MVC数据验证参考资料:http://blog.csdn.net/weizhiai12/article/details/37612819
Model
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace MvcAppTest.Models
{
public class UserInfo
{
[DisplayName("用户编号")]
[Required(ErrorMessage="不能为空")]
public int Id { get; set; }
[DisplayName("用户名")]
[Required(ErrorMessage = "用户名不能为空")]
[StringLength(12, MinimumLength = 2, ErrorMessage = "用户名的长度应该在2到12位之间")]
[RegularExpression("^[\\u4E00-\\u9FA5\\uF900-\\uFA2D]+$", ErrorMessage = "用户名必须为中文")] //正则表达式
[System.Web.Mvc.Remote("CheckUserName", "Home", HttpMethod = "post", ErrorMessage = "用户名已存在")] //异步请求数据。到时候会将以UserName为key,UserName的值为value传递到Home控制下的CheckUserName方法中。在CheckUserName方法中只要用Request.Form["UserName"]就能取到UserName的值。注意CheckUserName方法的返回值只能是“false”或者"true"
public string UserName { get; set; }
[Display(Name = "身份证号码")]
[RegularExpression(@"\d{17}[\d|x]|\d{15}", ErrorMessage = "身份证号码格式错误")]
public string IdentityNo { get; set; }
//[Range(typeof(decimal),"0.00","49.99")] decimal类型
//[Range(10, 100, ErrorMessage = "年龄不能大于{2} 不能小于{1}")]
//[Range(typeof(decimal), "20.0", "30.0", ErrorMessage = "金额在{1}和{2}之间")]
[DisplayName("年龄")]
[Required]
[Range(1, 120, ErrorMessage = "年龄应该在1到120岁之间")] //Range只能约束一个数值的区间(即:只能约束数字)
public int Age { get; set; }
[DisplayName("密码")]
[Required(ErrorMessage = "密码不能为空")]
//[DataType(DataType.Password)] //这个DataType可以点出很多东西出来,比如信用卡号,货币,日期值,电子邮件地址,HMTL文件,表示图像的URL,多行文本,密码输入框,电话号码,邮政代码,URL等等。它一般是在视图中配合@Html.EditorFor(r=>r.***) 来使用 (当然不这样用也是可以的,如果是密码输入框,我们在视图中直接这样写就可以了 @Html.PasswordFor(r=>r.***) )
public string Password { get; set; }
[DisplayName("确认密码")]
[Compare("Password", ErrorMessage = "确认密码必须与原始密码保持一致")]
public string confirmpwd { get; set; }
[EmailAddress(ErrorMessage="请确认邮箱是否填写正确")]
public string Email { get; set; }
}
}Home控制器
using MvcAppTest.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcAppTest.Controllers
{
public class HomeController : Controller
{
//进入视图
public ActionResult Index()
{
UserInfo u = new UserInfo() { Id = 1, UserName = "无盐海", Age = 26, Password = "123456" };
return View(u);
}
[HttpGet] //进入新增的视图
public ActionResult Add()
{
return View(new UserInfo());
}
[HttpPost] //用户添加数据 (后台验证数据)
public ActionResult Add(UserInfo u)
{
try
{
//throw new Exception("用户自定义异常~~~~~");
//后台检查UserName实体中的所有属性是否合法
//使用ModelState的要求:传入给add方法的参数属性上必须要有特性标签
if (ModelState.IsValid == false)
{
//如果ModelState.IsValid == false就表示UserInfo这个实体类对象中贴了特性标签的所有属性中至少有一个属性验证不通过(它会遍历UserInfo这个类对象的所有属性,检查属性上面的特性标签,然后判断用户输入的数据是否符合特性标签的约束条件,如果不符合就返回了fase)
//加入程序员自定义的提示信息
ModelState.AddModelError("", "实体验证不合法");
return View(); //数据验证不通过后,重新跳到新增页面。
}
//.............数据验证全部通过。这里则是将模型保存到数据库的操作
return View(); //将模型数据保存到数据库后跳转到Add页面,获取跳转到其他的页面
}
catch (Exception ex)
{
//将异常的简述告诉用户(在视图页面用@Html.ValidationSummary(true)来显显示异常错误的值)
ModelState.AddModelError("", ex.Message);
return View();
}
}
//验证用户名是否存在
public ActionResult CheckUserName(string UserName)
{
if (UserName == "无盐海")
{
return Content("false");
}
return Content("true");
}
}
}
Index视图
@{
Layout = null;
}
@model MvcAppTest.Models.UserInfo
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.8.2.js"></script>
<!--验证脚本-->
<script src="~/Scripts/jquery.validate.js"></script>
<!--非嵌入式脚本-->
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
</head>
<body>
<form action="/Home/Add" method="post">
<div>
<table>
<!--使用非嵌入式脚本后,视图页面的会生成这样的代码 <tr><td>用户编号</td><td> <input data-val="true" data-val-number="字段 用户编号 必须是一个数字。" data-val-required="用户编号 字段是必需的。" id="Id" name="Id" type="text" value="1" /> <span class="field-validation-valid" data-valmsg-for="Id" data-valmsg-replace="true"></span></td></tr>
