如下图
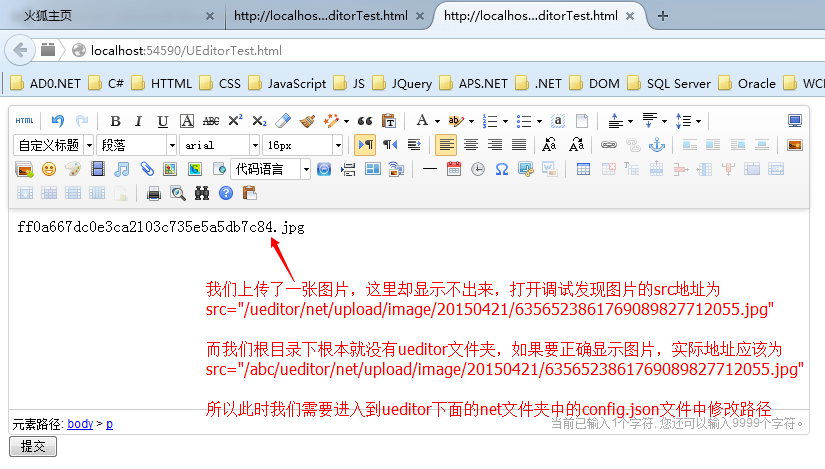
此时我们运行UEditorTest.html页面 打开富文本,上传照片,我们发现图片不能显示,仅仅显示了图片的名字
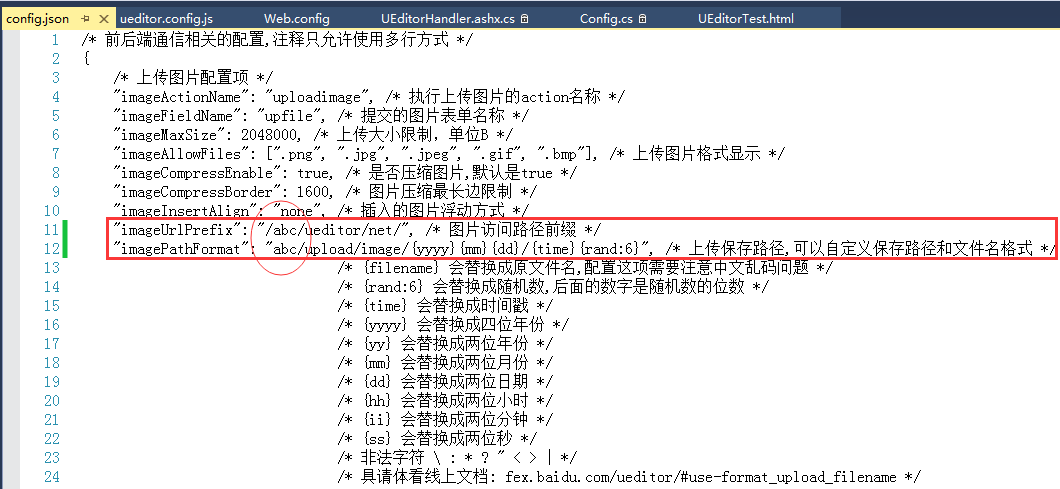
这时候,我们再进入到ueditor文件夹下面的net文件夹中的config.json文件里修改一下 上传图片配置项 (有可能还需要修改其他的配置项,根据情况而定)
"imageUrlPrefix": "/abc/ueditor/net/", /* 图片访问路径前缀 */
"imagePathFormat": "abc/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
将路径补上abc就好了; 如下图
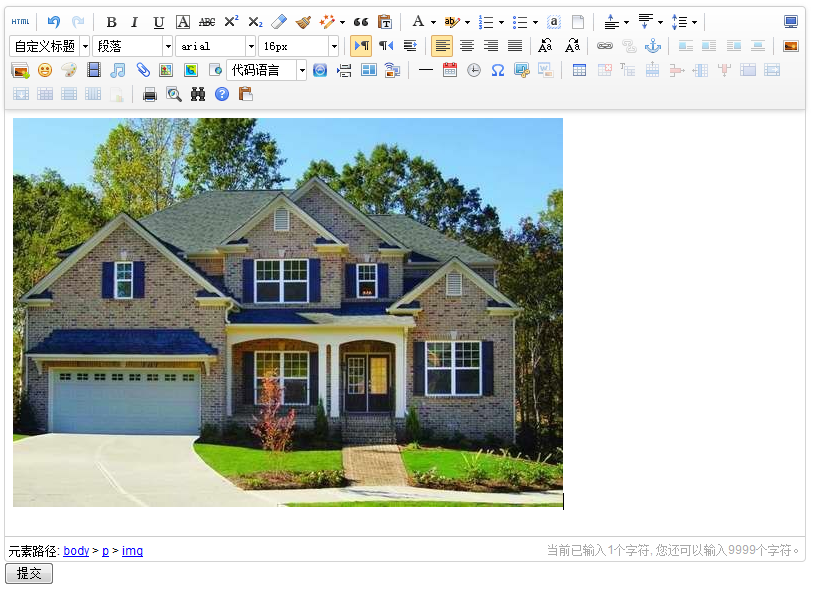
经过修改后,我们发现,图片能显示了。






























 3669
3669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








