参考资料:http://www.fx114.net/qa-52-107413.aspx
页面生命周期
第一步:初始化控件树(就是将所有的控件加载到一棵树上,方便遍历)
第二步:决定当前请求是否是回发还是第一次请求。其实就是设置了IsPostBack属性的值。然后再后续的事件中就可以直接使用IsPostBack属性的值了。
第三步:触发PreInit事件,。在所有初始化之前触发了这个事件。在这个事件中,1.初始化了“主题”2.初始化了母版页。在触发这个事件的时候,仅仅只是加载了控件树,和设置了IsPostBack属性的值
第四步:触发Init事件(注意:触发Init之前,做了遍历控件树上的每个控件,设置控件的一些属性)由于内部是使用递归实现的,所以先触发控件的Init事件,然后再触发页面Page的Init事件 。控件的Init事件在页面是Init事件
前发生【页面中的所有控件都Init完毕了页面才能Init完毕】,然后开启对视图状态(ViewState)更改的跟踪,开启后添加到ViewState中的内容在回发时才不会丢失。因为在Init事件最后才会开启对viewState的追踪所以在
Init事件之前包括Init事件中操作ViewState都没有意义,因为在后续的事件中汇放弃之前的操作结果
第五步:InitComplete事件 (这个事件是在页初始化完成后发生)InitComplete 事件在页的初始化阶段结束时调用。 在页生命周期的此阶段中,页中声明的所有控件都已初始化,但页的状态尚未填充。 您可以访问服务器控件,但其中将不包含从用户返回的信息。
第六步:在这里会执行一个LoadAllState()方法,这个方法会解析用户提交过来的隐藏域中的viewState中的内容,并将对应的状态信息设置给对于的服务器端控件。
(即:加载页面状态,解析ViewState,将请求来的ViewState解析并设置到页面的ViewState属性中)
第七步:调用了ProcessPostData方法,在该方法中做了两件事
1.获取表单提交过来的值,与Viewstate中控件的原来的值进行比较,将需要触发改变的事件的控件放到一个集合当中(还没有触发这些事件)
2.将表单中的提交过来的数据设置到控件上,这样在服务器端就可以拿到用户输入的值了。比如:this.TextBox1.Text就能获取用户在浏览器文本输入框中输入的内容。
(即:通过判断本次用户提交过来的控件中的值与ViewState中保存的上次的值进行比较,如果不一致,则把当前控件的对象放到一个单独的集合中(集合名叫_changePostDataConsumers),这个集合中的所有控件都需要触发Changed(改变事件)的事件)
第八步:触发PreLoad事件。在Page_Load事件触发前的一个事件
第九步:触发我们最熟悉的Page_Load事件,注意:这里最先触发的是页面的Page_Load事件,然后再触发页面每个控件的Load事件
第十步:又一次调用ProcessPostData方法,本次调用执行的内容与上次的一样,都是执行同样的两件事。对于第一次ProcessPostData方法没有涉及到的控件,在Page_Load事件执行完毕后,再次进行处理
第十一步:在RaiseChangedEvents事件中循环遍历_changedPostDataConsumers集合中的所有控件,依次引发每个控件的改变事件
