<1>前台页面 Index视图
注意:用户名表单的name值为txtName
密码表单的name值为txtPassword
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<form action="/Home/Test" method="post">
<div>
<label>用户名</label><input type="text" name="txtName" />
<label>密 码</label><input type="text" name="txtPassword" />
</div>
<input type="submit" value="提交" />
</form>
</body>
</html><2>后台页面,Home控制器
(为了测试,分别将视图页中的from表单的action设为 action="/Home/Test" ,action="/Home/Test2" action="/Home/Test3" action="/Home/Test4" )
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
// MVC第一种取值方式
public ActionResult Test()
{
string userName = Request["txtName"]; //此时Request["txtName"]=ABC
string password = Request["password"]; //此时Request["password"]=123
return Content("OK" + userName + password);
}
// 第二种取值方式
public ActionResult Test2(FormCollection f) //FormCollection是MVC中表单里的一个集合,它也可以来接收前台提交过来的表单,前台提交过来的表单全都封装到这个对象中来了
{
string userName = f["txtName"]; //此时f["txtName"]=ABC
string password = f["txtPassword"]; //此时f["txtPassword"]=123
return Content("OK" + userName + password);
}
// 第三种取值方式
public ActionResult Test3(string txtName, string txtPassword) //注意这个参数的名称必须要与前台页面控件的 name值是一致的
{
return Content("OK" + txtName + txtPassword);
//此时textName=ABC
//此时txtPassword=123
}
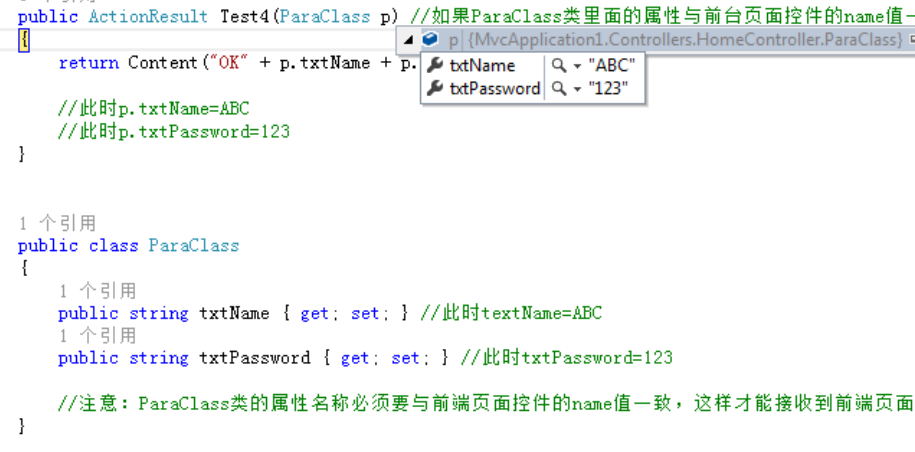
// 第四种取值方式,通过类对象接收
public ActionResult Test4(ParaClass p) //如果ParaClass类里面的属性与前台页面控件的name值一致,那么它的对象属性也会自动被赋值
{
return Content("OK" + p.txtName + p.txtPassword);
//此时p.txtName=ABC
//此时p.txtPassword=123
}
public class ParaClass
{
public string txtName { get; set; } //此时textName=ABC
public string txtPassword { get; set; } //此时txtPassword=123
//注意:ParaClass类的属性名称必须要与前端页面控件的name值一致,这样才能接收到前端页面传递过来的值
}
}
}























 586
586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