-->
<!--data-val="true"的意思表示:告诉非嵌入脚本此文本框的值要做js前端合法性验证-->
<!--@@Html.DisplayNameFor(r => r.Id)可以获取到Model类上面打上的DisplayName的值-->
<!--@@Html.TextBoxFor(r => r.Id) 可以获取到用户在输入框中输入的值-->
<!--@@Html.ValidationMessageFor(r => r.Id) 它在HMTL中仅仅是生成了一个<span>标签,当用户输入数据错误的时候会将错误信息填充到这个<span>标签中-->
<tr>
<!--用户编号-->
<td>@Html.DisplayNameFor(r => r.Id)</td>
<td>@Html.TextBoxFor(r => r.Id) @Html.ValidationMessageFor(r => r.Id)</td>
</tr>
<tr>
<!--用户名-->
<td>@Html.DisplayNameFor(r => r.UserName)</td>
<td>@Html.TextBoxFor(r => r.UserName) @Html.ValidationMessageFor(r => r.UserName)</td>
</tr>
<tr>
<!--用户年龄-->
<td>@Html.DisplayNameFor(r => r.Age)</td>
<td>@Html.TextBoxFor(r => r.Age) @Html.ValidationMessageFor(r => r.Age)</td>
</tr>
<tr>
<!--密码-->
<td>@Html.DisplayNameFor(r => r.Password)</td>
<td>@Html.PasswordFor(r => r.Password) @Html.ValidationMessageFor(r => r.Password)</td>
</tr>
<tr>
<!--确认密码-->
<td>@Html.DisplayNameFor(r => r.confirmpwd)</td>
<td>@Html.TextBoxFor(r => r.confirmpwd) @Html.ValidationMessageFor(r => r.confirmpwd)</td>
</tr>
<tr>
<td><a href="/Home/Add">新增</a></td>
</tr>
<tr>
<!--在这里显示后台实体验证报错的信息-->
<td colspan="2">
<!--ValidationSummary()是赋值将所有实体中的异常提示信息显示出来,如果在方法中传一个true则不显示实体属性上的特性标签的ErrorMessage信息,否则全显示-->
@Html.ValidationSummary(true) <!--括号中的true表示只显示我当前自定义通过AddModelError这个方法加进去的提示错误信息 (如果不加这个true,会提交所有的错误信息)-->
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
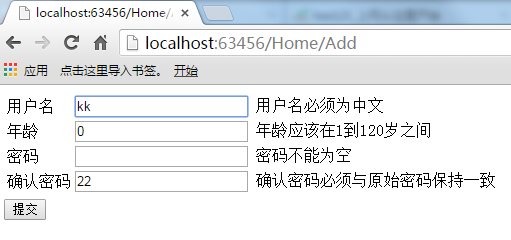
Add视图 (和Index视图基本上是一样的)
@{
Layout = null;
}
@model MvcAppTest.Models.UserInfo
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.8.2.js"></script>
<!--验证脚本-->
<script src="~/Scripts/jquery.validate.js"></script>
<!--非嵌入式脚本-->
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
</head>
<body>
<form action="/Home/Add" method="post">
<div>
<table>
<!--使用非嵌入式脚本后,视图页面的会生成这样的代码 <tr><td>用户编号</td><td> <input data-val="true" data-val-number="字段 用户编号 必须是一个数字。" data-val-required="用户编号 字段是必需的。" id="Id" name="Id" type="text" value="1" /> <span class="field-validation-valid" data-valmsg-for="Id" data-valmsg-replace="true"></span></td></tr>
-->
<!--data-val="true"的意思表示:告诉非嵌入脚本此文本框的值要做js前端合法性验证-->
<!--@@Html.DisplayNameFor(r => r.Id)可以获取到Model类上面打上的DisplayName的值-->
<!--@@Html.TextBoxFor(r => r.Id) 可以获取到用户在输入框中输入的值-->
<!--@@Html.ValidationMessageFor(r => r.Id) 它在HMTL中仅仅是生成了一个<span>标签,当用户输入数据错误的时候会将错误信息填充到这个<span>标签中-->
<!--用户编号:因为新增的时候不需要为用户编号设置值,所以这里将它设为隐藏(在数据库中用户编号是自增字段)-->
@Html.HiddenFor(r => r.Id)
<tr>
<!--用户名-->
<td>@Html.DisplayNameFor(r => r.UserName)</td>
<td>@Html.TextBoxFor(r => r.UserName) @Html.ValidationMessageFor(r => r.UserName)</td>
</tr>
<tr>
<!--用户年龄-->
<td>@Html.DisplayNameFor(r => r.Age)</td>
<td>@Html.TextBoxFor(r => r.Age) @Html.ValidationMessageFor(r => r.Age)</td>
</tr>
<tr>
<!--密码-->
<td>@Html.DisplayNameFor(r => r.Password)</td>
<td>@Html.PasswordFor(r => r.Password) @Html.ValidationMessageFor(r => r.Password)</td>
</tr>
<tr>
<!--确认密码-->
<td>@Html.DisplayNameFor(r => r.confirmpwd)</td>
<td>@Html.TextBoxFor(r => r.confirmpwd) @Html.ValidationMessageFor(r => r.confirmpwd)</td>
</tr>
<tr>
<!--在这里显示后台实体验证报错的信息-->
<td colspan="2">
<!--ValidationSummary()是赋值将所有实体中的异常提示信息显示出来,如果在方法中传一个true则不显示实体属性上的特性标签的ErrorMessage信息,否则全显示-->
@Html.ValidationSummary(true) <!--括号中的true表示只显示我当前自定义通过AddModelError这个方法加进去的提示错误信息 (如果不加这个true,会提交所有的错误信息)-->
</td>
</tr>
</table>
<input type="submit" value="提交" />
</div>
</form>
</body>
</html>
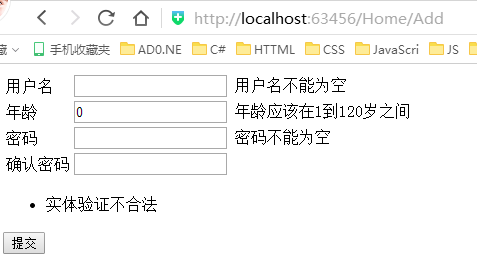
当禁用JS脚本后 (即:不再进行前端验证后的提示)























 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