第十二步:在RaisePostBackEvents事件中引发其他服务器段控件的其他事件,比如单击事件,验证事件.....等等
第十三步:触发LoadComplete事件,表示加载完毕了页面,同时服务器端控件的那些事件也执行完毕了。
第十四步:触发PreRender事件,循环遍历控件树中的所有控件,根据每个控件都生成对应的html代码。把服务端控件“渲染”为普通的html标签
第十五步:触发PreRenderComplete事件,“渲染”完毕
第十六步:调用SaveAllState()方法,保存ViewState其实就是吧服务器端ViewState集合中的内容写到了input隐藏域中,将来直接把该隐藏域发送到客户端即可。
第十七步:触发SaveStateComplete事件,在该事件中可以修改ViewState中的内容。但是修改后的内容也不会发送到客户端了。所以下次客户端再次提交过来的数据中不会包含在这里修改的内容。
第十八步:调用RenderControl()方法,把要发送到客户端浏览器的内容设置到响应中,在应用程序中将它发送到客户端浏览器
第十九步:调用ProcessRequestCleanup()方法,触发Unooad事件,卸载页面。
--------------------------------------
以下是网上的资料
1、请求页:当浏览器向服务器发出请求时,服务器先是解析HTTP报文,查看所请求的页面是否需要分析与编译,或是可以在不运行页面的情况下输出页面缓存来进行响应(如果不太懂页面缓存与HTTP报文的话下面的补充知识中有包含)
2、开始:用于初始化页面类的属性,用于处理用户请求还有要回发数据库的响应的对象,Request与Response就在这个过程中设置,还根据是回发请求来设置IsPostBack属性)
3、页面初始化:对应事件是Page_PreInit事件,页面初始化期间可以使用控件,并将设置每一个控件是UniqueID属性,此外,任何主题都将应用于页。如果当前的请求是回发请求(也就不是第一次请求)那么这个时候我们是没有办法获取控件的属性的,因为它还没有从ViewState中还原,用户控件和母版页是没有这个事件的,这个事件只有是页面级的事件中有。
4、控件加载:对应的是Page_Init,在这个事件中,读取或者初始化控件的属性,如果是回发请求的话,则将使用从视图状态和控件状态恢得多的信息加载控件属性
5、验证:调用所有验证程序控件的Validate()方法,将设置各个验证程序控件和页的IsValid属性
6:页面加载:在Page_Load事件中,可以读取和更新控件属性
7:回发事件处理(我们经常使用的是两个事件)
8:呈现:在这个步骤中,ASP.NET会处理当前的视图状态,并将其序列化保存到页。接着调用每一个控件,将其呈现通过Respose.OutputStream输出
9:卸载:在页面完全呈现并准备丢弃时,调用卸载Page_Unload()事件,包括关闭打开了的文件和数据库连接,完成日志记录或者其他的事务
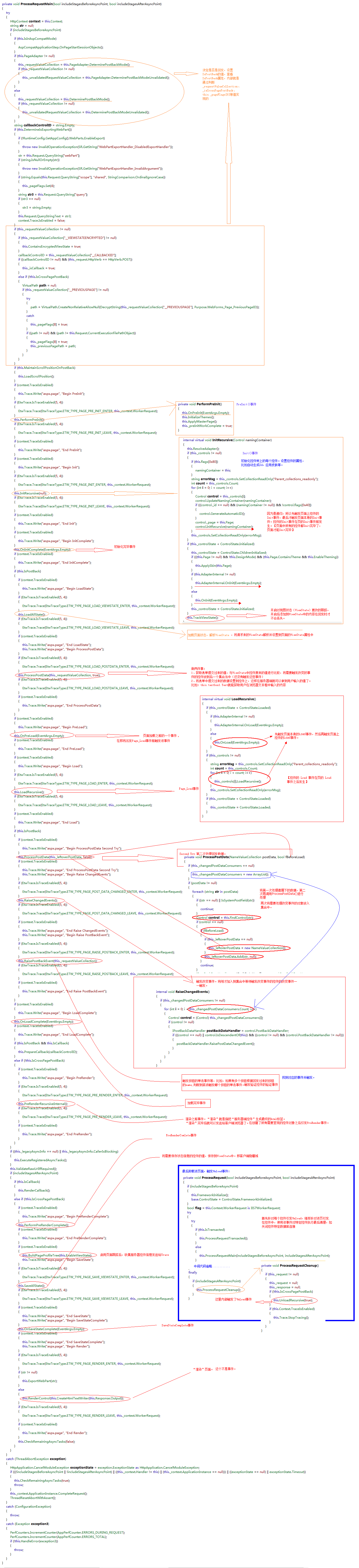
参考图片:在火狐浏览器中右键“查看图像”可以看大图























 360
360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








