1
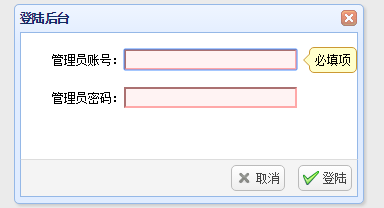
Easyui 后台管理界面登陆设计
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/jquery-easyui/jquery.easyui.min.js"></script>
<script src="~/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<link href="~/jquery-easyui/themes/default/easyui.css" rel="stylesheet" />
<link href="~/jquery-easyui/themes/icon.css" rel="stylesheet" />
<style type="text/css">
p {
height: 22px;
line-height: 22px;
padding: 4px 0 0 25px;
}
</style>
</head>
<body>
<div id="login" style="padding-left:6px">
<p>管理员账号:<input type="text" id="userName" name="userName" value="" /></p>
<p>管理员密码:<input type="password" id="userPassword" name="userPassword" value="" /></p>
</div>
<div id="btn">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-clear'" οnclick="javascript:$('#login').dialog('close')">取消</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'" οnclick="">登陆</a>
</div>
</body>
</html>
<script type="text/javascript">
$(function () {
//------------------------登陆界面---------------
$("#login").dialog({
title: ' 登陆后台',
width: 350,
height: 200,
modal: true,
buttons: '#btn',
})
})
//---------------管理员账号验证-------------
$("#userName").validatebox({
required: true,
missingMessage: "必填项",
invalidMessage: '用户名不能为空',
})
$("#userPassword").validatebox({
required: true,
missingMessage: "必填项",
//invalidMessage:'密码不能为空',
validType: 'length[6,20]',
})
//--------------页面加载的时候就先验证一次,这样就可以保证输入框聚焦
$(function () {
if (!$("#userName").validatebox("isValid")) { //如果验证的返回值是false(即:验证不成功)
$("#userName").focus(); //聚焦
}
else if (!$("#userPassword").validatebox("isValid")) {
$("#userPassword").focus();
}
})
//----------------登陆---------
$("#btn a").click(function () {
if (!$("#userName").validatebox("isValid")) { //如果验证的返回值是false(即:验证不成功)
$("#userName").focus(); //聚焦
}
else if (!$("#userPassword").validatebox("isValid")) {
$("#userPassword").focus();
}
else {
$.ajax({
url: '/Test/CheckLogin',
data: { 'userName': $("#userName").val(), 'userPassword': $("#userPassword").val() },
beforeSend: function () {
$.messager.progress({
text: '正在登陆中.....',
})
},
success: function (data) {
if (data=="True") {
window.location.href = "/Home/Index";
}
else {
$.messager.progress('close'); //关闭正在登陆中.....这个提示框
$.messager.alert("登陆失败!", "用户名或密码错误!", 'warning', function () {
$("#userPassword").select();//当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。(这里的作用主要就是当密码输入错误,就将密码输入框设为选中状态,这样当用户点击一下密码输入框的时候密码输入框中的内容会别清空)
})
}
}
})
}
})
</script>
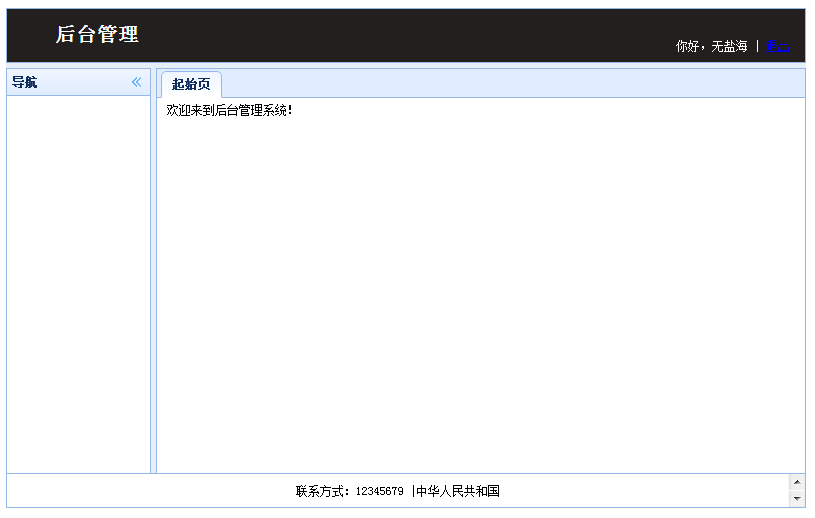
后台界面设计
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index17</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/jquery-easyui/jquery.easyui.min.js"></script>
<script src="~/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<link href="~/jquery-easyui/themes/default/easyui.css" rel="stylesheet" />
<link href="~/jquery-easyui/themes/icon.css" rel="stylesheet" />
<style type="text/css">
.logo {
width: 180px;
height: 50px;
line-height: 50px;
text-align: center;
font-weight: bold;
font-size: 20px;
float: left;
color: #fff;
}
.logout {
float: right;
padding: 30px 15px 0 0;
color: #fff;
}
</style>
</head>
<body>
<!--region:'north'表示上北这个面板-->
<!--split:true,表示面板可以拖拉-->
<!--iconCls:'icon-save'表示给面板加一个保存的图标-->
<!--href:'/Home/CheckUserInfo' 表示这个面板将会从/Home/Index中请求数据-->
<!--collapsible:false,定义这个面板是否显示折叠按钮。默认值true。-->
<!--maxHeight:200,表示面板的最大宽度为200px-->
<!--minHeight:80,表示面板的最小宽度为80px-->
<!--noheader:true 表示不显示头标记,为false表示显示头标记。其作用与去掉title是一样的-->
<!--上北-->
<div id="box" class="easyui-layout" style="width: 800px; height:500px">
<div data-options="
region:'north',
title:'上北',
split:true,
iconCls:'icon-save',
noheader:true
"
style="height: 60px; background-color: #241f1f;">
<div class="logo">后台管理</div>
<div class="logout">你好,无盐海 | <a href="#">退出</a></div>
</div>
<!--左西-->
<div id="west" data-options="region:'west',title:'导航'" style="width:150px;padding:10px"></div>
<!--右东-->
@*<div data-options="region:'east',split:true,title:'右东'" style="width:100px"></div>*@
<!--中间-->
<div data-options="region:'center'" style="width:auto">
<div id="tabs" style="overflow:hidden">
<div title="起始页" style="padding:5px 10px; display:block">
欢迎来到后台管理系统!
</div>
<div title="我是表2">我是表2的内容</div>
</div>
</div>
<!--下南-->
<div data-options="region:'south',split:false,noheader:true" style="height:35px;line-height:35px; text-align:center">联系方式:12345679 |中华人民共和国</div>
</div>
</body>
</html>
<script type="text/javascript">
$(function () {
$("#tabs").tabs({
fit: true, //自适应父容器
border: false, //去掉边框
});
$("#west").panel({
onExpand: function () {
$("#tabs").tabs().resize();//面板展开后重置布局
},
onBeforeExpand: function () {
//alert("面板展开之前触发!");
//return false; 取消展开,取消展开后 事件将不会被触发
},
})
})
</script>






















 4635
4635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








